我们可以通过WordPress的自定义字段来达成很多功能,比如判断某文章是否含有某字段,若有就属于推荐文章,或加载什么文件/功能等。
不过有些站长反馈说他的文章编辑页面没有找到“自定义字段”栏目,下面boke112百科就分别跟大家介绍WordPress区编辑器(默认Gutenberg古腾堡编辑器)和经典编辑器中如何让自定义字段显示出来,具体如下:
一、Gutenberg古腾堡编辑器显示自定义字段
1、登录进入WordPress后台 >> 新建文章或编辑某篇文章 >> 点击右上角竖着的三个小圆点 >> 点击“偏好设置”。

2、点击切换到“面板”>> 在“额外”中点击“自定义字段”的开关,让其处于开启状态 >> 点击【显示并重新加载页面】按钮。

此时,我们可以在块编辑器下方看到多了一个“自定义字段”栏目。具体如下图所示:

二、经典编辑器显示自定义字段
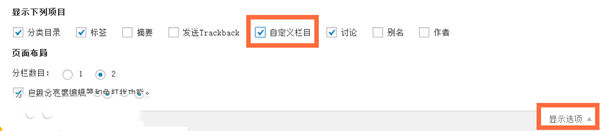
1、登录进入WordPress后台 >> 新建文章或编辑某篇文章 >> 点击右上角的【显示选项】按钮展开选项界面。

2、在“界面元素”中找到并勾选“自定义字段”,并点击【显示选项】按钮收起选项界面。

此时,一般情况下是在编辑器下方(若主题自带文章属性面板,就会在面板的下方)看到多了一个“自定义字段”栏目。具体如下图所示:
















 桂公网安备 45010502000016号
桂公网安备 45010502000016号