平时我们喜欢在 WordPress 站点侧边栏展示一些图片(或广告图片),通过添加“自定义 HTML”小工具,然后添加图片及链接的 HTML 代码即可,但是有些站长觉得太复杂搞不定,这个时候你可以考虑安装这款 Simple Image Widget 插件。该插件是将图像添加到侧边栏的最简单方法,可以用来显示文字广告、图片广告等。
Simple Image Widget插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“Simple Image Widget”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面Simple Image Widget中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Simple Image Widget插件的使用
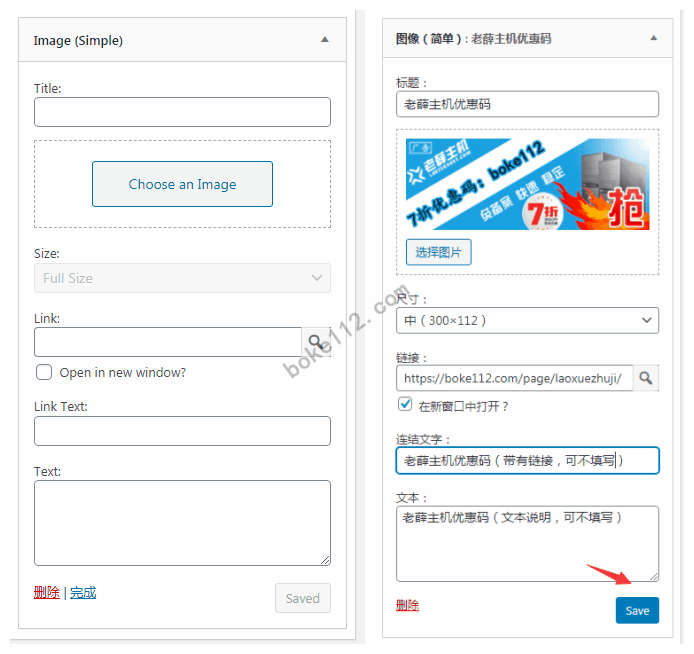
WordPress 后台 – 外观 – 小工具 – 找到“Image (Simple)”小工具并将其添加到相应侧边栏,然后添加图片、文字、链接地址,选择图片尺寸等,最后点击【Saved】按钮即可。具体见下图:
最终前端展示的效果图如下:
总结
这款 Simple Image Widget 插件功能也就是上文所介绍的,对于老古而言,我宁愿添加“自定义 HTML”小工具到侧边栏然后添加相应的文章或图片的 HTML 代码,也不愿意安装这款插件,毕竟功能实在是太简单了,而且可替代的方法也很多。


















 桂公网安备 45010502000016号
桂公网安备 45010502000016号