优化 WordPress 站点加快访问速度的手段之一就是延迟加载图片,优化和压缩所使用的图片,为了达到这个目的老古推荐安装 WordPress 这款 Smush 插件。该插件可以优化图像、延迟加载图片、调整图片大小、压缩图片等功能,而且该插件还支持中文版,便于我们设置和使用。Smush 插件已在速度和质量方面进行了基准测试和测试,为 WordPress 连续提供了久经考验的人群喜爱的图像优化&图像压缩插件。
- 无损压缩 – 剥离未使用的数据并压缩图像,而不影响图像质量。
- 延迟加载 – 轻按开关即可延迟屏幕外图像。
- 批量优化 – 只需单击即可优化和压缩多达 50 幅图像。
- 图像大小调整-设置最大宽度和高度,大图像将在压缩时缩小。
- 尺寸不正确的图像检测 – 快速找到正在拖慢您网站速度的图像。
- 目录优化 – 优化图像,即使它们不在媒体库中也是如此。
- 自动优化 – 异步自动优化附件,以便在上传时实现超快速压缩。
- 无月度限制 – 永久优化多达 5MB 的所有图像(无每日,每月或每年上限)
- 古腾堡块集成 – 直接在图像块中查看所有 Smush 统计信息。
- 多站点兼容-提供全局和单个多站点设置。
- 处理所有文件 – Smush 将处理 PNG,JPEG 和 GIF 文件以获得最佳效果。
- 超级服务器 – 使用 WPMU DEV 的快速,可靠的 Smush API 可以不降低速度地优化图像。
- 转换为 WebP(仅限专业版)-升级并自动提供下一代 WebP 格式的图像。
- 还有很多,很多,更多!
Smush插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“Smush”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。

