这款主题HMJ-Blog的作者是一个追求极简的人,所以写的主题没有多余的代码和功能,甚至连主题后台设置都没有。曾经的我也是这样弄主题,不搞后台设置,感觉那样访问速度相对比较快一些,所以今天特意推荐这款主题给大家。

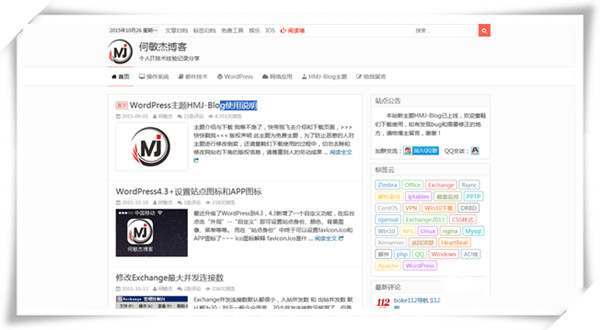
HMJ-Blog主题效果图
主题介绍
- 主题版本:1.1
- 设计者:何敏杰
- WP版本:4.0+
- 主题语言:中文
- 类别:博客布局
- 浏览器支持:兼容IE8、IE8+、 Firefox、Chrome、Opera、Safari等主流浏览器及大部分移动端浏览器
- 集成小功能:随机文章、彩色标签云、文章点赞、百度分享、评论楼层和表情,浏览器和操作系统显示、评论后查看隐藏内容、FA图标字体等,更多小功能待你去发现…
主题预览及下载
使用说明
版权声明
此主题为免费主题,为了防止恶意的人对主题进行修改倒卖,还请童靴们下载使用的过程中,切勿去除和修改网站右下角的版权信息,请尊重别人的劳动成果,当然你也可以选择不使用此主题~
如果你非要去除版权,完全可以找博主购买版权,那你想怎么改就怎么改了~
编辑工具
对主题进行代码修改时,如下载到本地修改,请使用专用工具,保证编码格式为UTF-8无BOM编码格式,推荐编辑工具:Notepad++
关键词、描述设置
编辑主题header.php文件,在最顶部就会看到相应的站点和关键词设置,对其进行修改即可,最后别忘了保存。
- $description = ‘这里填写你的博客首页的描述,最多220字符’;
- $keywords = ‘这里填写你的博客首页的关键词,用英文逗号分开’;
文章页关键词默认调用文章的tag,描述是截取文章内容前180个字符(字数也可以在刚才的位置进行修改)。
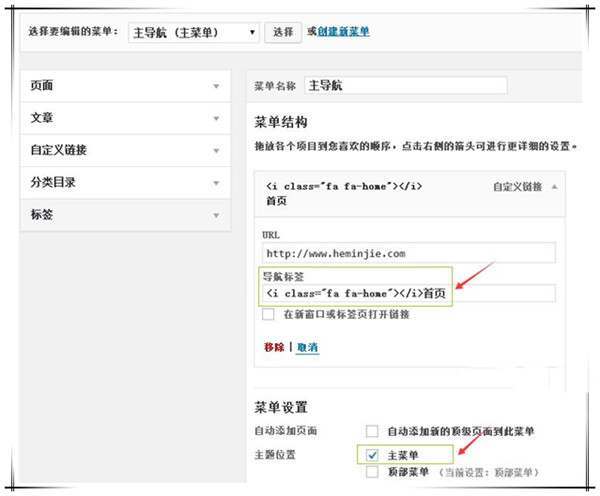
导航菜单栏设置
此主题包含两个导航菜单,一个“主菜单”,一个“顶部菜单”,可合理按需使用。导航菜单图标字体设置,直接在导航菜单标签前面加上相应的图标字体样式代码即可。如在 首页 标签前面加上<i class=”fa fa-home”></i>,更多图标字体样式可去官网查找。

导航菜单添加个性图标
Logo设置
站点左上角的Logo设置,直接替换主题目录下images文件夹中的logo.png即可,推荐logo图片分辨率为64×64(至少高度保持64px吧~)。
评论设置
在wordpress后台,“设置”–“讨论” 中,勾选“启用评论嵌套”和“分页显示评论”,如不勾选分页显示评论,评论列表将不会显示楼层数。
评论后查看隐藏内容
如果需要对文章某部分内容进行隐藏,且需要访客评论后才可查看此处内容,可以在编写文章的时候用【reply】和【/reply】把需要隐藏的内容括在其中。这样访客在查看文章的时候,就会看到下面提示文字(管理员查看不受此限制)。格式如下:
- [reply]需要隐藏的内容[/reply]
缩略图设置
主题在没有手动指定文章缩略图的情况下,默认自动调用文章第一张上传的图片为文章缩略图,会按比例缩小,不是切割的那种。
移动端文章列表缩略图默认没有显示(因为博主之前老的文章都是自己上传的缩略图,分辨率只有180×120),如果在移动端上显示出来,缩略图就比较小,影响美观;如你不是这种情况,可修改代码来开启移动端缩略图显示;
文章目录设置
如要设置文章目录,在编辑文章时,只需把目录名称设置为“三级标题”即可。
网站底部设置
编辑主题的footer.php文件,修改对应的网站名称和备案号,也可在此处添加网站统计代码。
- <div class=“site-info”>
- Copyright © 2015 | 何敏杰博客 | 沪ICP备13033667号
- <!– 请勿删除、修改作者版权信息,如删除或修改,网站则会无法访问!–>
- <!– 版权开始–>
- <span style=“float: right;”>HMJ-Blog Theme by <a href=“http://www.heminjie.com/”>何敏杰</a></span>
- <!– 版权结束–>
- </div>
更多介绍及问题反馈,请前往主题作者官网查看及提交!















 桂公网安备 45010502000016号
桂公网安备 45010502000016号