有些 WordPress 站长想要在侧边栏添加一些文字或图片广告,但是又觉得通过“自定义 HTML”小工具添加太麻烦,所以建议考虑安装这款 Image Widget 插件。该插件是一个简单的小工具插件,使用本地 WordPress 媒体管理器将图像小部件添加到您的网站。Image Widget 小部件(小工具)带有用于小部件输出的默认模板,如果要更改窗口小部件的显示代码,请在模板目录中创建一个名为“ image-widget”的新文件夹,然后复制“ views / widget.php”文件更多关于自定义该插件模板的说明请移步:WordPress plugin – Image Widget
Image Widget插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“Image Widget”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面Image Widget中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Image Widget插件的使用
WordPress 后台 – 外观 – 小工具 – 找到“Image Widget”小工具并将其添加到相应侧边栏,点击【Select an Image】按钮添加一张图片,具体见下图:
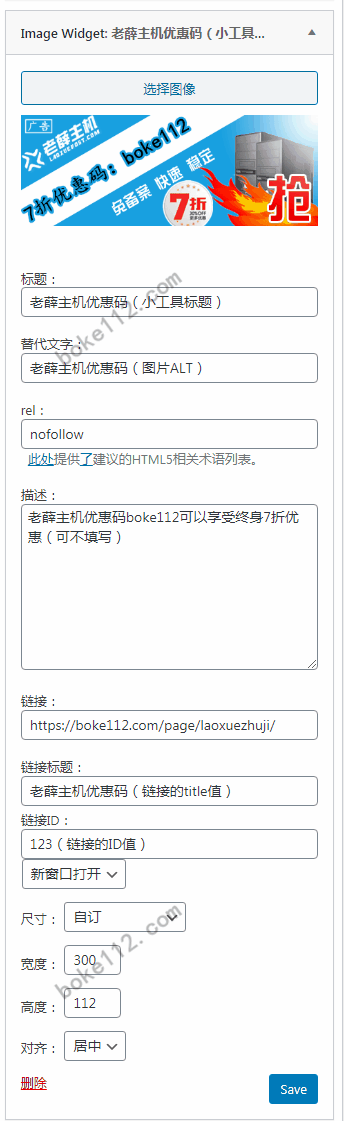
成功添加图片之后填写相应选择,如小工具在前端显示的标题(可不填写),图片的 ALT 值和尺寸,链接地址、ID 值、rel 值、title 值和打开方式,描述(可不填写)等,最后点击【Saved】按钮即可。
最终前端展示的效果图如下:
总结
这款 Image Widget 插件功能也就是上文所介绍的,主要就是在侧边栏展示一张图片。对于老古而言,我宁愿添加“自定义 HTML”小工具到侧边栏然后添加相应的文字或图片的 HTML 代码,也不愿意安装这款插件,毕竟功能实在是太简单了,而且可替代的方法也很多。





















 桂公网安备 45010502000016号
桂公网安备 45010502000016号