现在很多WordPress主题已经支持多级菜单了,这就会有部分博主想要实现一个无链接(也就是不可点击)的一级菜单,只要用来下拉显示二级菜单的情况。具体效果如下图“无链接菜单”并不需要点击,只需要鼠标滑过就可以显示下拉的二级菜单。

无链接的导航菜单
具体的实现方法也很简单,只需要三步即可:
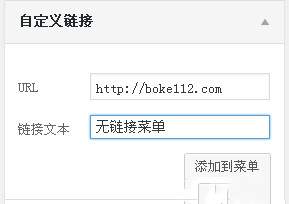
1、登录WordPress后台点击【外观】》【菜单】,在菜单编辑页面中通过“自定义链接”面板添加一个菜单项,如下图,填写一个任意的“URL”和我们所需要显示的这个菜单名称(如无链接菜单),然后点击【添加至菜单】。

2、在当前页面的右侧菜单结构中调整好刚才添加的菜单项(无链接菜单),然后把所需要调整的二级菜单都拖动到这个菜单项的右下方,如下图。

3、点击展开它(无链接菜单),把URL的值(如图中的https://boke112.com)直接删除,然后保存整个菜单即可。

至此,已经成功给WordPress添加了一个无链接、不可点击的一级菜单。是不是很简单啊,大家赶紧试试吧!


















 桂公网安备 45010502000016号
桂公网安备 45010502000016号