一、多说本地化
多说社会化评论框核心脚本embed.js文件是个多说官方提供的公用文件,如果官方渠道过于拥挤,或者服务器故障(这个已经有过了~~),就会导致页面加载过慢或者完全无法加载,如果我们将其下载下来,放到我们自己的空间,就会使加载速度有一定的提升,同时也可以对多说评论框做一些个性化调整,因为我们使用的多说评论框主体代码全部都在这里面。
1.首先打开多说核心脚本的远程文件:http://static.duoshuo.com/embed.js另存到桌面.
2.上传到你自己的空间里.(推荐上传到wp或em的多说文件夹里)
使用ftp管理工具连接网站目录.
wp:【wp-content/plugins/duoshuo】目录,找到【WordPress.php】,用编辑器打开.
em:【content/plugins/duoshuo】目录,找到【duoshuo.php】,用编辑器打开.
3.搜索“embed.js”,会找到两处网址:http://static.duoshuo.com/embed.js.
4.将两处的地址修改为你上传的embed.js地址.
wp:embed.js ->wp-content/plugins/duoshuo/embed.js
em:embed.js ->content/plugins/duoshuo/embed.js
5.完成上述步骤,请打开内容页然后搜索embed.js看是否替换成功,并查看博客的多说评论是否正常加载.
6.如果正常,则完成.不正常,请检查步骤。

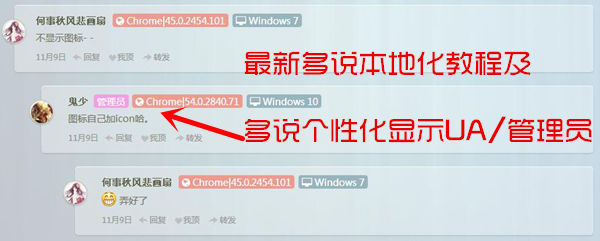
二、多说显示浏览器及操作系统信息(Useragent)和显示管理员
1.必须完成多说本地化,才能实现。
2.打开本地embed.js在头部插入以下代码:
- //管理员判断开始
- function sskadmin(e) {
- var ssk = ”;
- if(e==’你的多说ID’){
- ssk = ‘<span class=“user_admin”>管理员</span> ‘
- }
- return ssk;
- }
- //显UA开始
- function ua(e) {
- var r = new Array;
- var outputer = ”;
- if (r = e.match(/MSIE\s([^\s|;]+)/gi)) {
- outputer = ‘<span class=“ua_ie”>Internet Explorer’ + ‘|’ + r[0]/*.replace(‘MSIE’, ”).split(‘.’)[0]*/
- } else if (r = e.match(/FireFox\/([^\s]+)/ig)) {
- var r1 = r[0].split(“/”);
- outputer = ‘<span class=“ua_firefox”>Mozilla FireFox’ + ‘|’ + r1[1]
- } else if (r = e.match(/Maxthon([\d]*)\/([^\s]+)/ig)) {
- var r1 = r[0].split(“/”);
- outputer = ‘<span class=“ua_maxthon”>Maxthon’
- } else if (r = e.match(/UBrowser([\d]*)\/([^\s]+)/ig)) {
- var r1 = r[0].split(“/”);
- outputer = ‘<span class=“ua_ucweb”>UCBrowser’ + ‘|’ + r1[1]
- } else if (r = e.match(/MetaSr/ig)) {
- outputer = ‘<span class=“ua_sogou”>搜狗浏览器’
- } else if (r = e.match(/2345Explorer/ig)) {
- outputer = ‘<span class=“ua_2345explorer”>2345王牌浏览器</a>’
- } else if (r = e.match(/2345chrome/ig)) {
- outputer = ‘<span class=“ua_2345chrome”>2345加速浏览器</a>’
- } else if (r = e.match(/LBBROWSER/ig)) {
- outputer = ‘<span class=“ua_lbbrowser”>猎豹安全浏览器’
- } else if (r = e.match(/MicroMessenger\/([^\s]+)/ig)) {
- var r1 = r[0].split(“/”);
- outputer = ‘<span class=“ua_qq”>微信’ + ‘|’ + r1[1]/*.split(‘/’)[0]*/
- } else if (r = e.match(/QQBrowser\/([^\s]+)/ig)) {
- var r1 = r[0].split(“/”);
- outputer = ‘<span class=“ua_qq”>QQ浏览器’ + ‘|’ + r1[1]/*.split(‘/’)[0]*/
- } else if (r = e.match(/QQ\/([^\s]+)/ig)) {
- var r1 = r[0].split(“/”);
- outputer = ‘<span class=“ua_qq”>QQ浏览器’ + ‘|’ + r1[1]/*.split(‘/’)[0]*/
- } else if (r = e.match(/MiuiBrowser\/([^\s]+)/ig)) {
- var r1 = r[0].split(“/”);
- outputer = ‘<span class=“ua_mi”>Miui浏览器’ + ‘|’ + r1[1]/*.split(‘/’)[0]*/
- } else if (r = e.match(/Chrome([\d]*)\/([^\s]+)/ig)) {
- var r1 = r[0].split(“/”);
- outputer = ‘<span class=“ua_chrome”>Chrome’ + ‘|’ + r1[1]/*.split(‘.’)[0]*/
- } else if (r = e.match(/safari\/([^\s]+)/ig)) {
- var r1 = r[0].split(“/”);
- outputer = ‘<span class=“ua_apple”>Apple Safari’ + ