WordPress 站点在用户提交评论表单时,默认情况下会重新加载整个页面。如果出现错误(例如,无效的电子邮件地址或空白评论字段),则错误消息会显示在新的(空白)屏幕顶部,并且用户必须在发布评论之前使用浏览器的后退按钮来更正其输入再次。而 WP Ajaxify Comments 插件适用于所有规范的 WordPress 主题,并在评论表单中自动添加 AJAX 功能:当用户提交他的评论时,该插件将数据发送到 WordPress 后端,而无需重新加载整个页面。如果发生错误,插件会显示一个包含错误消息的覆盖图,以便用户可以在不导航的情况下更正其注释。如果评论已成功发布,则插件会将(新)评论添加到现有评论列表中,而无需离开页面并显示信息覆盖。
WP Ajaxify Comments插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“WP Ajaxify Comments”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面WP Ajaxify Comments中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
WP Ajaxify Comments插件的设置和使用
登入 WordPress 后台 – 设置 – WP Ajaxify Comments,即可进入到该插件的设置页面。
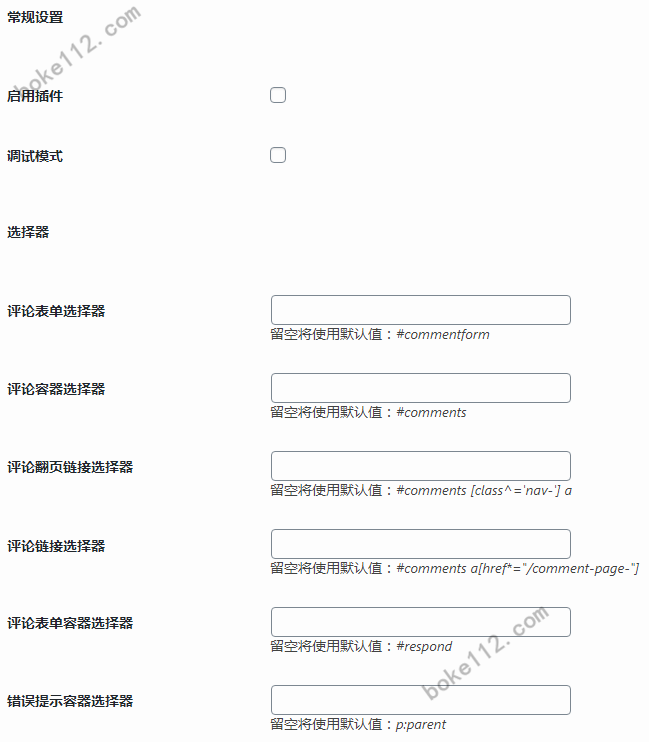
1、常规设置:想要启用 WP Ajaxify Comments 插件,必须勾选“启用插件”选项,其他内容可自行填写或直接默认也行。
