春节到了,很多站长都喜欢在自己的博客网站上悬挂一些比较喜庆的小挂件,比如在右上角挂上动态的春节灯笼。那么他们是如何实现的呢?其实知更鸟大神早就分享过相关实现教程了,详见『过年啦,挂灯笼!』。下面老古就结合这篇教程和WordPress免费响应式主题JianYue来试试效果,具体操作如下:
1、点此下载灯笼代码文件(提取码: mdtc),将解压后得到的deng.php文件上传到当前主题文件夹内。

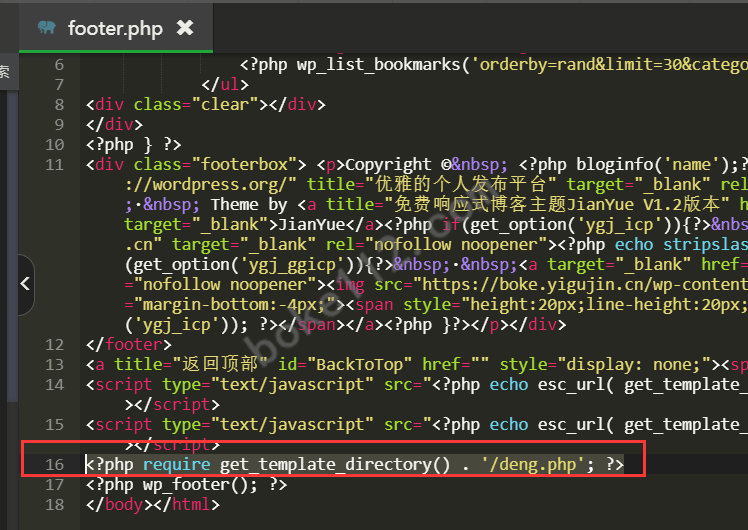
2、打开当前主题的footer.php文件,找到以下代码:
<?php wp_footer(); ?>在该代码上方添加以下代码:
<?php require get_template_directory() . '/deng.php'; ?>另外:如果只想在首页显示灯笼,则将上述代码改为:
<?php if (is_home()) { require get_template_directory() . '/deng.php';} ?>如果想让手机移动端不显示灯笼,则将上述代码改为:
<?php if (!wp_is_mobile()) { require get_template_directory() . '/deng.php';} ?>并保存更新该文件。具体如下图所示:

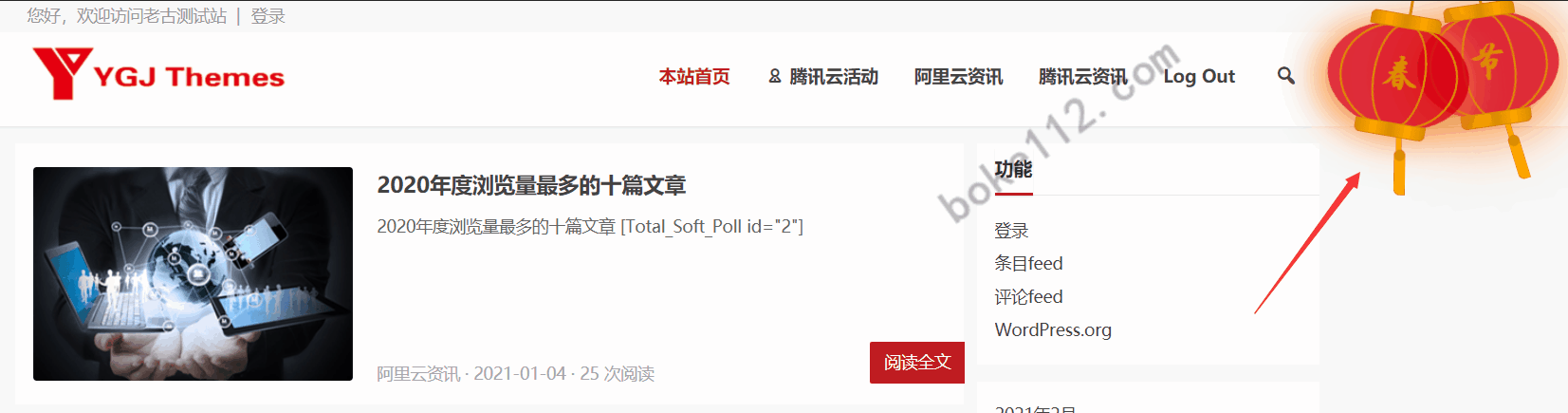
至此,我们已经成功在站点右上角添加了一个动态的春节灯笼挂件,具体如下图所示:

如果想要更多动态喜庆挂件,建议安装使用知更鸟大神分享的“”插件,该插件可以勾选显示右灯笼、左灯笼、飘花瓣、梅花枝等,具体可参考『WordPress春节灯笼梅花枝挂件及花瓣和雪花飘落特效插件』。












 桂公网安备 45010502000016号
桂公网安备 45010502000016号