今天有网友留言说想实现WordPress文章部分内容输入密码后可见,而Three主题默认加密的是整篇文章,输入密码后可见整篇文章。今天有空特意折腾了一下分享给大家。
这个实现WordPress文章部分内容输入密码后可见,就是利用WordPress的短代码功能来实现。
具体实现步骤如下:
1、将以下代码添加到Three主题的functions.php文件最后一个?>的前面。
//部分内容输入密码可见(短代码)
function e_secret($atts, $content=null){
extract(shortcode_atts(array('key'=>null), $atts));
if(isset($_POST['e_secret_key']) && $_POST['e_secret_key']==$key){
return '
<div class="e-secret">'.$content.'</div>
';
}
else{
return '
<form class="post-password-form" action="'.get_permalink().'" method="post" name="e-secret"><p><label for="pwbox-142">输入密码查看加密内容: <input type="password" name="e_secret_key" size="20" /></label> <input type="submit" class="euc-y-s" value="确定" /></p>
</form>
';
}
}
add_shortcode('secret','e_secret');PS:该代码已经结合到Three主题的样式表中,不需要另外添加样式代码。
2、在编辑文章的时候,依然是选择公开(默认),不要勾选“密码保护”,只需要在文本模式在需要加密的部分内容中前后加上短代码即可。
[secret key="123456"]不过目前这个只是一个特例,绝大部分的博主还是很支持的,在此,谢谢大家一如既往的支持,谢谢大家!祝大家在新的一年里博客流量、访客大大的,收入更是节节攀升![/secret]
其中key=”123456″中的123456就是密码,可修改。
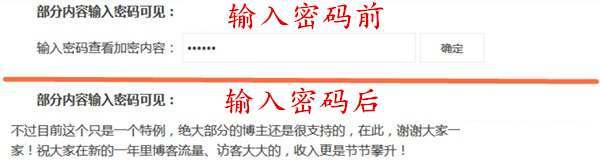
效果图如下:

部分内容输入密码可见效果图
至此,WordPress文章部分内容输入密码后可见功能已经在Three主题实现,如果是其他主题,需要添加相应的样式即可。
PS:整篇文章加密,只需要在编辑文章或快速编辑中勾选【密码保护】,并输入密码即可实现。
号外:这篇文章同样适用于Unite主题。
PS:如想实现WordPress文章部分内容评论/回复可见的,请移步《如何实现WordPress文章部分内容评论/回复后可见》。
PS:如想实现WordPress文章部分内容登录可见的,请移步《如何实现WordPress文章部分内容登录后可见》。














 桂公网安备 45010502000016号
桂公网安备 45010502000016号