为了WordPress站点的安全,可以考虑在在评论、注册和登录表单中添加验证码。比如这款Flexible Captcha插件,可以让我们设置渲染图像的字体颜色和背景渐变,以及设置验证码是否区分大小写,甚至还可以上传字体文件以更改图像中使用的字体。
Flexible Captcha插件的安装及启用
WordPress后台 – 插件 – 安装插件 – 搜索“Flexible Captcha”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。

如果无法在后台直接安装就前往WordPress官方插件页面Flexible Captcha中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Flexible Captcha插件的设置和使用
1、插件的设置
WordPress后台 – 设置 – Flexible Captcha,即可进入到该插件的设置页面。
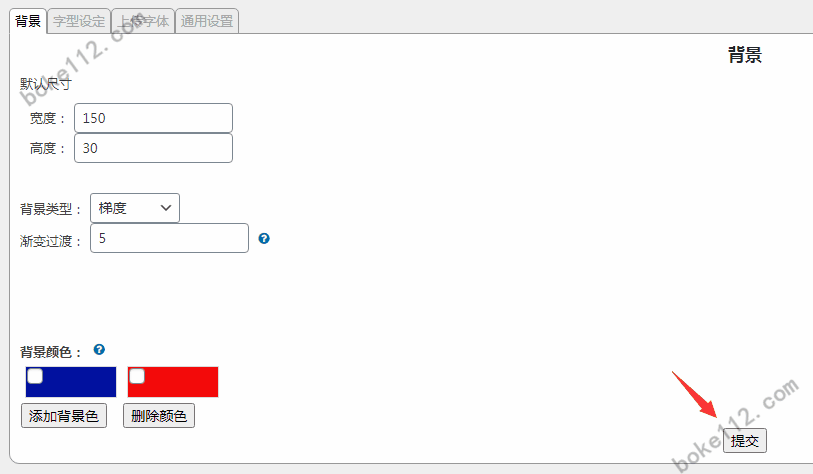
1.1 验证码背景尺寸及颜色设置:可根据实际情况设置,也可以直接默认。

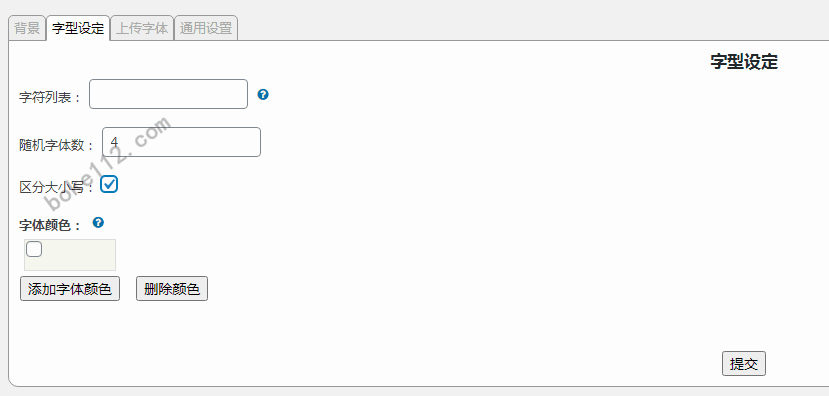
1.2 验证码设置:可以设置验证码字符一般默认为字母+数字即可,随机字体数如设置为4则验证码为8位,是否区分大小写及设置字体颜色根据实际情况设置即可。

1.3 上传字体:若上传字体可以改变验证码的字体,一般默认不用理会即可。
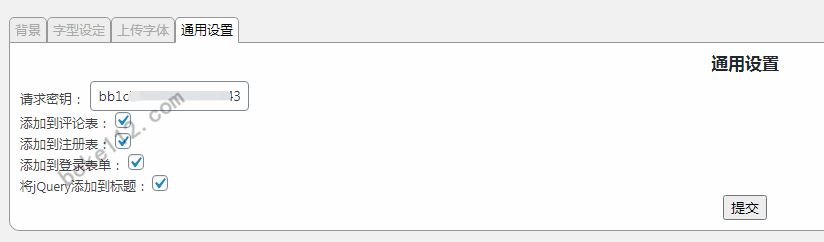
1.4 通用设置:默认添加到评论表单、注册表单、登录表单,可根据实际情况勾选或取消。

2、插件的使用
老古的测试站是WordPress 5.6版本,使用的是Twenty Twenty-One主题,成功设置好这款Flexible Captcha插件后,可以在登录表单和评论表单中看到验证码,具体如下:
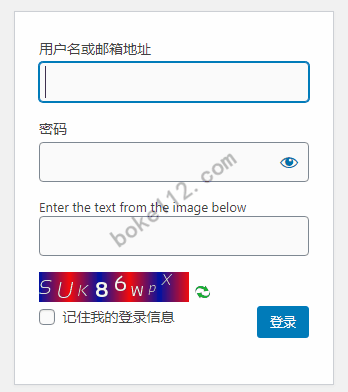
1、后台登录表单的验证码效果

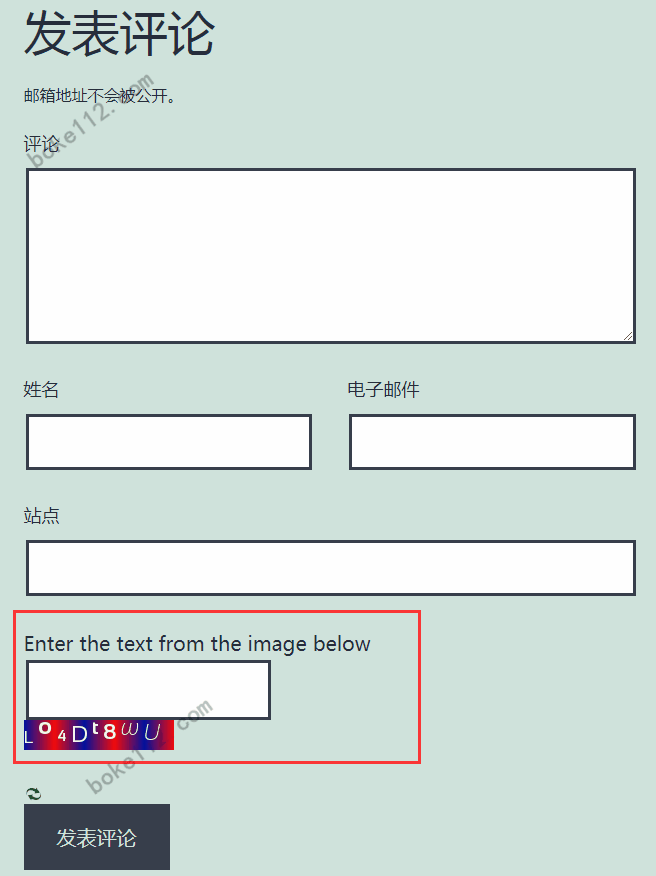
2、前台评论表单的验证码效果

总结
WordPress的这款验证码插件Flexible Captcha在使用WordPress默认主题下是没有任何问题,所有表单都能够正常显示验证码,但是如果使用国内的某些主题可能在评论表单就无法显示验证码,需要自己手动修改代码才行,具体可参考插件作者分享的『Adding captcha to Contact Form 7』这篇文章来调整代码。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号