WP Responsive Menu 是一个简单的插件,可让您立即将高度可定制的响应菜单添加到任何 WordPress 网站,并且可以直接从设置页面进行自定义,而无需编写任何代码。该插件还具有以下特点:
- 在不到一分钟的时间内获取外观精美的幻灯片菜单。
- 使您的站点菜单在移动设备上更好地工作。
- 易于定制,无需任何编码技能。
- 允许您将菜单打开方向设置为上/下/左/右,以满足您的需求。
- 可以选择菜单图标动画以匹配您的站点。
- 将徽标添加到菜单栏,并轻松指定指向它的链接。
- 共有两种不同的显示选项,可满足您的口味。
- 当响应菜单处于活动状态时,快速隐藏不需要的元素。
- 提供简单的滑动手势即可打开/关闭菜单。
- 通过设置轻松配置字体大小和样式。
- 使您可以灵活地在菜单内添加搜索框。
- 插件具有的功能使您可以通过单击轻松导入预定义的演示。
WP Responsive Menu插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“WP Responsive Menu”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面WP Responsive Menu中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
WP Responsive Menu插件的设置和使用
登录 WordPress 后台 – WPR Menu – WPR Menu,即可进入到该插件的设置页面。总共可以进行 6 个方面设置,具体如下(谷歌翻译):
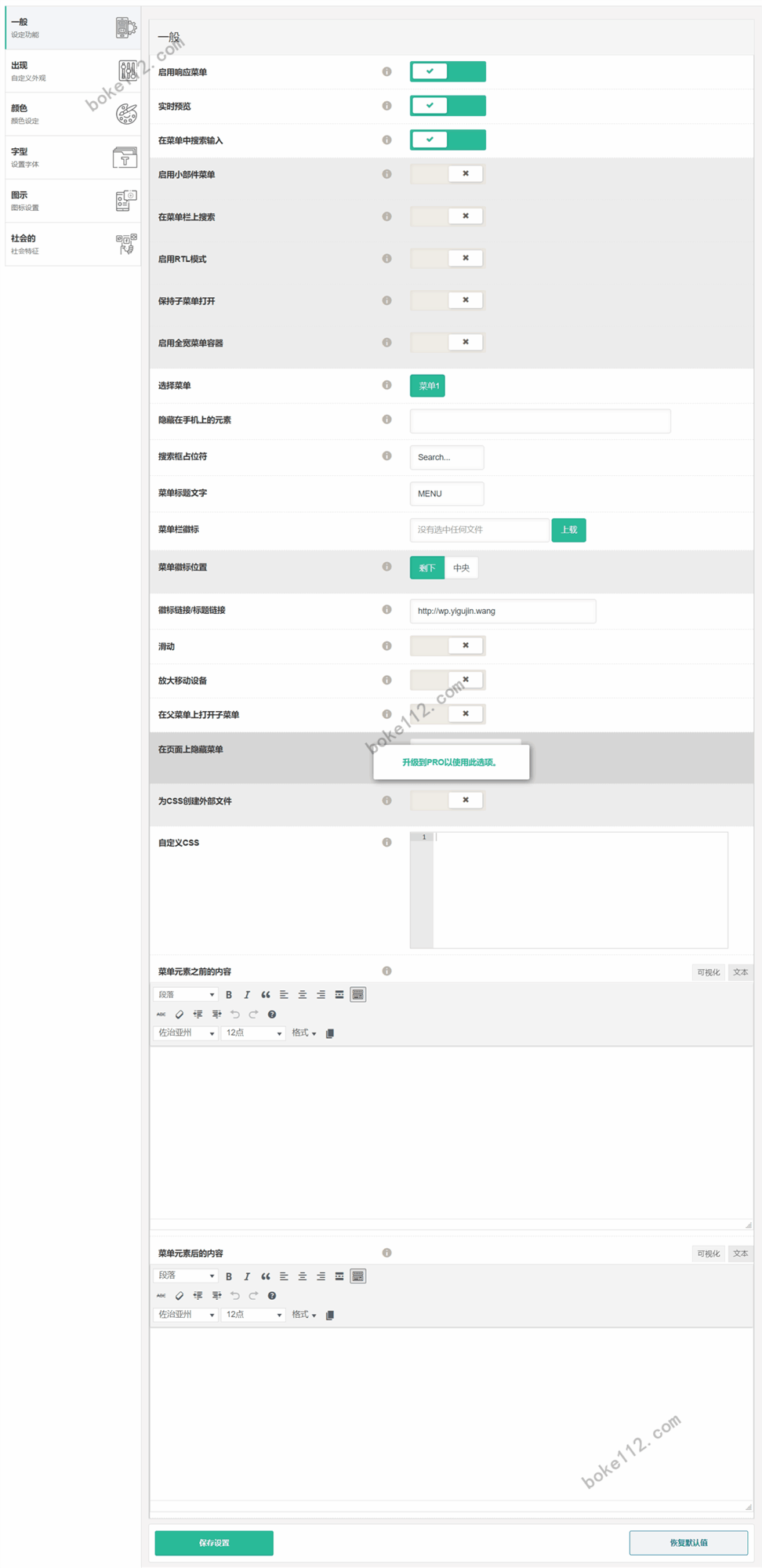
