细心的博主们应该已经发现,有一些博客网站的源代码和 CSS 代码都是压缩过的,虽然这些代码我们看来是一坨坨的,非常难看,但是这些压缩过的代码使得页面体积大大减少,从而提高访问速度,这一点上就值得我们去优化压缩我们的前端页面代码。所以今天就跟大家分享一款 WordPress 轻量级优化压缩前端页面提速插件 Autoptimize。

Autoptimize插件介绍
Autoptimize,从名字上看就是 Auto+Optimize,即是自动优化的意思。它的作用就是通过整合优化(去除不必要的空格、换行、注释)CSS、HTML 和 JavaScript 代码,从而达到优化我们网站提高访问速度。
- 版本要求: 4.0 or higher
- 兼容版本: 4.6.1
- 最近更新: 2 周之前
- 活跃安装: 100,000+
Autoptimize插件安装及设置
1、Autoptimize插件的安装:只需要在 WordPress 后台 – 插件 – 安装插件 – 输入“Autoptimize”搜索插件,然后点击“现在安装”按钮进行安装即可。
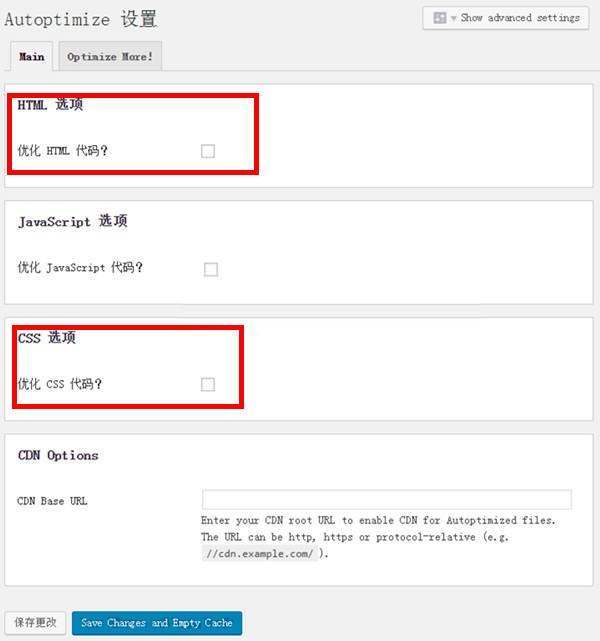
2、Autoptimize插件的设置及使用:成功安装 Autoptimize 插件并点击“启用”该插件,然后点击该插件的【设置】按钮或进入后台 – 设置 – 点击“Autoptimize”进行简单设置即可(PS:官网下载安的竟然是部分汉化版,所以选项设置一目了然)。

Boke112 在此强烈建议大家在设置时只勾选“优化 HTML 代码和优化 CSS 代码”,其它默认即可。 千万不能勾选“优化 JavaScript 代码”否则有可能会造成网站出现一些不可预知的错误。当然,如果动手能力强的,也可以勾选“优化 JavaScript 代码”,出现问题后自行排除即可。
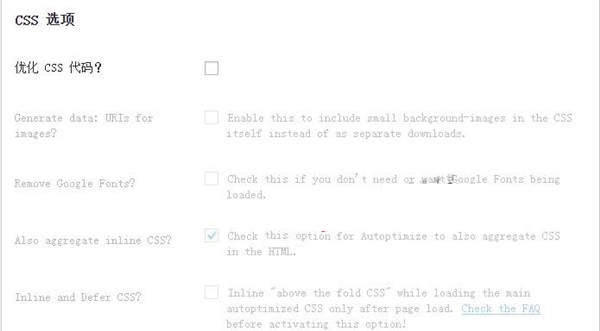
PS:如果英文比较厉害,还想更深入折腾这个 Autoptimize 插件的话,可以点击右上角的【Show advanced settings】,然后就会多出很多英文选项的设置,比如 CSS 选项:

3、Autoptimize插件使用测试
在这里,我们只需要进行简单的设置即可,所以只需勾选“优化 HTML 代码”和“优化 CSS 代码”,其他直接默认留空,接着点击【保存更改】,然后通过查看网站首页源码及 CSS 文件,发现首页的 HTML 代码和所引用的 CSS 文件均已成功被压缩。

经过 boke112 使用测试,这款 Autoptimize 插件设置及使用还是比较简单,如果同时敢于折腾压缩 JS 代码的话,对于装了很多插件和主题默认加载很多 CSS 和 JS 文件的 WordPress 站点的加速效果会更加明显,不过对于本来就是轻量级的主题来说,效果可能并不明显。所以,具体如何选择只能靠大家自己了。
号外:
据说 Autoptimize 加载了 ajax.googleapis.com 服务会影响运行速度,而这个服务是在 plugins\autoptimize\classes\external\js 目录的 jquery.zrssfeed.min.js 文件中,可惜我未能找到这个文件,不知道是否是插件作者已经更新删除了(本文所使用到的 Autoptimize 插件是 2.1.0 版本)。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号