今天无意间发现boke112导航的评论楼层数有误,正常情况下最新的评论楼层数应该大于以前评论的楼层数,但是现在确实相反。经过分析发现这个问题是因为知更鸟主题的楼层数只支持按顺序排列的评论,而我们却选择了按倒序排列的评论,不出错才怪。

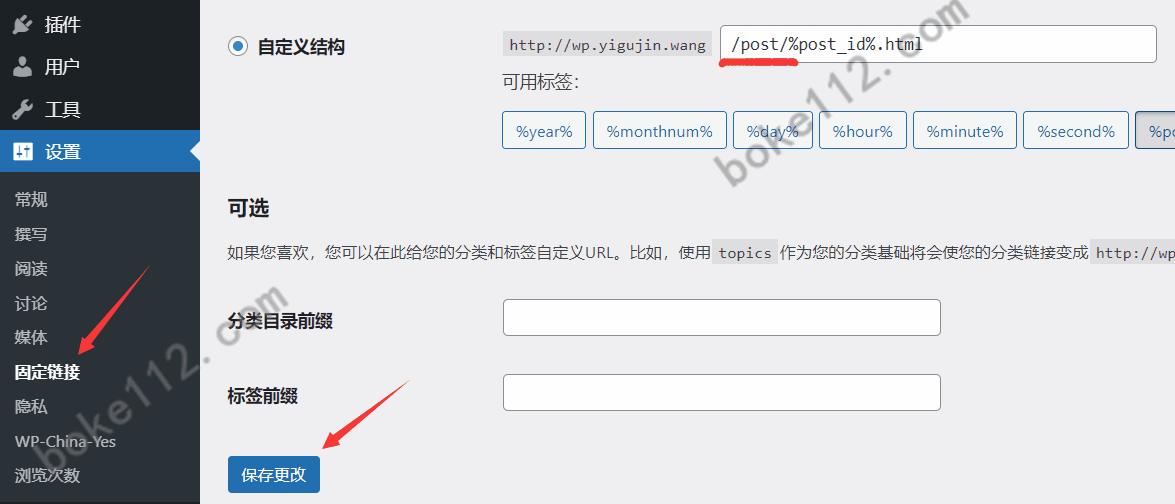
在WordPress后台的“设置”》“讨论”》“其他评论设置”》在每个页面顶部显示“旧的”/“新的”评论。正常情况下是默认为显示“旧的”评论,也就是所谓的顺序排序,而我们一般都比较喜欢把最新的评论放在上面,也就是显示“新的”评论,这个就是所谓的倒序。
解决办法:
我们只需要在所使用的主题文件中找到function mytheme_comment($comment, $args, $depth)函数,然后修改两个地方的代码即可实现显示倒序评论的正确楼层次。
PS:这个函数,HotNewspro主题一般在functions.php文件中,Ality主题一般在Ality\inc\functions文件夹内的comment-template.php中,对于Begin主题应该也差不多,我没有用过这个主题。
1、把以下代码:
- global $commentcount;
- if(!$commentcount) {
- $page = get_query_var(‘cpage’)-1;
- $cpp=get_option(‘comments_per_page’);
- $commentcount = $cpp * $page;
- }
更改为:
- /* 主评论计数器 by zwwooooo */
- global $commentcount,$wpdb, $post;
- if(!$commentcount) { //初始化楼层计数器
- $comments = $wpdb->get_results(“SELECT * FROM $wpdb->comments WHERE comment_post_ID = $post->ID AND comment_type = ” AND comment_approved = ‘1’ AND !comment_parent”);
- $cnt = count($comments);//获取主评论总数量
- $page = get_query_var(‘cpage’);//获取当前评论列表页码
- $cpp=get_option(‘comments_per_page’);//获取每页评论显示数量
- if (ceil($cnt/$cpp) == 1 || ($page>1 && $page == ceil($cnt/$cpp))) {
- $commentcount = $cnt + 1;//如果评论只有1页或者是最后一页,初始值为主评论总数
- } else {
- $commentcount = $cpp * $page + 1;
- }
- }
- /* 主评论计数器 end */
2、把if(!$parent_id = $comment->comment_parent) { }大括号里面的代码更改后变成:
- if(!$parent_id = $comment->comment_parent) {
- switch ($commentcount){
- case 2 :echo “ 沙发”;–$commentcount;break;
- case 3 :echo “ 板凳”;–$commentcount;break;
- case 4 :echo “ 地板”;–$commentcount;break;
- default:printf(‘ %1$s楼’, —$commentcount);
- }
- }
至此,我们已经成功让知更鸟主题正确显示倒序评论的楼层数了,具体效果请看boke112导航的评论/留言。













 桂公网安备 45010502000016号
桂公网安备 45010502000016号