Head Meta Data(HMD)插件通过在网页<meta>的<head>部分中添加一组自定义标签来改善网页的定义和语义质量,具有以下主要特点:
- 简单易用、轻巧、快速、安全
- 干净的、基于标准的代码
- 自定义所有<meta>标签
- 添加自己的自定义<meta>标签
- 使用简码包含动态信息
- 在您网站的所有网页上都包含元标记
- 查看您的元标记和自定义内容的实时预览
- 自动将标签添加到<head>所有页面的部分
- 使用您网站的信息自动填充标签
- 选择元标记的 HTML 或 XHTML 格式
- 支持 Twitter Cards 和 Facebook Open Graph 标签
- 轻松禁用任何不需要的标签
- 重置默认设置的选项
- 带有或不带有 Gutenberg 块编辑器的作品
Head Meta Data插件的安装及启用
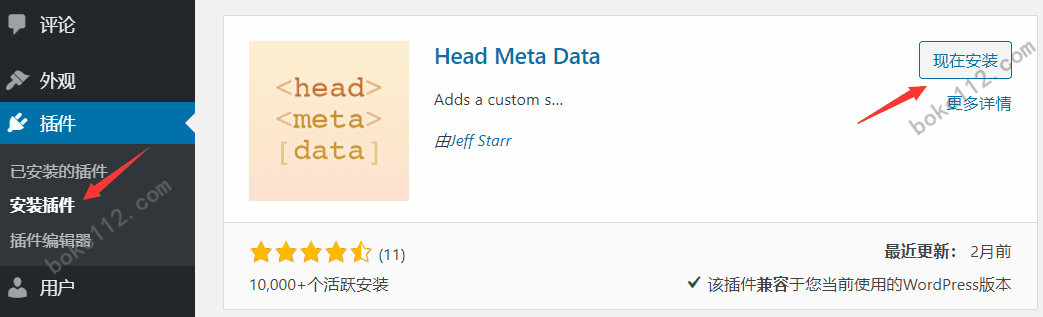
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“Head Meta Data”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面Head Meta Data中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Head Meta Data插件的设置和使用
登录 WordPress 后台 – 设置 – Head Meta Data,即可进入到该插件的设置和使用页面。
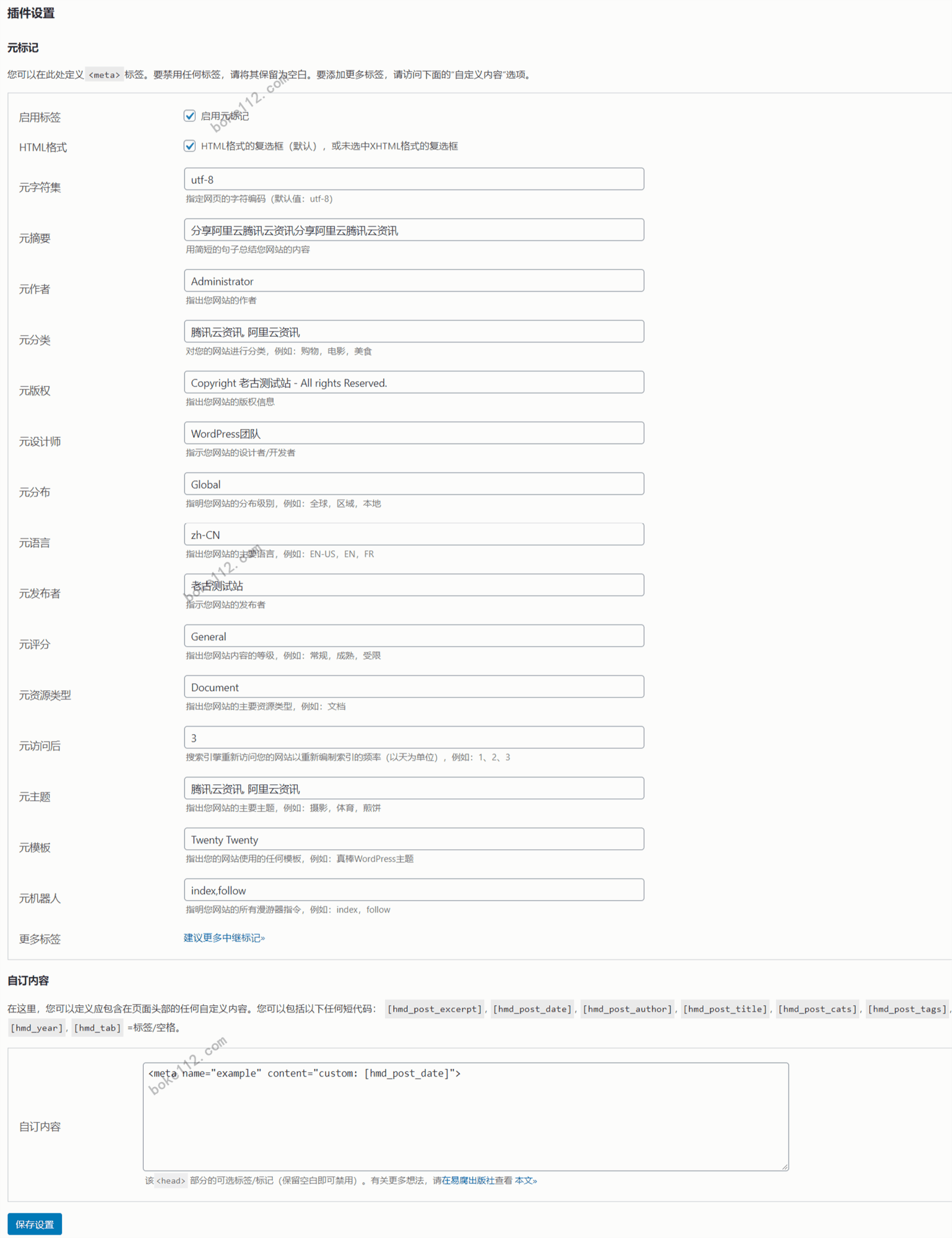