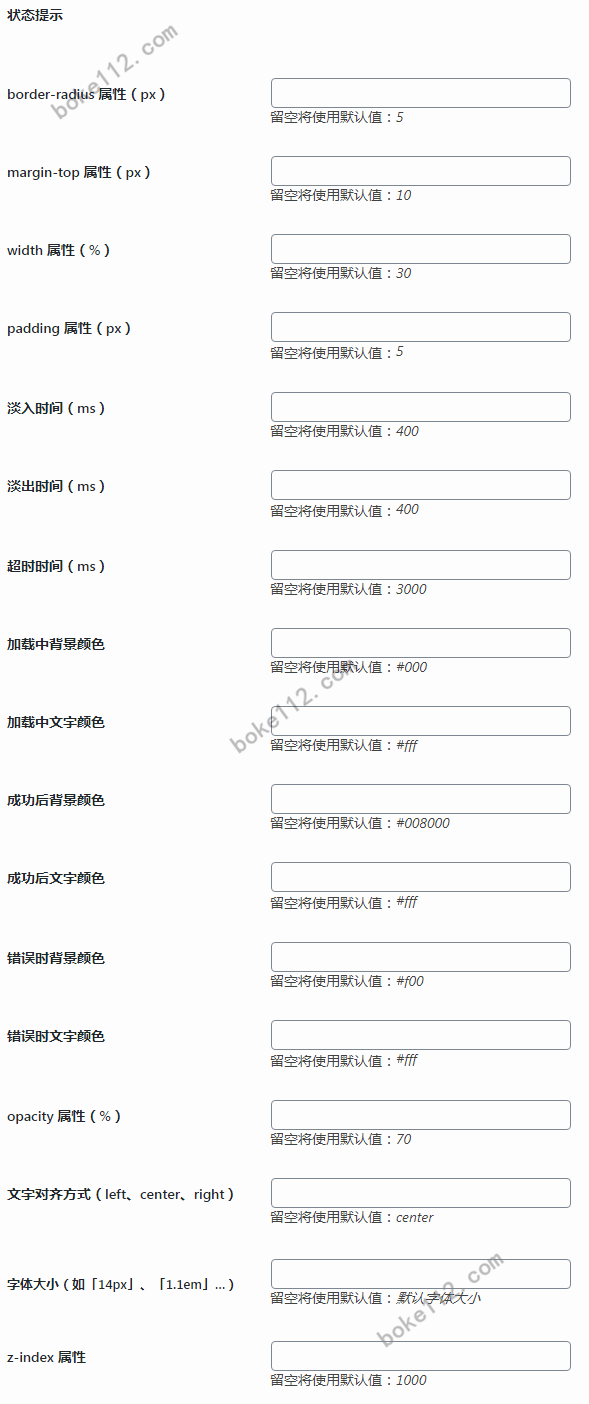
2、状态提示设置:默认值即可,当然也可以根据自己站点的样式来微调整让其与站点更加契合。
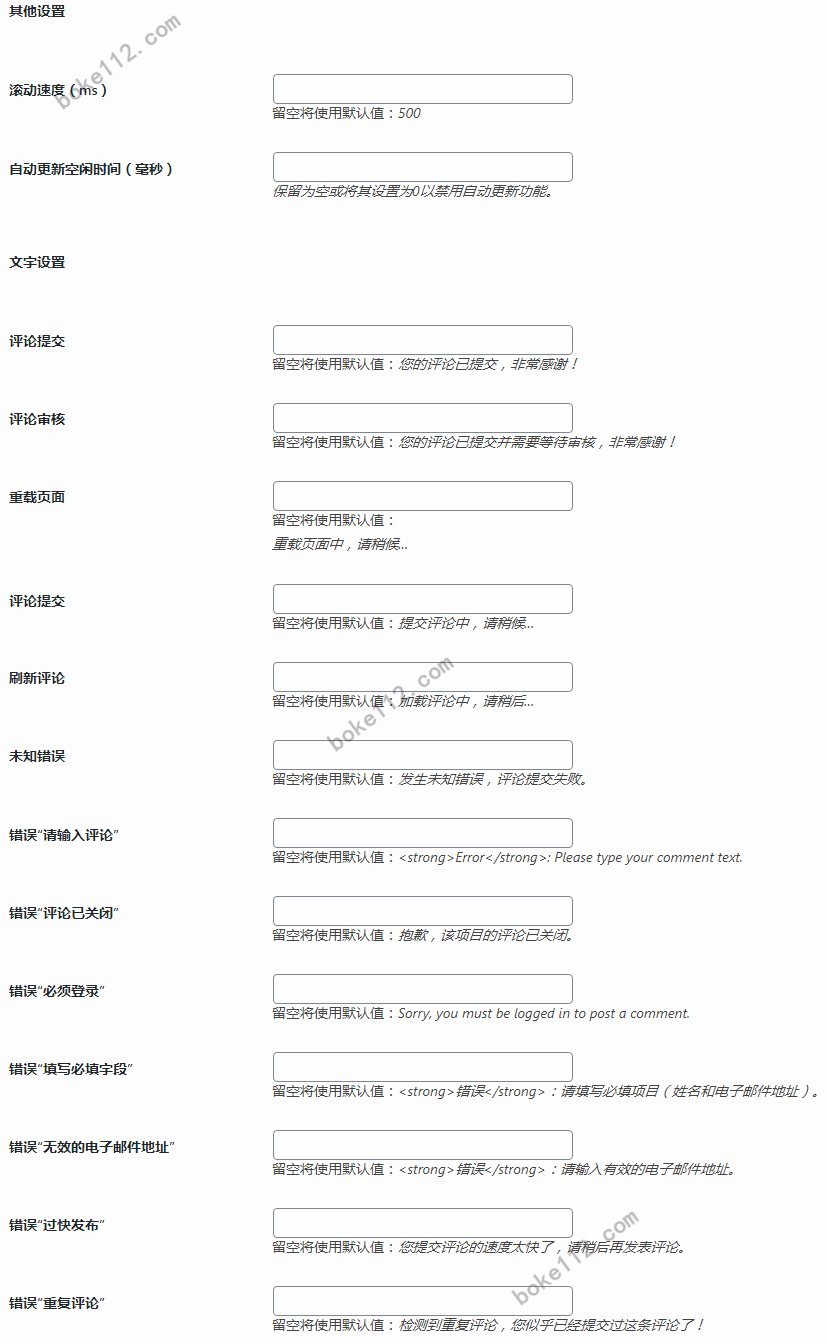
3、文字和其他设置:同样直接默认即可,想修改也行。
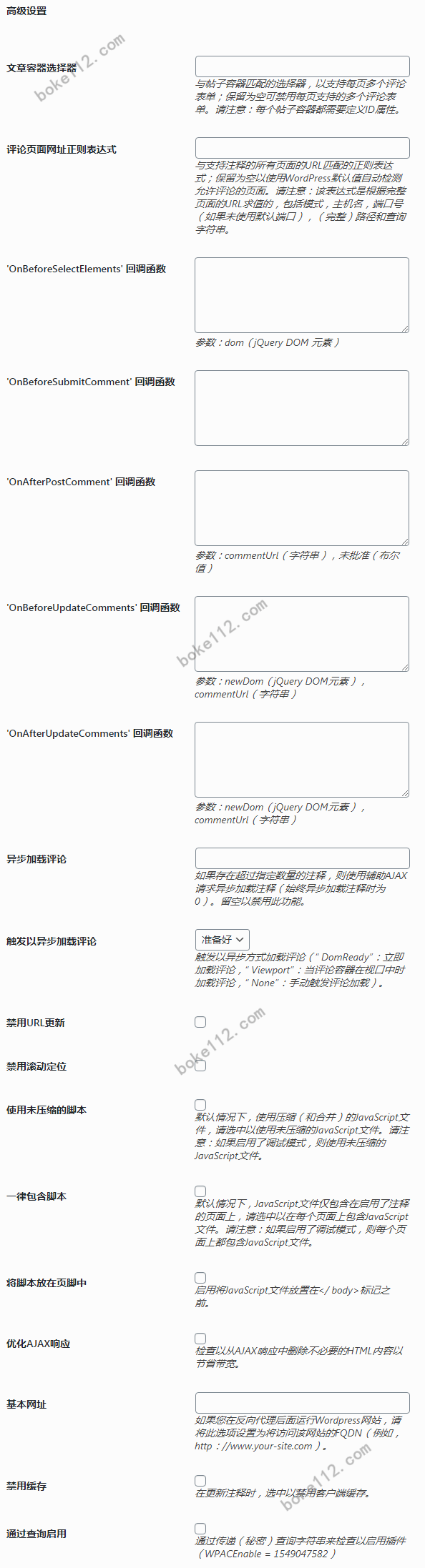
4、高级设置:
总结
WordPress 这款 WP Ajaxify Comments 插件,设置内容看似很多很复杂,其实很多选项都可以直接默认即可,我们只需要勾选“启用插件”选项即可使用,其他选项可以根据实际情况调整或直接默认。




















 桂公网安备 45010502000016号
桂公网安备 45010502000016号