前阵子无意间在知更鸟大神那里看到百度站内搜索结果的嵌入式页面,感觉很惊艳,当时还不懂如何设置,昨天登录到百度站长平台设置boke112导航的站内搜索域名时才发现百度站内搜索已经有一个“嵌入式搜索结果”的功能,所以今天特意分享给大家学习一番。
嵌入式百度站内搜索结果页的详细设置步骤如下:
1、登录百度站长平台,找到相对应的站点后往下拖到底,在左侧菜单的【网站组件】中找到【站内搜索】并点击。

2、在出现的页面中点击【现在使用】,如果是第一次设置百度站内搜索,请参考《如何设置百度站内搜索?》。如果以前已经设置好站内搜索,请直接进入相对应网站的管理后台。

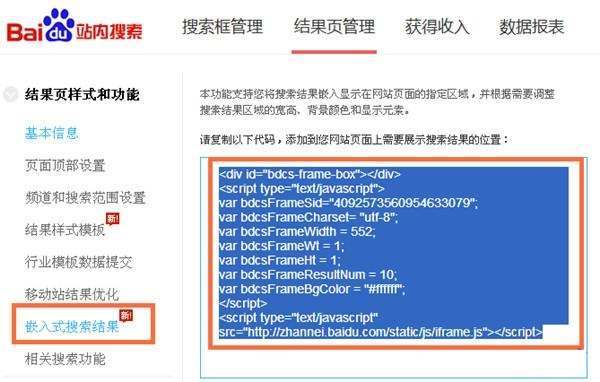
3、在出现的页面中,点击顶部菜单【结果页管理】。

4、在出现的页面中,点击左侧菜单【嵌入式搜索结果】,即可在右侧看到设置嵌入式百度站内搜索结果页所需要的代码。

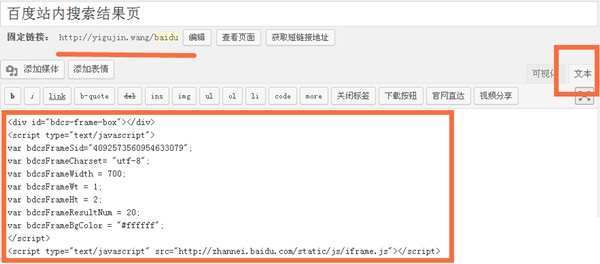
5、登录我们的WordPress站点,新建一个页面,把编辑模式切换到“文本”模式,然后将第4步所得到的代码粘贴这个新建的页面,然后直接发布。

6、将我们主题中涉及到百度站内搜索的链接地址更改为第5步新建页面的链接地址。如Unite主题,就是修改主题文件夹内的inc\ search-baidu.php文件中的http://zhannei.baidu.com/cse/search为https://www.yigujin.cn//baidu。
至此,已经成功实现嵌入式百度站内搜索结果页,具体效果请直接试试本站的站内搜索。

普及一下第4步获取的代码知识:
bdcsFrameWidth:您的搜索结果页宽度,默认为542px,调整时只可以大于542,不可小于542px。
bdcsFrameWt:您的结果页横向排版。
bdcsFrameWt的值=1,隐藏左侧筛选排序,隐藏logo区域,隐藏右侧广告;
bdcsFrameWt的值=2,显示左侧筛选排序,显示logo区域(需要bdcsFrameHt值为2),隐藏右侧广告
bdcsFrameWt的值=3,隐藏左侧筛选排序,隐藏logo区域,显示右侧广告。
bdcsFrameHt:您的结果页纵向排版。
bdcsFrameHt的值=1,隐藏顶部搜索框;
bdcsFrameHt的值=2,显示顶部搜索框。
bdcsFrameResultNum:您的结果页每页显示结果条数,默认为10,我修改为20,好像还是显示10,感觉不起作用。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号