
主题ErlSimple特性:
- 全响应式自适应,移动端显示效果良好;
- 首页全屏背景切换(内置 Backstretch 插件);
- 支持二级下拉菜单;
- 侧边栏可定制个人信息简介,可开启滚动状态栏;
- 恢复友情链接功能;
- 支持自定义评论表情;
- 文章归档页面;
- 详细的后台配置选项;
- 内置Font Awesome图标字体;
- 支持文章特色图片。
主题ErlSimple演示及下载地址:
主题ErlSimple使用教程:
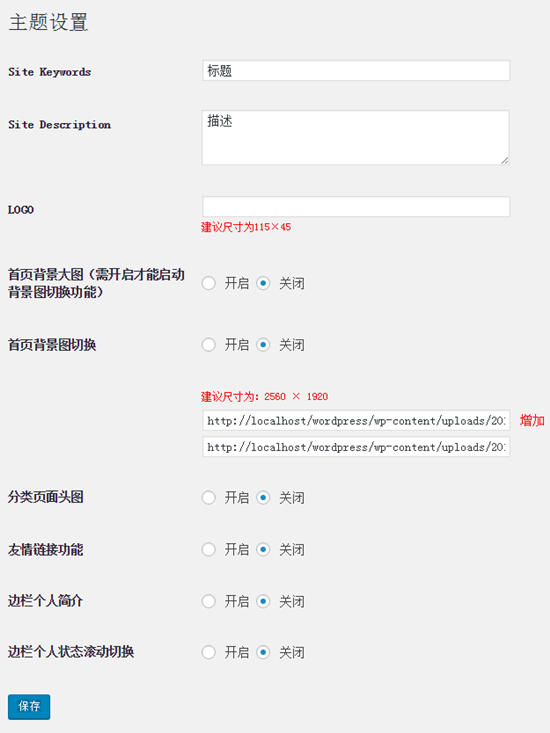
1、功能开启
主题内置功能(包括首页背景大图、分类头图、友情链接功能和边栏个人状态简介)多数认关闭的,需到wordpress后台【外观】-【选项】中开启。

2、SEO设置
Site Keywords与Site Description为站点首页网站关键字与描述,只显示在源码页面。文章页面关键词为文章标签,描述自动调用文章内容前部分字(多少忘了)。详细见includes/seo.php
3、LOGO设置
logo分为首页切换图大logo(需开启首页背景图切换功能)和导航栏小logo。若首页背景图开启且未设置大logo,该处将显示小logo。
4、首页背景大图
显示在首页首屏的全屏大图,带有图片渐入及渐变切换功能;若开启大图功能未且开启切换功能需在【外观-顶部】下设置头图;若开启切换功能,需在下方输入框中输入图片地址,可点击红色【增加】文字增加多个输入框。若要删除某张图片,将该输入框中的url地址清空即可。
5、友情链接功能
【开启】后则恢复wordpress友情链接功能,会在左侧功能导航栏新增一个【链接】选项。友情链接功能开启后,边栏会自动新增一块友情链接区域。主题同时若要新建,需新建页面,并选择友情链接模板。
6、边栏个人简介
【开启】则在边栏增加一处个人简介区域,自动调用用户个人资料,可在【用户】-【我的个人资料】处添加个人信息简介。主题增加了一些常用的社交联系方式,会在边栏处以图标字体链接显示。源码见includes/author_status.php
7、边栏个人状态滚动
【开启】后会在后台左侧功能导航栏处新增一个【状态】选项(文章类型),可添加新状态。若边栏个人简介处于开启状态,将会在边栏选取最新的五条状态滚动更新。
8、评论表情
评论表情可修改,将主题文件夹下面的smiley中的图片替换掉即可。注意图片为gif格式,新的图片名称必须与原有的一致。
9、分类页面头图
开启后,需在主题文件夹下的images文件夹下为每一个分类配一张头图,图片名为分类别名(英文或数字),格式为jpg格式。尺寸以2560×960为佳,可适当同比例缩小。
10、文章特色图片
主题支持文章特色图片,宽度需为600像素,高度以240像素为佳。页面也可设置特色图片,显示在页面头部。尺寸以2560×620为佳,可同比例缩小。
11、相册功能
【开启】后会在后台左侧功能导航栏处新增一个【相册】选项(文章类型),可新增相册。点击【添加新相册】后,在【添加媒体】中【创建相册】,如果需要相册描述,需要写在【摘要】中。若主机开启了url重写功能,相册归档地址将为”http://博客地址/gallery”。
主题ErlSimple注意事项:
1、主题暂不支持文章形式;
2、导航菜单建议配合Font Awesome使用(fontawesome图标及使用说明)(注意在菜单里添加图标需以的形式添加到导航标签中,不要直接添加css类。);
3、边栏内容大多以源码形式固定,若需增删可自行修改源码;预留了一处自定义小工具,位置在【标签云】上边;
4、主题不限使用,也可自行二次优化开发;
5、主题后期将会进一步完善,欢迎提出改进建议;
6、未在php7.0环境中进行兼容性测试;
7、不兼容IE10以下浏览器。
8、若评论提交出现问题,请查看wordpress程序是否安装在根目录下面,若不是,打开主题目录的comments-ajax.php,找到第17行,在/wp-load.php前面加上根目录地址。(comments-ajax为模板嵌入的外部插件,在部分wordpress上会有不兼容的现象,博主找不出原因,也暂无能力修改。若出现此情况……还是更换主题吧)


















 桂公网安备 45010502000016号
桂公网安备 45010502000016号