最近百度新近推出的 MIP 很是受到博客站长们的关注,其实在一个多月前明月就在关注了!因为明月一直比较关注优化移动端博客浏览体验的,今时今日智能手机普及率已经快达到最高了,如果博客站长还不重视那就是真的“奥特曼”了,太落伍了!今天明月就带着大家来通过 AMP 的实现顺便了解一下百度 MIP,就当是 MIP 前的热身。
百度MIP、谷歌AMP都是干什么的?
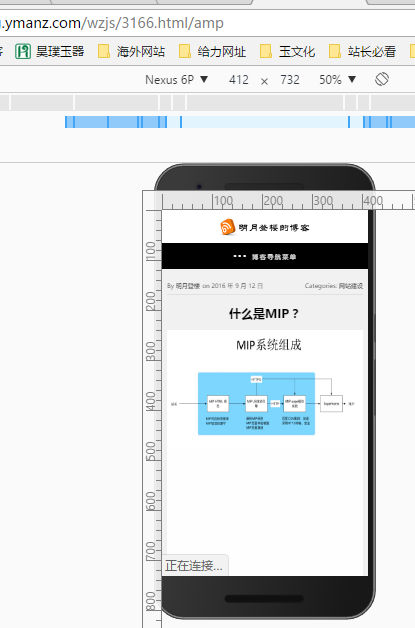
我们先从字面意思上看看,谷歌 AMP(Accelerated Mobile Pages),字面意思就是“加速移动网页”,官方解释是:Accelerated Mobile Page (AMP) 是根据开放源代码规范设计的网页。经过验证的 AMP 网页会缓存在 Google 的 AMP 缓存中,从而可以更快速地呈现给用户。我们再来看看百度 MIP:MIP(Mobile Instant Page – 移动网页加速器),是一套应用于移动网页的开放性技术标准。通过提供 MIP-HTML 规范、MIP-JS 运行环境以及 MIP-Cache 页面缓存系统,实现移动网页加速。可以看出来就是加速移动网页的一个技术标准,至于说加速更加直观的效果,可以借用【什么是 MIP?】里的演示动画来看到:

说白了就是是可以实现移动网页的“秒开”
如何使用MIP、AMP呢?
无论是 MIP 还是 AMP,其实原理都是通过 CDN 来提升网站移动端的载入速度位主要目的的,效果就是“秒开”的载入。目前移动端 4G 网络的普及、WiFi 的运用、网站 CDN 等等技术下这种“加速”的效果有时候并不是那么的明显,但因为是搜索引擎推出的优化方案,无论是谷歌还是百度都强调会在排名、权重方面给予一定的偏移,所以 AMP、MIP 也成了当前网站优化不可缺少的一个环节了!受到了众多站长们的关注,虽然我们是草根博客站长,但这并不能阻挡我们追求优化极致的脚步,百度的 MIP 目前正在起步阶段,需要对代码进行大量的修改才能使用,对于 WordPress 的支持也仅仅是停留在代码阶段,可操作性很低(当然,不排除你是 web 开发高手可以自己动手)。谷歌的 AMP 相对来说推出的时间比较久了,标准化和规范化都很到位了,特别是 WordPress 官方推出了 AMP 的插件,这就相对的简单了很多,我们可以先从 AMP 入手体验一下。
在 WordPress 里先安装一个插件“AMP”这个插件是 Automattic(WordPress 的母公司,就是 WP 的娘家)推出的把 WP 网页转换成 AMP 标准的网页。安装完成“AMP”插件后,可以发现在在 WP——“外观”里有一个 AMP 项,进入后就是个 AMP 网页的可视化编辑,如下图:

应该是调用的最近的一篇文章来演示的,大家可以看到相对以前自适应主题的移动端 AMP 网页精简了很多,内容方面的可读性还是很不错的,该显示的都显示了。

图片也都能完美的展现
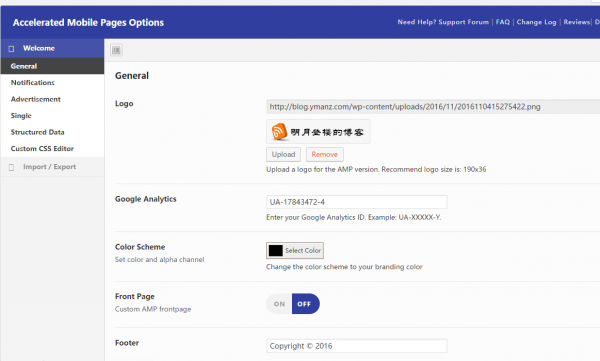
AMP 插件仅仅是适配了 AMP 标准而已,想做一些专门的定制的话,还需要借助另外的一个插件叫“Accelerated Mobile Pages”,这个应该是 AMP 插件的扩展包装了,可以在这个插件里设定 AMP 页面的 Logo、样式等等,具体如下图:

