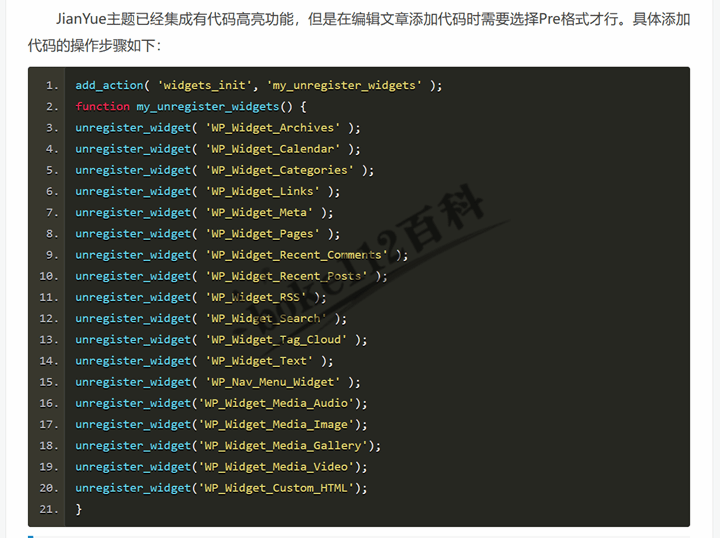
JianYue主题已经集成有代码高亮功能,但是在编辑文章添加代码时需要选择Pre格式才行。具体添加代码的操作步骤如下:
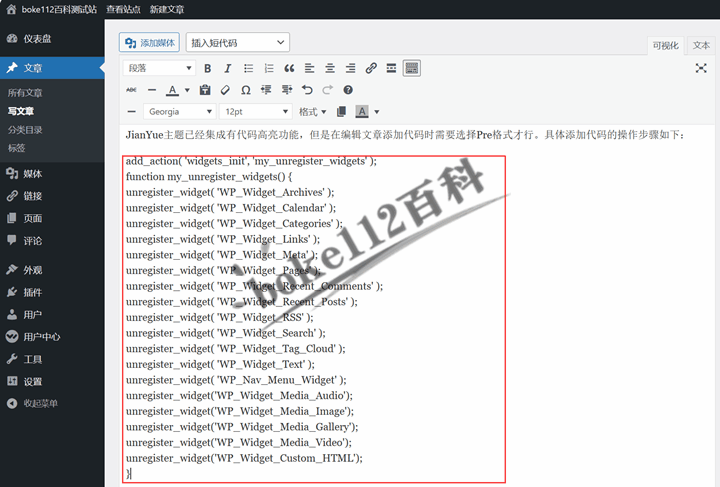
1、登录进入WordPress后台 >> 点击顶端的“新建文章”(或点击左侧导航菜单“文章-写文章”)>> 填写好文章标题后,在编辑器内编辑文章内容,在合适位置直接粘贴想要添加的代码。

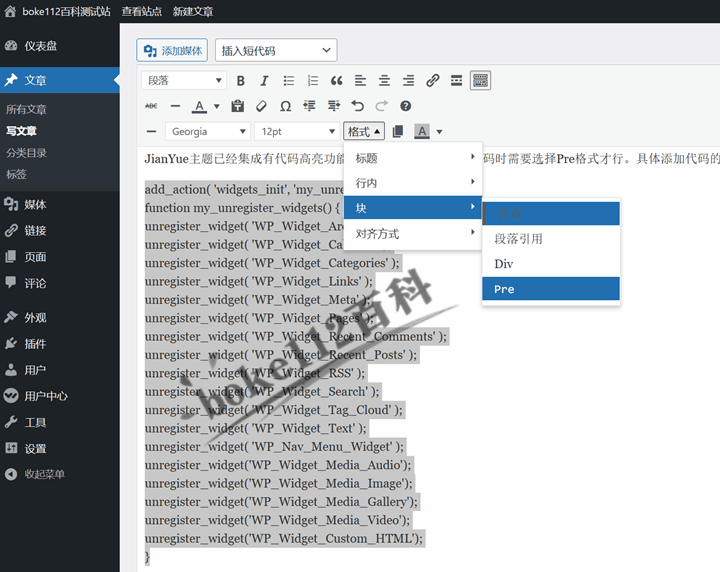
2、选择我们刚才粘贴的代码,并点击“格式 – 块 – Pre”,完成文章其他选项设置后点击【发布】按钮即可。

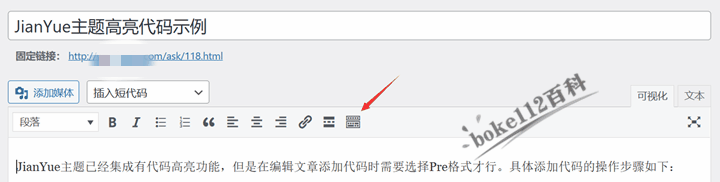
注意:如果编辑器中没有找到“格式”的话,这是隐藏了工具栏,点击编辑器上方最后一个图标(下图红色箭头)即可展开所有工具栏,然后就能看到“格式”了。

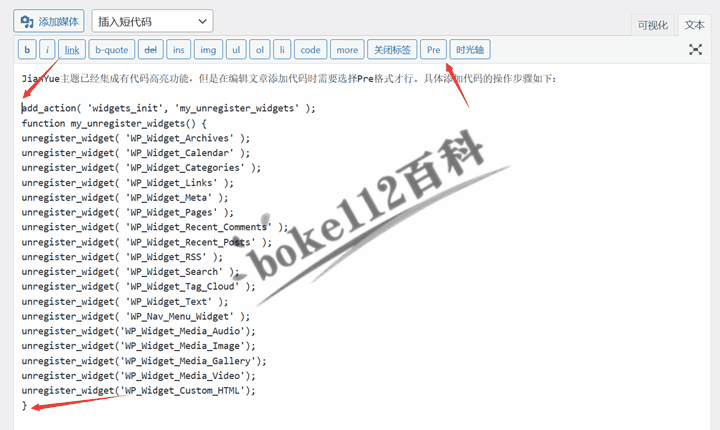
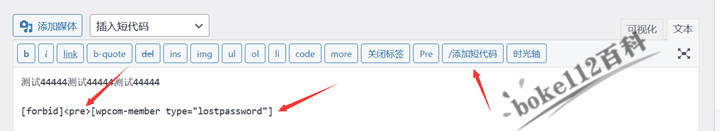
或者粘贴好代码后,点击切换到“文本”模式,将光标定位到代码开头的位置,并点击一下【Pre】按钮;然后将光标定位到代码结尾的位置,并点击一下【/Pre】按钮也是一样的。

此时,我们可以看到该文中的代码已经变成高亮显示,而且带有行号。具体如下图所示:

3、如果你是想要添加短代码,不需要将短代码中的[]变成【】,只需要文章编辑器中粘贴好代码后,点击切换到“文本”模式,将光标定位到短代码开头的位置,并点击一下【添加短代码】按钮;然后将光标定位到短代码结尾的位置,并点击一下【/添加短代码】按钮即可。

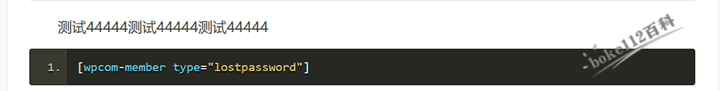
前端短代码效果图如下所示:

另外,如果你想要实现文章页中的代码可复制,可以参考以下教程:
并将页脚文件footer.php的第17行代码删除即可。













 桂公网安备 45010502000016号
桂公网安备 45010502000016号