1、插件的设置:这里可以自定义一些<meta>标签内容,也可以通过简码在自定义内容(Custom Content)输入框中自行添加一些标签。
Head Meta Data 当前提供以下短代码:
- [hmd_post_excerpt] —摘录
- [hmd_post_date] – 发布日期
- [hmd_post_author] —帖子作者姓名
- [hmd_post_title] – 帖子标题
- [hmd_post_cats] —职位类别
- [hmd_post_tags] —帖子标签
- [hmd_year] – 今年
- [hmd_tab] -在标签中添加标签空间
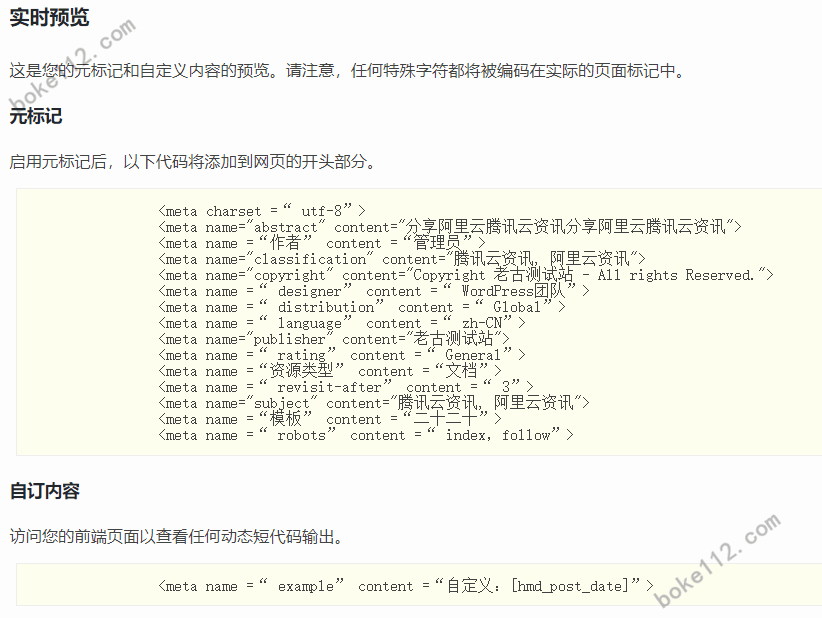
2、实时预览:这里可以直接看到 WordPress 站点的元标记标签和自定义内容的预览情况。
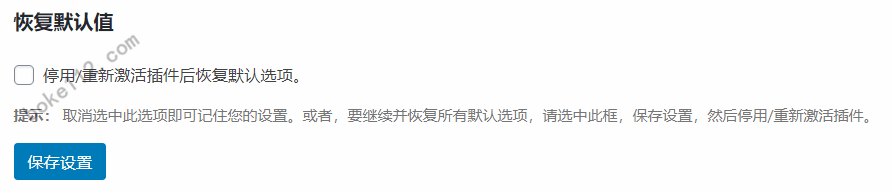
3、恢复默认值:如果修改之后不喜欢或者不想使用该插件,建议先勾选“停用/重新激活插件后恢复默认选项”并点击【保存设置】按钮。
总结
这款 Head Meta Data 插件可以自定义 WordPress 站点的<meta>标签,而且是比较直观地操作,也可以通过简单自行添加额外的元标记。不过说实话,大多数优秀的 WordPress 主题已经添加有相应的元标记,或者可以通过修改当前主题的 header.php 文件来实现,所以不一定需要安装这款插件来实现。




















 桂公网安备 45010502000016号
桂公网安备 45010502000016号