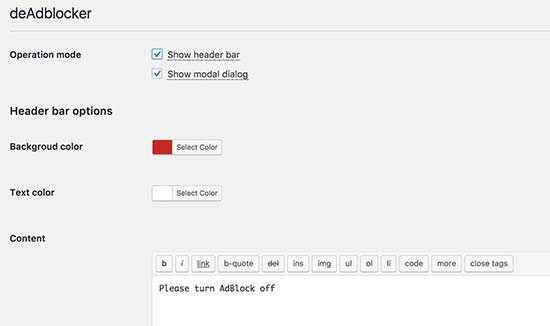
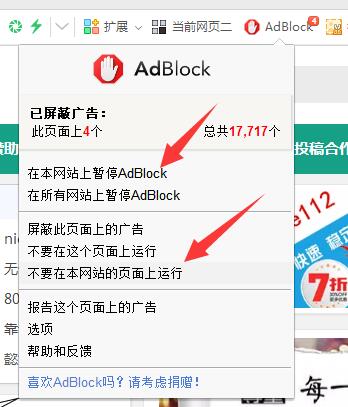
boke112百科前几天投放了万维广告,不过展示量比较少,估计跟站点流量不大且大多数用户开启了AdBlock等广告拦截器屏蔽boke112百科的广告有关。为此,特意添加了往外广告开源的Javascript脚本,该脚本会自动向使用了广告拦截器的访客发出提醒,推荐用户将我们的网站加入广告拦截器的白名单,为您解锁更多广告收益!具体效果如下:

广告拦截器屏蔽后会自动将广告内容及链接变成我们所设置的内容及链接,如上图屏蔽后的效果中,点击图片或标题将会跳转到我们指定的文章页(建议为如何添加白名单的文章),点击“广告”也可以跳转到指定的URL地址。
下面boke112百科就跟大家说一说具体的添加步骤:
1、请确保网站已经成功添加了万维广告的代码,然后找到引入了万维广告的Javascript代码并手动删除script中的异步加载属性async,最终代码如下:
<script type="text/javascript" charset="UTF-8" src="https://cdn.wwads.cn/js/makemoney.js"></script>2、在站点页脚文件如footer.php中添加以下Javascript代码:
<script type="text/javascript">
// function called if wwads is blocked
function ABDetected() {
document.getElementsByClassName("wwads-cn")[0].insertAdjacentHTML("beforeend", "<style>.wwads-horizontal,.wwads-vertical{background-color:#f4f8fa;padding:5px;min-height:120px;margin-top:20px;box-sizing:border-box;border-radius:3px;font-family:sans-serif;display:flex;min-width:150px;position:relative;overflow:hidden;}.wwads-horizontal{flex-wrap:wrap;justify-content:center}.wwads-vertical{flex-direction:column;align-items:center;padding-bottom:32px}.wwads-horizontal a,.wwads-vertical a{text-decoration:none}.wwads-horizontal .wwads-img,.wwads-vertical .wwads-img{margin:5px}.wwads-horizontal .wwads-content,.wwads-vertical .wwads-content{margin:5px}.wwads-horizontal .wwads-content{flex:130px}.wwads-vertical .wwads-content{margin-top:10px}.wwads-horizontal .wwads-text,.wwads-content .wwads-text{font-size:14px;line-height:1.4;color:#0e1011;-webkit-font-smoothing:antialiased}.wwads-horizontal .wwads-poweredby,.wwads-vertical .wwads-poweredby{display:block;font-size:11px;color:#a6b7bf;margin-top:1em}.wwads-vertical .wwads-poweredby{position:absolute;left:10px;bottom:10px}.wwads-horizontal .wwads-poweredby span,.wwads-vertical .wwads-poweredby span{transition:all 0.2s ease-in-out;margin-left:-1em}.wwads-horizontal .wwads-poweredby span:first-child,.wwads-vertical .wwads-poweredby span:first-child{opacity:0}.wwads-horizontal:hover .wwads-poweredby span,.wwads-vertical:hover .wwads-poweredby span{opacity:1;margin-left:0}.wwads-horizontal .wwads-hide,.wwads-vertical .wwads-hide{position:absolute;right:-23px;bottom:-23px;width:46px;height:46px;border-radius:23px;transition:all 0.3s ease-in-out;cursor:pointer;}.wwads-horizontal .wwads-hide:hover,.wwads-vertical .wwads-hide:hover{background:rgb(0 0 0 /0.05)}.wwads-horizontal .wwads-hide svg,.wwads-vertical .wwads-hide svg{position:absolute;left:10px;top:10px;fill:#a6b7bf}.wwads-horizontal .wwads-hide:hover svg,.wwads-vertical .wwads-hide:hover svg{fill:#3E4546}</style><a href='https://wwads.cn/page/whitelist-wwads' class='wwads-img' target='_blank' rel='nofollow'><img src='https://creatives-1301677708.file.myqcloud.com/images/placeholder/wwads-friendly-ads.png' width='130'></a><div class='wwads-content'><a href='https://wwads.cn/page/whitelist-wwads' class='wwads-text' target='_blank' rel='nofollow'>为了本站的长期运营,请将我们的网站加入广告拦截器的白名单,感谢您的支持!</a><a href='https://wwads.cn/page/end-user-privacy' class='wwads-poweredby' title='万维广告 ~ 让广告更优雅,且有用' target='_blank'><span>万维</span><span>广告</span></a></div><a class='wwads-hide' onclick='parentNode.remove()' title='隐藏广告'><svg xmlns='http://www.w3.org/2000/svg' width='6' height='7'><path d='M.879.672L3 2.793 5.121.672a.5.5 0 11.707.707L3.708 3.5l2.12 2.121a.5.5 0 11-.707.707l-2.12-2.12-2.122 2.12a.5.5 0 11-.707-.707l2.121-2.12L.172 1.378A.5.5 0 01.879.672z'></path></svg></a>");
};
//check document ready
function docReady(t) {
"complete" === document.readyState ||
"interactive" === document.readyState
? setTimeout(t, 1)
: document.addEventListener("DOMContentLoaded", t);
}
//check if wwads' fire function was blocked after document is ready with 3s timeout (waiting the ad loading)
docReady(function () {
setTimeout(function () {
if( window._AdBlockInit === undefined ){
ABDetected();
}
}, 3000);
});
</script>代码来自@bytegravity – 让流量主的网站更长期地发展运营
以上代码中的中的图片URL地址、链接地址、文字内容都可以根据实际情况修改,如将默认图片换成自己的图片,将链接地址换成自己站点的链接等等。
经过boke112百科的一番测试,这个自动向使用了广告拦截器的访客发出提醒有时候可以正常小时,有时候不显示,并不是百分百成功,不过好过没有,建议投放了广告的站点可以考虑根据实际投放的广告来修改并添加这段代码。
















 桂公网安备 45010502000016号
桂公网安备 45010502000016号