最近这段时间,都有网友博主问到boke112导航的外链跳转页面是如何实现的,我的回答都是说在张戈博客那里可以搜索到相关技术。现在为了让大家都能够更清楚明白,所以特意整理分享给大家。

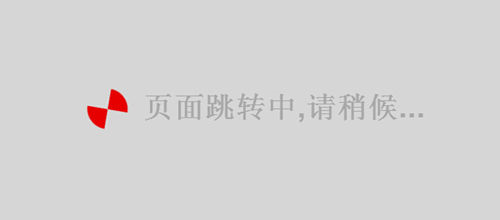
外链跳转页面效果
具体实现的步骤如下:
1、新建一个index.php文件,在index.php里面输入以下代码(记得修改代码中的boke112.com改为你自己的域名),然后上传到WordPress网站根目录下的go文件夹(没有go文件夹就新建一个)。
- <?php
- $t_url=$_GET[‘url’];
- if(!empty($t_url)) {
- preg_match(‘/(http|https):\/\//’,$t_url,$matches);
- if($matches){
- $url=$t_url;
- $title=’页面跳转中,请稍候…’;
- } else {
- preg_match(‘/\./i’,$t_url,$matche);
- if($matche){
- $url=’http://’.$t_url;
- $title=’页面跳转中,请稍候…’;
- } else {
- $url=’http://boke112.com/’;
- $title=’参数错误,正在返回首页…’;
- }
- }
- } else {
- $title=’参数缺失,正在返回首页…’;
- $url=’http://boke112.com/’;
- }
- ?>
- <html>
- <head>
- <meta http-equiv=“Content-Type” content=“text/html; charset=UTF-8”>
- <meta http-equiv=“refresh” content=“1;url='<?php echo $url;?>’;”>
- <title><?php echo $title;?></title>
- <style>
- body{background:#000}.loading{-webkit-animation:fadein 2s;-moz-animation:fadein 2s;-o-animation:fadein 2s;animation:fadein 2s}@-moz-keyframes fadein{from{opacity:0}to{opacity:1}}@-webkit-keyframes fadein{from{opacity:0}to{opacity:1}}@-o-keyframes fadein{from{opacity:0}to{opacity:1}}@keyframes fadein{from{opacity:0}to{opacity:1}}.spinner-wrapper{position:absolute;top:0;left:0;z-index:300;height:100%;min-width:100%;min-height:100%;background:rgba(255,255,255,0.93)}.spinner-text{position:absolute;top:50%;left:50%;margin-left:-90px;margin-top: 2px;color:#BBB;letter-spacing:1px;font-weight:700;font-size:36px;font-family:Arial}.spinner{position:absolute;top:50%;left:50%;display:block;margin-left:-160px;width:1px;height:1px;border:25px solid rgba(255,0,0,1);-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;border-left-color:transparent;border-right-color:transparent;-webkit-animation:spin 1.5s infinite;-moz-animation:spin 1.5s infinite;animation:spin 1.5s infinite}@-webkit-keyframes spin{0%,100%{-webkit-transform:rotate(0deg) scale(1)}50%{-webkit-transform:rotate(720deg) scale(0.6)}}@-moz-keyframes spin{0%,100%{-moz-transform:rotate(0deg) scale(1)}50%{-moz-transform:rotate(720deg) scale(0.6)}}@-o-keyframes spin{0%,100%{-o-transform:rotate(0deg) scale(1)}50%{-o-transform:rotate(720deg) scale(0.6)}}@keyframes spin{0%,100%{transform:rotate(0deg) scale(1)}50%{transform:rotate(720deg) scale(0.6)}}
- </style>
- </head>
- <body>
- <div class=“loading”>
- <div class=“spinner-wrapper”>
- <span class=“spinner-text”>页面跳转中,请稍候…</span>
- <span class=“spinner”></span>
- </div>
- </div>
- </body>
- </html>
2、在添加外链的时候,只要给外链加上统一的跳转前缀:http://你的域名/go/?url=,即可实现实现 https://www.yigujin.cn// 的跳转形式。
PS:不想复制代码,可以直接下载本站的go文件(记得修改index.php文件开头的boke112.com改为你自己的域名):
以上方法均需要在手动添加外链的时候,加上跳转前缀,比如 http://你的域名/ go/?url=外链地址,并不是很方便,有兴趣的童鞋可以研究下如何写到function.php里面去,强行重写外链。不过anylink插件就可以实现这个功能了。
2015年10月27日更新:
自动替换文章中的外链为go跳转的形式,本站已有分享,请移步《自动替换文章中的外链为go跳转的形式》
以上技术来源于:张戈博客


















 桂公网安备 45010502000016号
桂公网安备 45010502000016号