1、一般设置(常规设置)
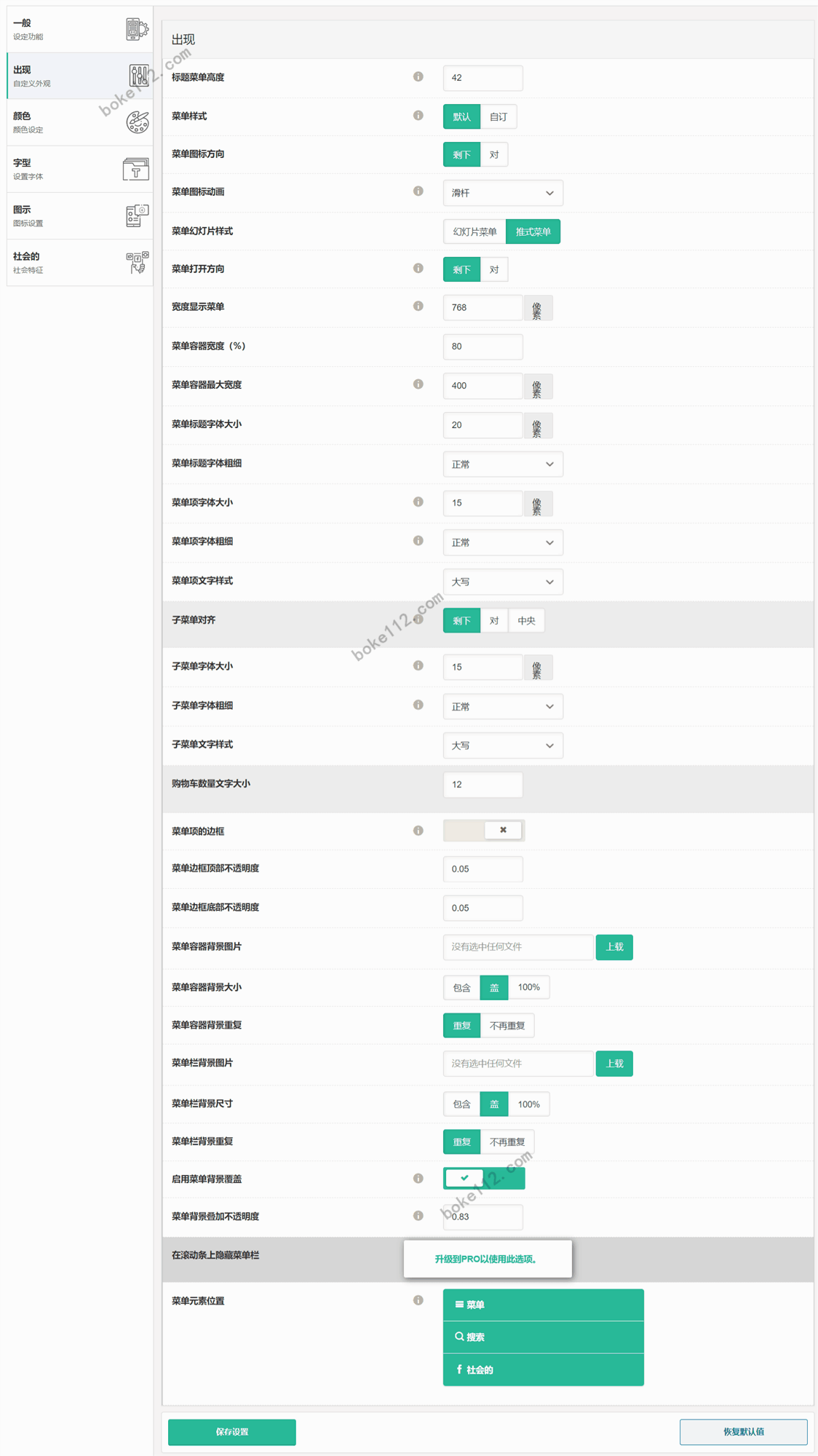
2、出现设置(菜单显示设置)
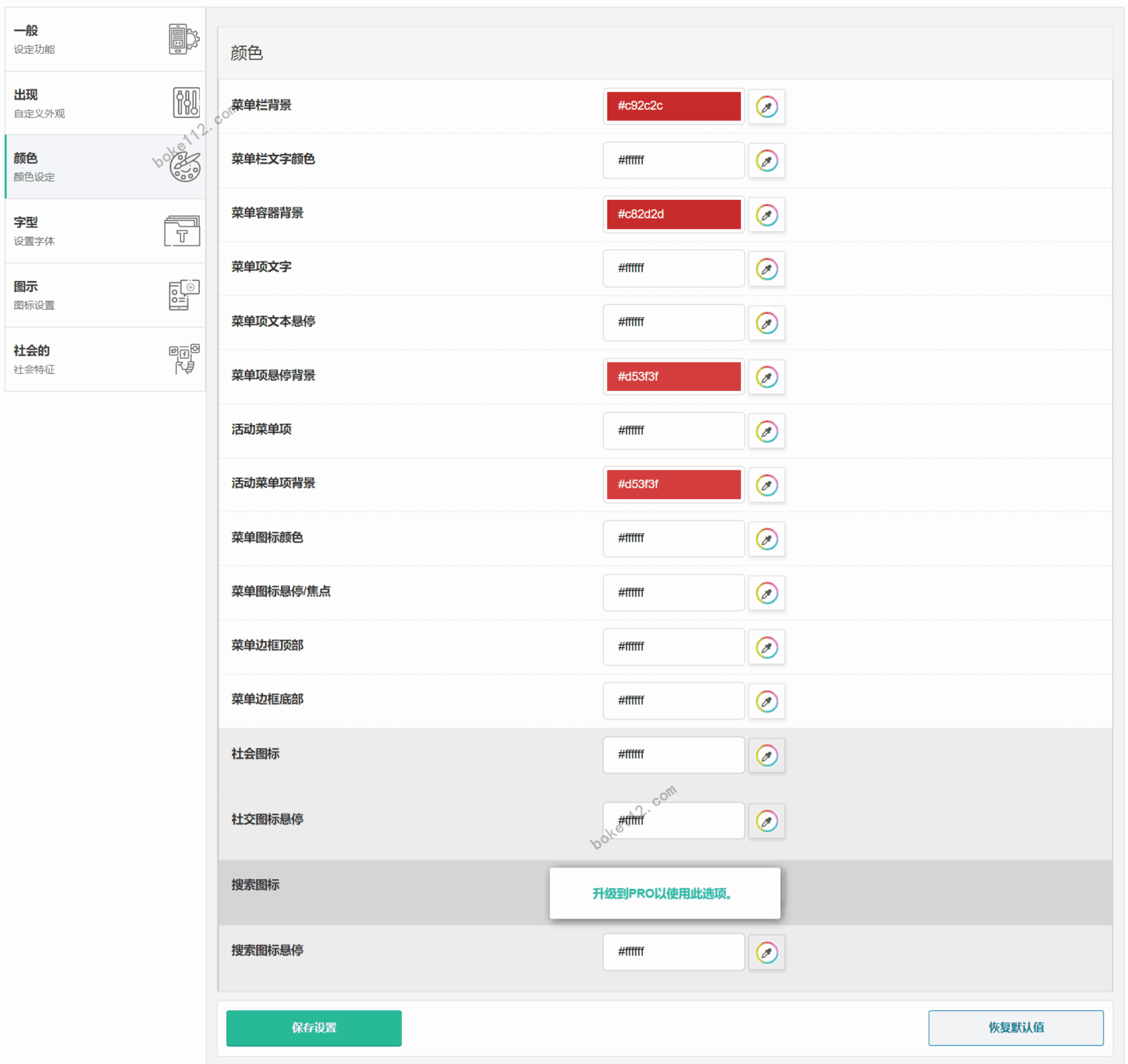
3、颜色设置
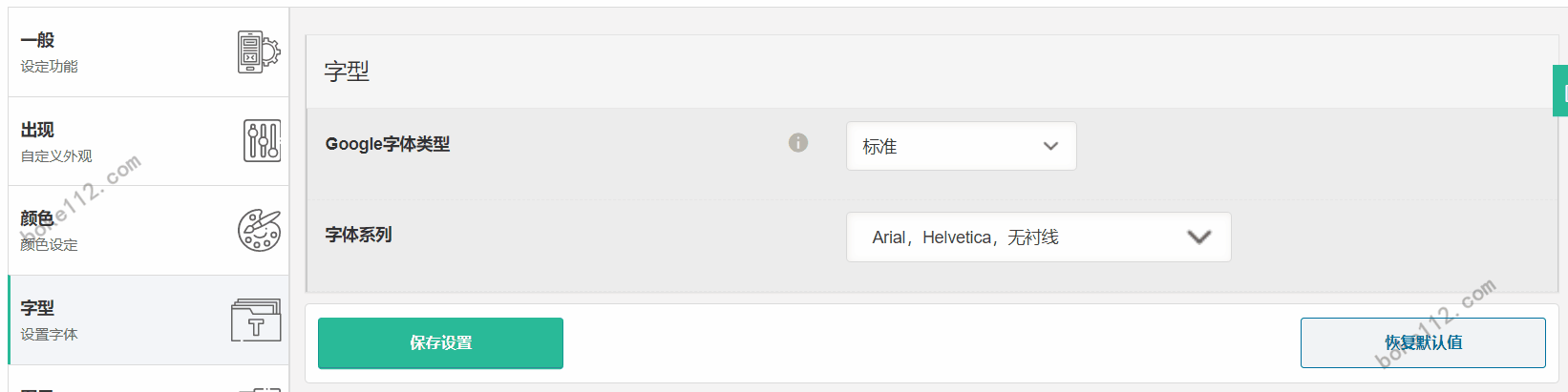
4、字型(字体)设置
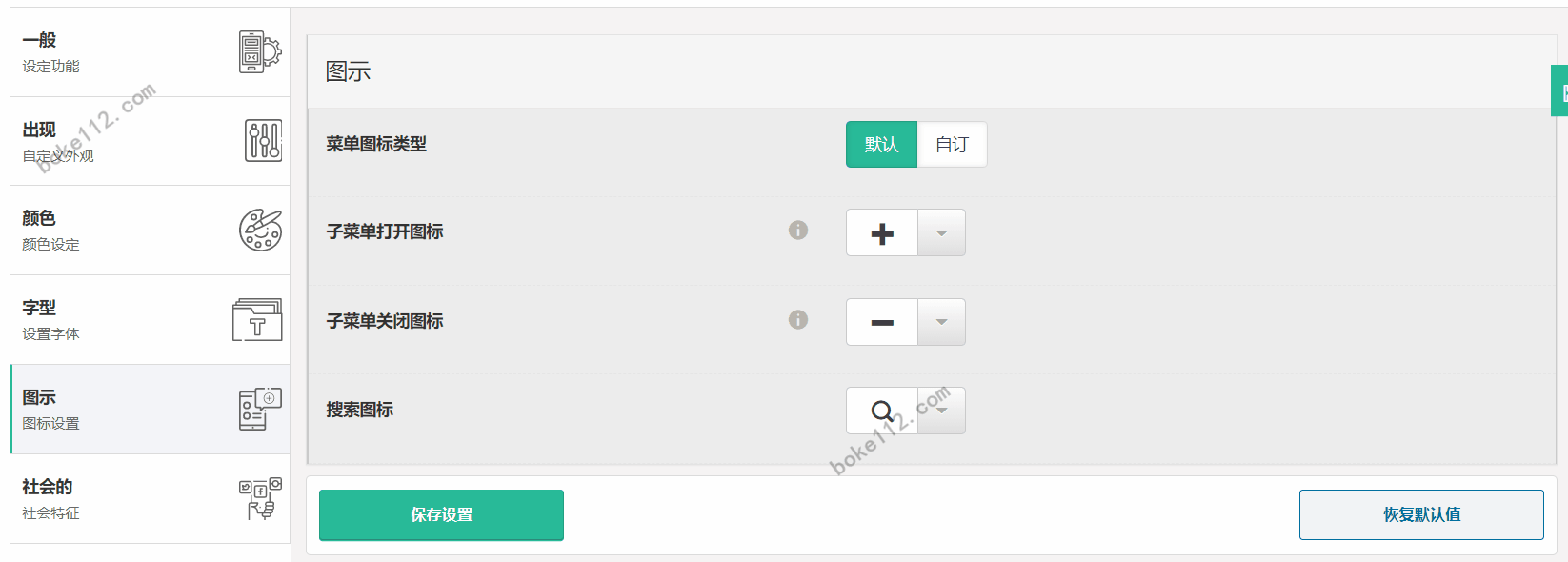
5、图示(图标)设置
