有些站长喜欢将 WordPress 站点顶端的导航菜单始终可见,以便提高用户体验,而这个功能就是所谓的悬浮固定菜单,国内很多优秀 WordPress 主题都有这个功能,如果你所使用的主题没有这个功能也不要紧,只需要安装这款 Sticky Menu, Sticky Header (or anything!) on Scroll 插件,然后将你站点顶端导航菜单的 CSS ID 填写到插件配置页面中即可实现导航菜单悬浮固定。
Sticky Menu, Sticky Header (or anything!) on Scroll插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“Sticky Menu, Sticky Header (or anything!) on Scroll”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面Sticky Menu, Sticky Header (or anything!) on Scroll中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Sticky Menu, Sticky Header (or anything!) on Scroll插件的设置
登录 WordPress 后台 – 设置 – Sticky Menu (or Anything!) Settings,即可进入到该插件的设置页面。
1、想要保持该插件免费并获得更新,需要为该插件评分才行。如果只是想要测试体验一下,可以忽略。
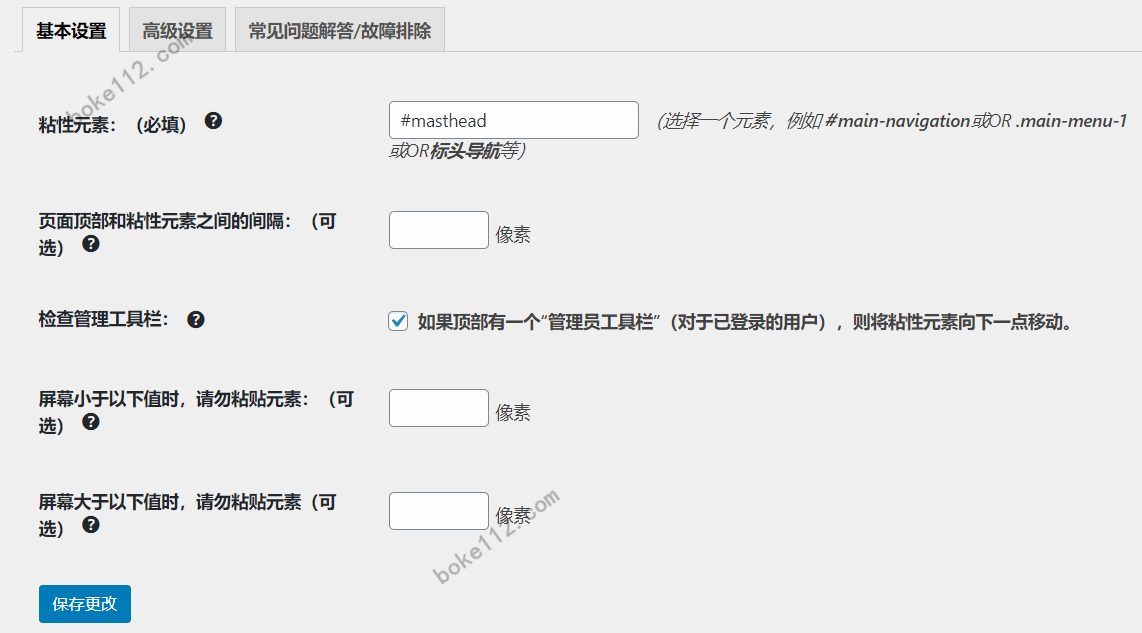
2、基本设置:我们只需要填写粘性元素(Sticky Element),最后点击【保存更改】按钮即可。
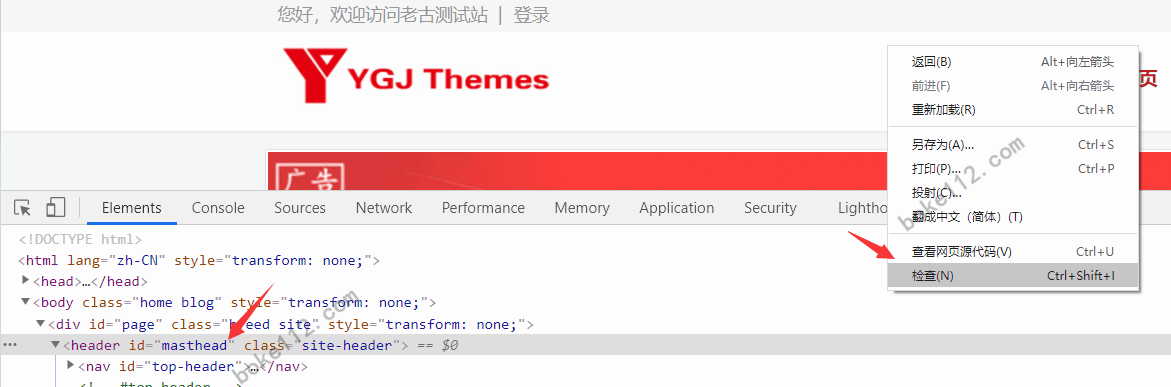
如WordPress 主题 JianYue的导航菜单的 CSS ID 获取方式可以这样:将鼠标移动到导航菜单,然后右键并点击“检查”即可打开浏览器调试模式,然后可以看到该主题的导航菜单对应的 ID 是 masthead,复制到该插件的基本设置中填写#masthead 即可。
如果你所使用的主题导航菜单是在 logo 下方,但是又不想悬浮固定 logo 则还需要填写“页面顶部和粘性元素之间的间隔”,同样可以进入到浏览器调试模式查看。
3、高级设置:老古也搞不懂有什么用,所以这里就不介绍了,感兴趣的可以自行试试。
总结
这款 Sticky Menu, Sticky Header (or anything!) on Scroll 插件让 WordPress 站点导航菜单悬浮固定的操作还是比较简单的,只需要进入到浏览器调试模式获得导航菜单对应的 CSS ID 然后填写到相应选项中即可。根据该插件的介绍,该插件还可以将其用于粘性小部件,粘性侧栏,粘性标题,粘性菜单,粘性标题,粘性号召性用语框,粘性横幅广告等,大家感兴趣的可以自行安装体验测试。



















 桂公网安备 45010502000016号
桂公网安备 45010502000016号