默认WordPress 页面不能实现伪静态链接,比如:https://boke112.com/liuyan.html,手动在链接中添加“.html”,会自动转码为”-html”,但万能的 WordPress,你能想到的功能都会有相应的插件帮你实现。如安装:.html on PAGES插件实现,启用插件后无需任何设置。

既然用插件可以实现,直接将插件中的代码集成到主题中同样也可以,代码提取自.html on PAGES 插件,将下面代码添加主题 functions.php 中即可。
- // 页面链接添加 html 后缀
- add_action(‘init’, ‘html_page_permalink’, -1);
- function html_page_permalink() {
- global $wp_rewrite;
- if ( !strpos($wp_rewrite->get_page_permastruct(), ‘.html’)){
- $wp_rewrite->page_structure = $wp_rewrite->page_structure . ‘.html’;
- }
- }
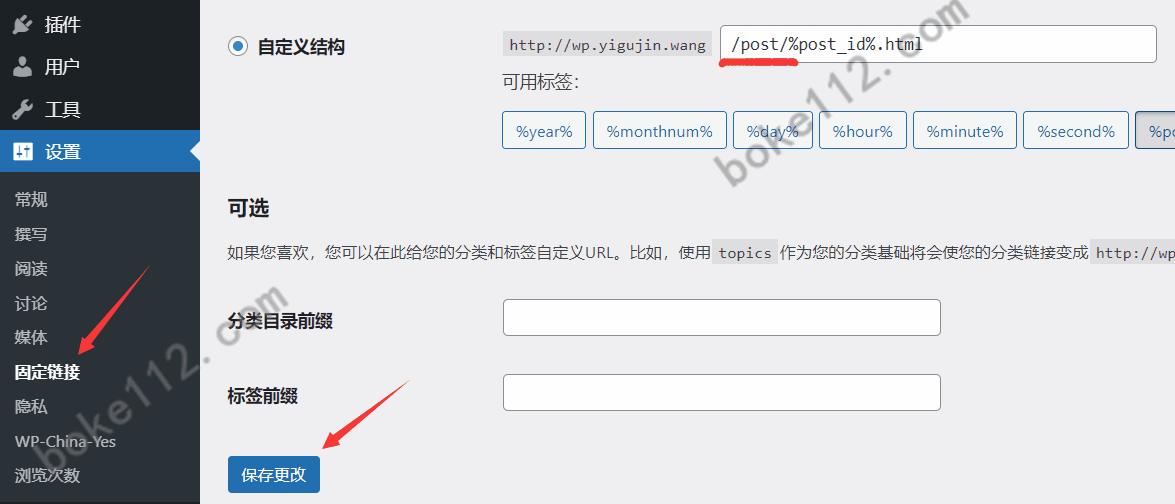
添加后,需要到固定链接设置页面,重新保存一下固定链接设置,否则不会生效。
上述代码适合伪静态的固定链接形式使用,比如:
- /%postname%.html
- /%post_id%.html
另外,如果同时使用了《如何实现 WordPress 分类目录和页面链接地址以斜杠/结尾》一文中的代码,还需要将该文中的代码修改为:
- // 添加斜杠
- function nice_trailingslashit($string, $type_of_url) {
- if ( $type_of_url != ‘single’ && $type_of_url != ‘page’ )
- $string = trailingslashit($string);
- return $string;
- }
- add_filter(‘user_trailingslashit’, ‘nice_trailingslashit’, 10, 2);
排除页面文件,否则页面链接.html 后面也会自动加上斜杠。














 桂公网安备 45010502000016号
桂公网安备 45010502000016号