在这里面可以设定的其实还是不少的,除了 General 里的外,在 Single 里记得要把 Featured Image 打开哦,这是一个显示“特色图像”的开关,其它的选项,大家自己体验吧。
上述两个插件安装设置完成后只能说是拥有了 AMP 标准网页了,怎么才能让谷歌发现和收录?AMP 网页如何访问的?下面我们再来详细说明一下,明月也是研究了很久才算是明白,囧!
AMP网页如何访问的?
如何访问自己网站的 AMP 网页?其实很简单,在插件安装好后,你网站的链接后面加上“/amp”或者“?amp”就可以看到 AMP 网页效果了,这里要强调的是如果网址是”/”结尾的,可以加上“?amp”调用 AMP 网页的,比如首页、分类目录这些。具体效果如下图:


目前明月的博客(www.imydl.com)和主站(www.ymanz.com)都已经支持 AMP 网页了,所以大家可以照着上述方法在手机端来调用 AMP 网页体验一番。
怎么才能让谷歌发现和收录?
要想让谷歌发现和收录 AMP 网页,需要使用两个<link>标签在你的 WP 网页里指明 AMP 网页的访问规则示例,具体代码如下(记得要修改成自己的域名哦!):
- <link rel=“canonical” href=“http://www.imydl.com/”/>
- <link rel=“amphtml” href=“http://www.imydl.com/?amp”/>
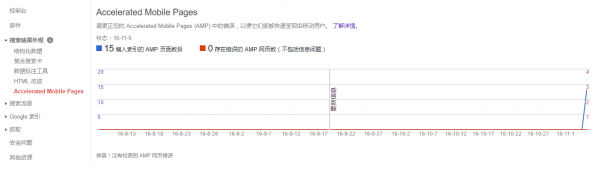
将上述标记代码放入当前主题的 head.php 的中就可以了。 然后要做的就是等待谷歌来抓取了,如果想加快抓取等待时间,可以登录谷歌的 Search Console(谷歌站长平台)里在“抓取”——“抓取方式”里面提交 AMP 网页的链接让谷歌识别一下再把结果“提交到索引”。 这样等待大概 48 个小时左右,在 Search Console(谷歌站长平台)里“搜索结果外观”——Accelerated Mobile Pages 里就可以看到谷歌的收录情况了!

没有抓取到 AMP 时在 Search Console(谷歌站长平台)里“搜索结果外观”——Accelerated Mobile Pages 里显示的就是“开启”。

抓取到 AMP 网页的时候就可以看到抓取曲线了!这就表示抓取成功。
至此,AMP 网页启用大功告成了原理和百度 MIP 是一样的,百度的 MIP 目前实现起来很复杂,官方的 WP 插件也迟迟不见踪影,自己动手修改实在是力不从心呀!整个主题都得大修改,明显是不现实的,目前已经有支持 MIP 的 WP 主题了,有免费版的,想尝鲜的话,大家可以下载体验一番,可以到【泪雪博客】下载 Fanly-MIP 主题。
其实无论是 MIP 还是 AMP 都是一个加速而已,可需求性并不是很大,收到众多站长青睐其实还是因为可以获得搜索引擎的优先展示而已,至于真假如何,明月也不知道的,具体的效果是什么样,都是猜测而已!谷歌的 AMP 说实话是非常的水土不服,其调用的谷歌字体就让国内网站望而止步了(可以通过修改 AMP 插件代码来禁用谷歌字体,有需要的站长可以告知我,我会在随后发文贴出来),百度 MIP 目前看还是一个宣传和推广阶段,推出适配 WordPress 的 MIP 插件据说官方正在开发,我们只能是拭目以待了,有谷歌这个先锋,我想实行起来应该是不难的,技术上应该不是问题。

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号