最近逛了很多网站,发现它们在网站广告被屏蔽时都会显示一张温馨提示的图片。经研究,发现想要实现网站广告被屏蔽后显示提示图片还是挺简单的。今天就特意跟大家分享一下。
实现原理:
给广告添加一个图片的 background,当前面的广告被屏蔽之后,背景图片就显示出来。是不是很简单?说到这里很多童鞋已经会了。也不知道我的方法对不对,反正目的是达到了。。
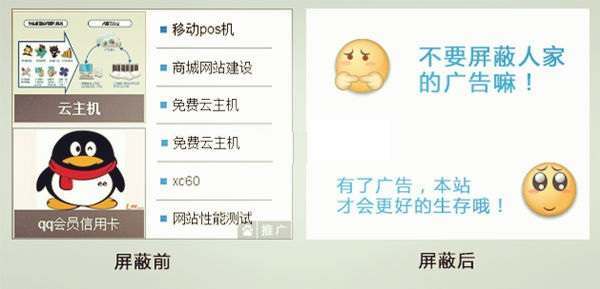
效果图对比:

常见的广告代码基本都是这样的:
- <script type=“text/javascript”>
- /*首页侧栏*/
- var cpro_id = “u2409274”;
- </script>
- <script src=“http://cpro.baidustatic.com/cpro/ui/c.js” type=“text/javascript”></script>
所以,我们只需要给这个广告代码加一个 DIV,然后给 DIV 加一个样式:
- <div class=“adpb”>
- <script type=“text/javascript”>
- /*首页侧栏*/
- var cpro_id = “u2409274”;
- </script>
- <script src=“http://cpro.baidustatic.com/cpro/ui/c.js” type=“text/javascript”></script>
- </div>
接着在所使用主题的style.css文件中添加一下代码:
- .adpb{background:#ffffff url(/wp-content/themes/begin/img/ad/295250.jpg) no-repeat;height:250px;width:295px;}
这样,我们就实现了在网站广告被屏蔽后显示提示图片的功能了,是不是很简单的,大家赶紧试试吧。建议大家把图片地址和图片改为自己的,不要用一样的图片,这样比较有特色。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号