Code Embed 插件允许我们将代码(JavaScript 和 HTML –不能用于服务器端代码,例如 PHP)嵌入到文章中,而无需编辑者更改内容。这对于嵌入第三方脚本等非常有用,而且该插件被包括 Mozilla 在内的许多大型网站使用。
Code Embed插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“Code Embed”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。

如果无法在后台直接安装就前往 WordPress 官方插件页面Code Embed中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Code Embed插件的设置和使用
1、插件的设置
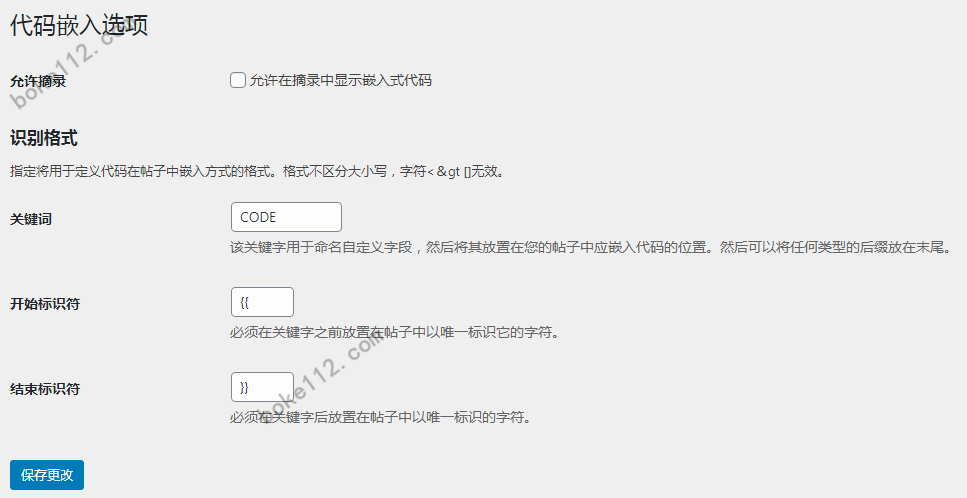
登录 WordPress 后台 – 设置 – Code Embed,即可进入到该插件的设置页面。基本上我们可以保持默认即可,或者自行修改识别格式,如修改关键词(自定义字段名称)、开始标识符和结束标识符,也可以勾选允许摘录中显示嵌入式代码等。

2、插件的使用
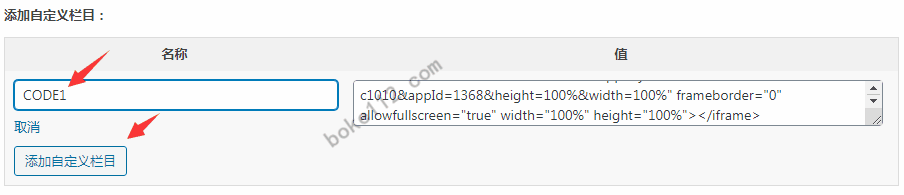
2.1 我们在发布或编辑文章的时候,在自定义栏目中添加新的栏目,名称为:CODE1,值为想要嵌入的 HTML 或 JavaScript 代码,最后点击【添加自定义栏目】按钮。

其中 CODE 就是该插件设置页面中的“关键词”,如果在设置页面修改为其他如 YGJ,这里也要跟着变成 YGJ。
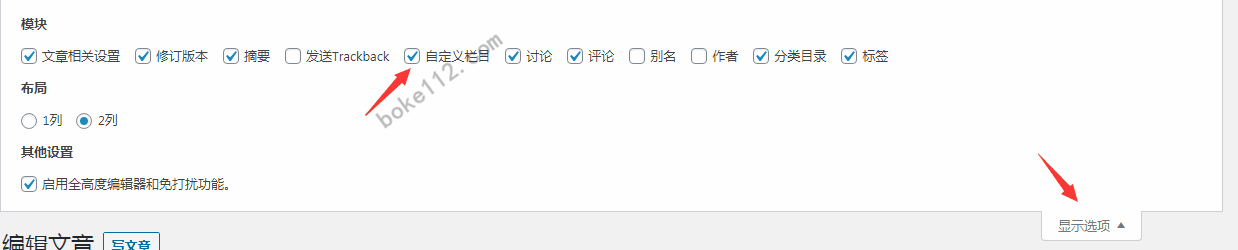
如果在编辑器下方没有看到自定义栏目,则点击右上角的“显示选项”,然后在模块中勾选“自定义栏目”即可。

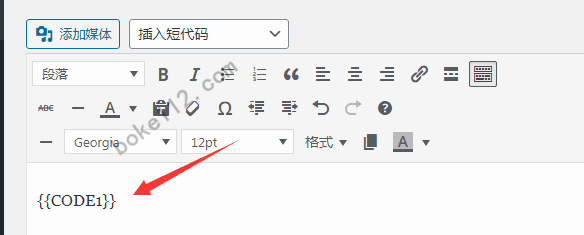
2.2 在当前文章编辑器中添加{{CODE1}}(PS:想要响应式则改为{{CODE1_RES}},想要指定宽度如 500 则改为{{CODE1_RES_500}}),然后发布或更新文章即可成功将自定义栏目值中的代码嵌入到文章内容中。

其中 CODE1 就是自定义栏目名称,{{}}就是设置页中的开始标识符和结束标识符。
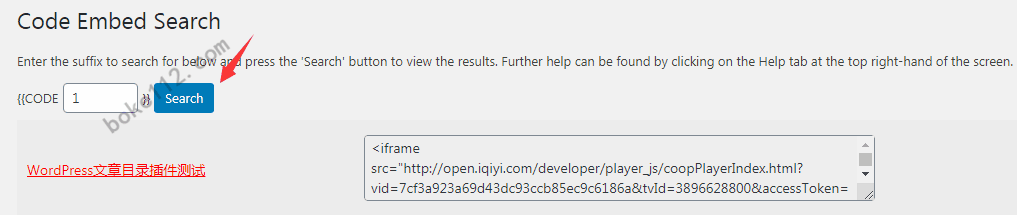
2.3 代码嵌入的自定义栏目搜索:WordPress 后台 – 工具 – Code Search,输入 CODE 后面的序号,然后点击【Search】按钮即可搜索到该名词对应的值及添加到哪篇文章中。点击相应的文章名称可以进入到编辑状态进而修改自定义栏目的值。

总结
这款 WordPress 文章中嵌入代码的插件 Code Embed 不管是设置还是使用都比较简单,但是用途嘛老古就想到一个就是在文章中添加视频的通用代码或其他代码,这个对于老古来时比较鸡肋,至于其他用途嘛老古就不懂了。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号