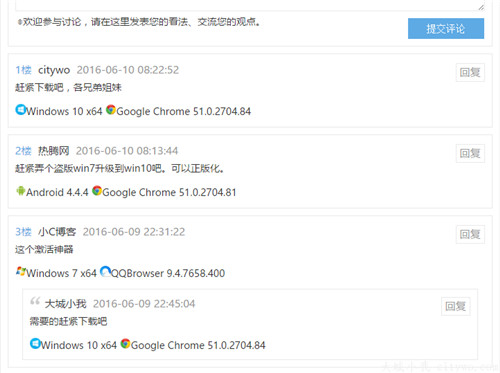
大城小我是 zblogphp 程序的忠实粉丝,跟很多使用者一样是个菜鸟。当然网上有很多 zblogphp 的高手,开发了很多插件供大家使用,也许这些技术高手都有一个不好的习惯,认为这个东西太简单,没有必要婆婆妈妈的讲解到底如何使用,对于像大城小我一样的菜鸟来说,得尝试多次才能成功。这不,大城小我看上了能够显示访客 UA 和地理信息的评论 User-Agent 插件,但是也是费了些时间才真正用上,所以还是给大家说下我所使用的过程。效果如下图:

工具准备:
- 评论 User-Agent 插件的下载和安装(大家可以去 zblogphp 官方的应用市场下载,作者 zsx 大侠,免费的哟)
- Notepad++(用来编辑网页文件的软件,超好用,力荐)

User-Agent 插件使用详细教程:
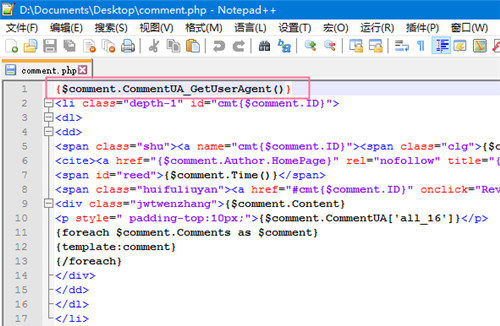
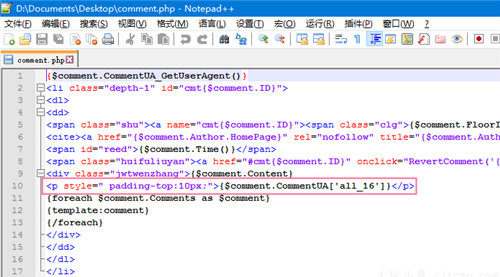
把自己网站评论区模块 comment.php 下载下来,用 notepad 软件打开,必须放在模板 comment.php 的最顶部位置加入代码{$comment.CommentUA_GetUserAgent()},如下图所示

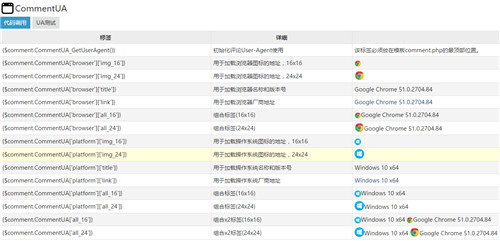
然后根据你自己网站所需要,再次插入显示效果的代码,代码有多种,插件安装好,在设置里面有详细说明,看下图:

选中了需要显示效果代码后,你需要把相关显示效果代码复制到你评论模块 comment.php 的合适位置(请根据你的实际情况修改),大城小我选择的效果代码是 {$comment.CommentUA[‘all_16’]},复制到地方看图:

保存,然后上传到网站。最后需要做的就是更新网站缓存(网站后台操作)。然后效果就有了!完事!















 桂公网安备 45010502000016号
桂公网安备 45010502000016号