如果无法在后台直接安装就前往 WordPress 官方插件页面Smush中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Smush插件的设置
登录进入 WordPress 后台 – Smush,即可进入到该插件的设置页面。
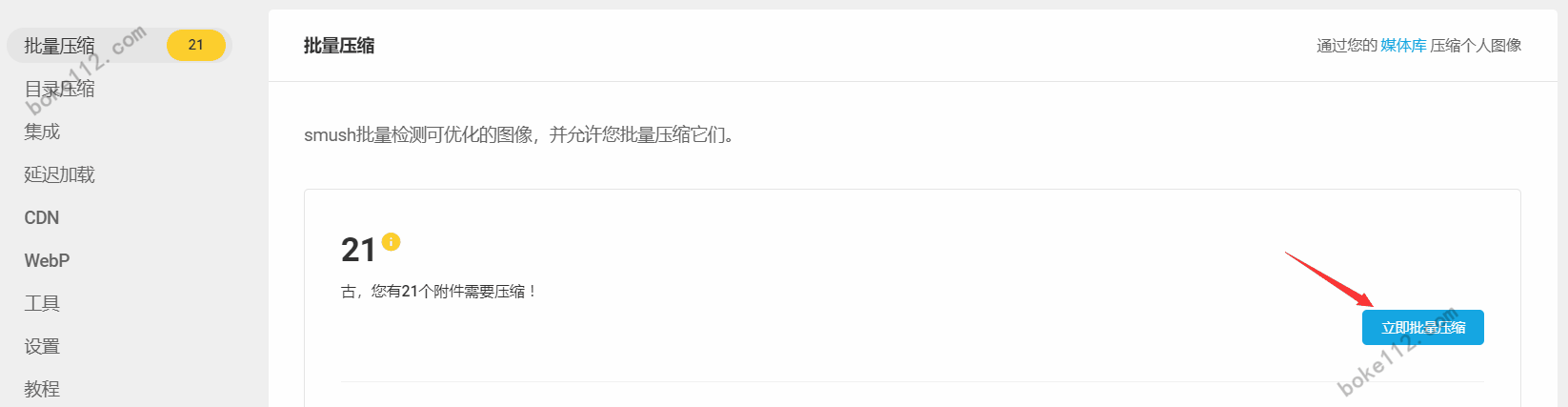
1、批量压缩:可以批量检测我们 WordPress 站点媒体库内需要优化的图片,然后点击【立即批量压缩】按钮即可。

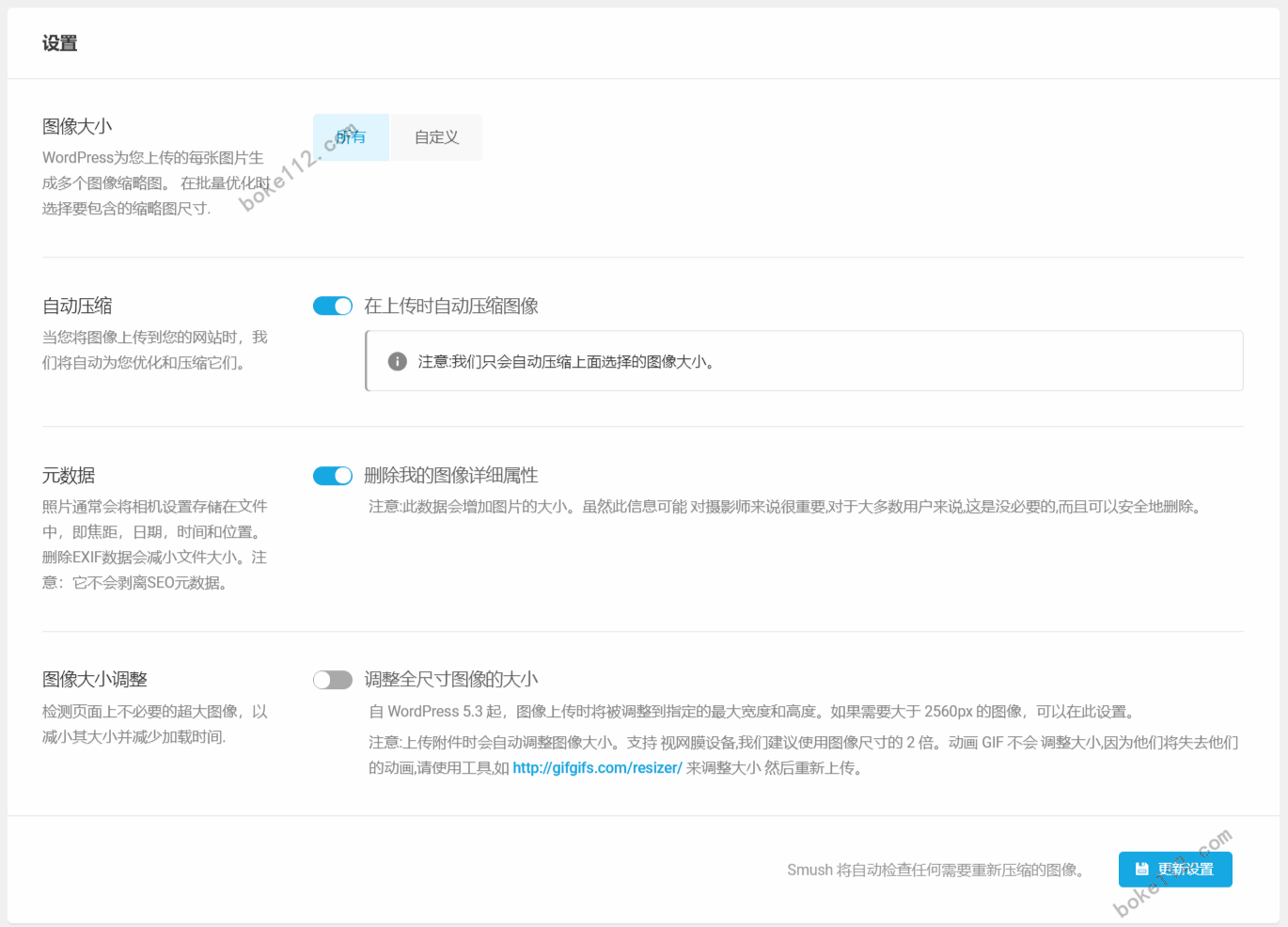
在此页面中还可以进行一些设置,如图片大小、自动压缩、元数据等。

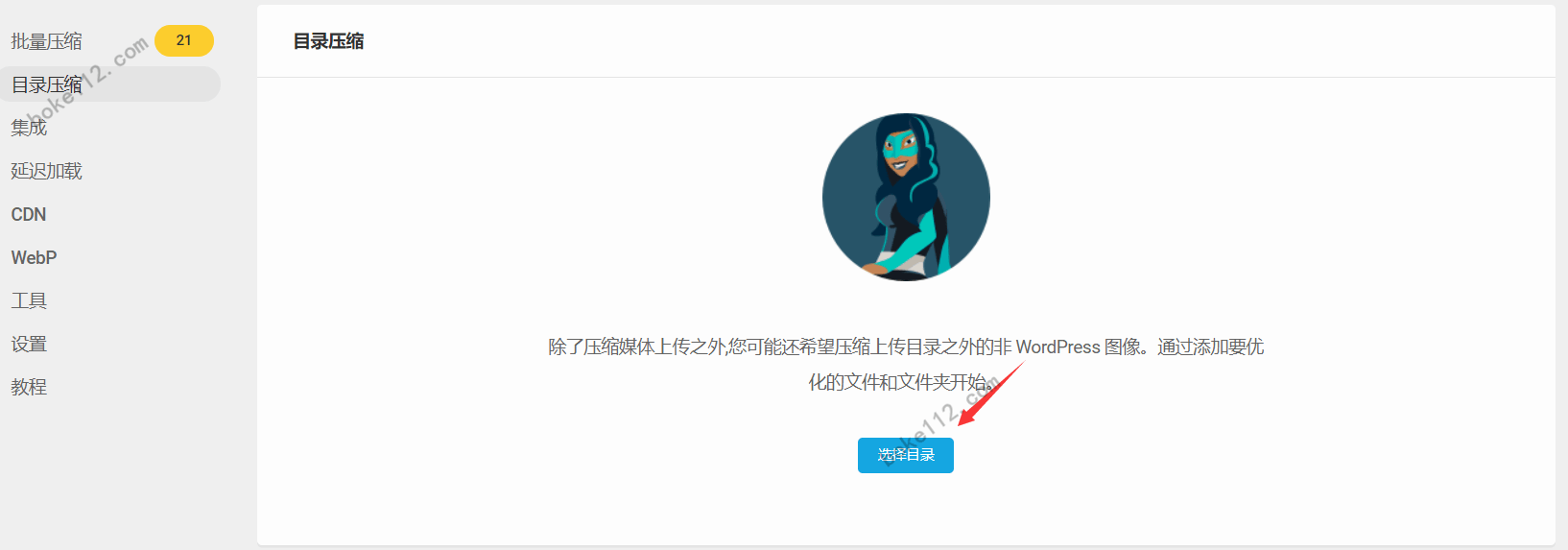
2、目录压缩:除了压缩媒体内上传的图片之外,我们还可以压缩其他文件夹的图片,只需要点击【选择目录】按钮选择相应的文件夹后即可自动压缩该文件夹内的图片。

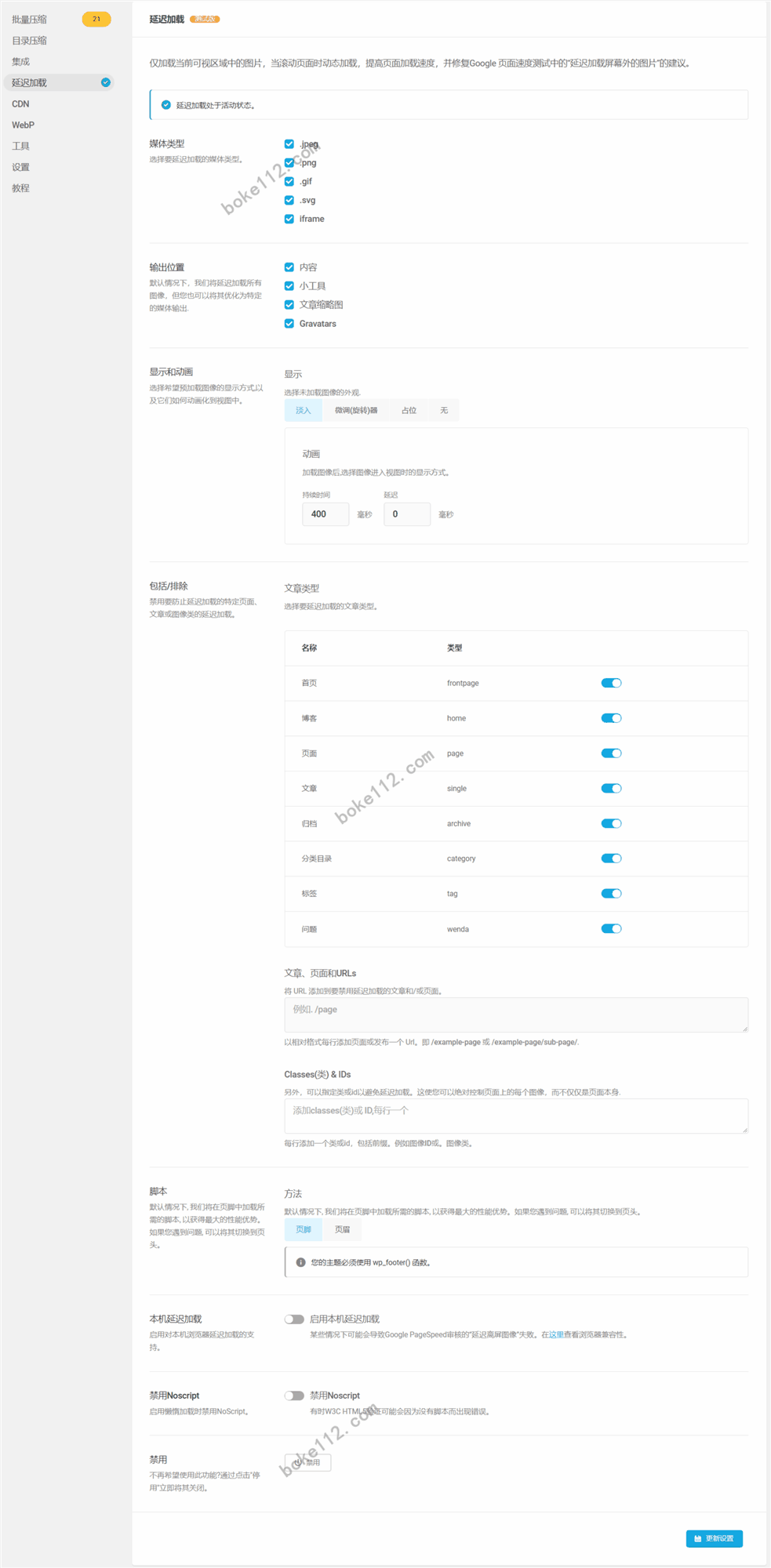
3、延迟加载:仅加载当前可视区域中的图片,当滚动页面时动态加载,提高页面加载速度,并修复 Google 页面速度测试中的“延迟加载屏幕外的图片”的建议。

想要开启这个延迟加载功能只需要点击【启用】按钮即可,然后在延迟加载设置页面根据实际情况设置即可,一般默认即可。

4、其他设置:因为该插件支持中文版,所以其他设置老古就不一一介绍了,大家感兴趣的请自行安装测试。
总结
WordPress 的这款 Smush 插件可以优化压缩图片和延迟加载图片,这两个功能对于我们 WordPress 站长而言是最实用也是最需要的。最主要的是该插件是中文版,对于我们中国站长来说使用上不存在任何问题,完全可以根据自己站点的情况来设置。如果你的站点图片有很多而且都是未压缩的,建议考虑安装这款 Smush 插件来优化你的图片一边加快站点访问速度。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号