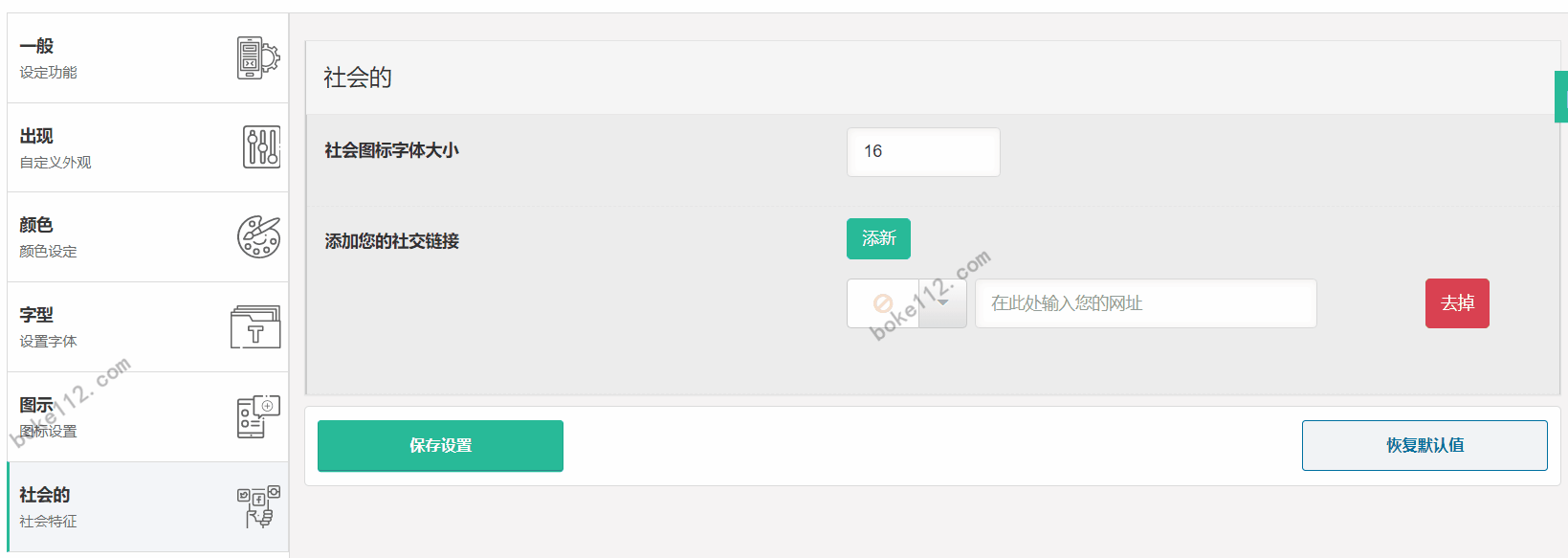
6、社会(社交平台)设置
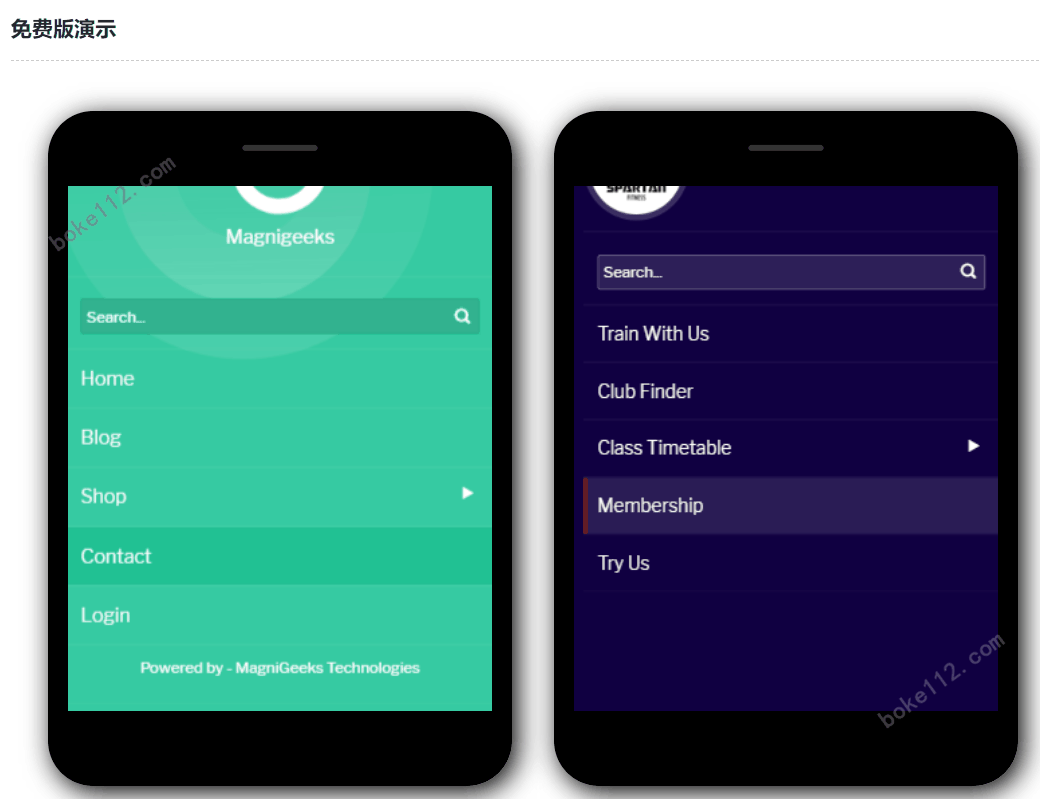
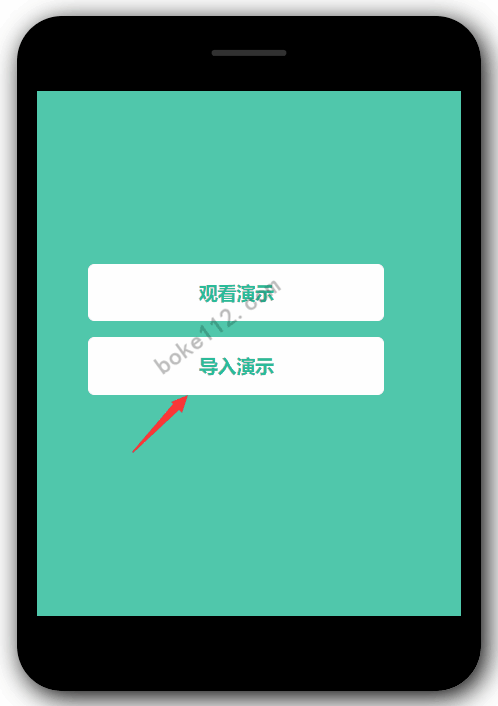
或导入演示站的菜单样式,登录 WordPress 后台 – WPR Menu – Import Demo,即可进入到该插件的菜单演示页面。目前该插件免费版只有 2 个样式,具体如下:
比如我们喜欢第一种样式,则只需要将鼠标移动到该样式上,然后点击【导入演示(Import Demo)】按钮,稍等片刻即可完成导入,刷新页面即可看到我们站点的移动端菜单样式变成给演示的样式一样了。
总结
这款 WP Responsive Menu 插件用得好的话可以让我们的 WordPress 站点在移动端方面的菜单更加美观和友好,如果你觉得通过常规设置菜单太繁杂,建议直接导入该插件的演示模板中的菜单样式,操作也比较简单快捷。

























 桂公网安备 45010502000016号
桂公网安备 45010502000016号