WordPress站点相对ZBlogPHP站点而言臃肿了很多,这也导致站点访问速度比不上ZBlogPHP,为了解决这个问题很多站长都选择安装相应的压缩和缓存插件(PS:具体请看标签:WordPress缓存插件)。不过大多数缓存插件设置都相对比较复杂,今天老古向大家推荐这款压缩缓存插件WP Super Minify,设置和使用都非常简单,仅仅压缩和缓存 JavaScript、CSS文件,以加快页面加载速度。
WP Super Minify插件的安装及启用
WordPress后台 – 插件 – 安装插件 – 搜索“WP Super Minify”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。

如果无法在后台直接安装就前往WordPress官方插件页面WP Super Minify中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
WP Super Minify插件的设置和使用
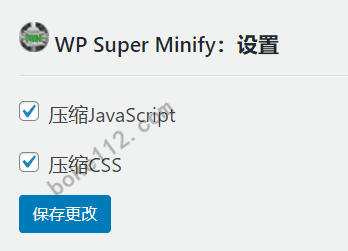
进入WordPress后台 – 设置 – WP Super Minify,即可进入到该插件的设置页面。设置的内容非常简单,就是勾选压缩JavaScript或压缩CSS或两个文件都压缩,最后记得点击【保存更改】按钮即可。

完成插件的设置之后想要了解该插件是否正常运行,我们只需要打开站点前台任何一个页面,然后查看该页面的源代码(PS:可直接按键盘上的Ctrl +U键即可打开)。如果在源代码的结尾看到类似以下的消息即表示该插件是正常运行的:
*** Total size saved: 7.33% | Size before compression: 28553 bytes | Size after compression: 26460 bytes. ***具体如下图所示:

总结
WordPress的这款缓存插件WP Super Minify仅仅是压缩和缓存了我们站点的JavaScript文件和CSS文件,是可以有效提高站点的加载速度。最为关键的是该插件设置非常简单,只需要简单勾选即可正常使用,非常适合WordPress新手使用。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号