前几天我折腾了一个响应式主题 Unite,并免费分享给大家,今天趁着周末没事干就把这个 Unite 主题进行简化,删除一些不必要的功能和代码,让它变成一个 WordPress 移动主题:miniUnite。
这款 WordPress 移动主题:miniUnite,可以本地测试,可以通过改变浏览器大小测试,也可以直接用手机测试,其实它也完全可以当作一款简单化的 WordPress 主题,只是比 Unite 主题少了一些设置、侧边栏和一些功能而已。

miniUnite 主题的效果请用手机访问本站:yigujin.cn。
miniUnite 主题使用说明:
1、下载解压后,先修改主题文件夹内的 index.php 的 11 和 12 行(这个是设置博客网站的描述和关键词)和 footer.php 的 15 行(这个是设置非日志页悬浮的评论按钮地址)。
2、该主题的移动菜单默认是文章分类目录,如果分类目录过多,建议按以下方法修改:
A.把不想显示的分类目录 ID 输入在 header.php54 行的“exclude=”等号后面,如菜单中不想显示分类目录 ID 为 5 和 8 的,那么直接把 exclude=修改为 exclude=5,8(分类 ID 之间用英文逗号隔开)。
B.也可以直接把 header.php54 行的代码:<?php wp_list_cats(‘show_count=0&list=1&sort_column=name&hierarchical=0&exclude=’); ?>删除,然后按照以下格式自行添加菜单:<li><a href=”https://boke112.com”>boke112 导航</a></li>。
3、把修改好的 miniUnite 主题上传到 wp-content\themes 文件夹内,不需要启用。
4、miniUnite 主题需配合 WordPress 移动设备检测插件使用,建议使用张戈博主汉化的 WordPress Mobile Pack 精简版,具体下载地址如下:
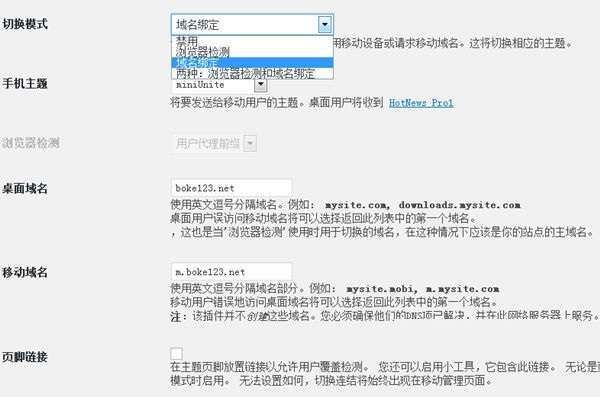
该插件安装和设置比较简单,如下图所示:

只需要在切换模式中选择“浏览器检测”、手机主题中选择“miniUnite”,然后保存即可。
这个时候就可以拿起手机来访问博客网站试试看是不是已经可以实现移动版主题效果了。是不是很简单啊,如果贵站适用的主题还不是响应式主题,那么就可以试试本主题了。


















 桂公网安备 45010502000016号
桂公网安备 45010502000016号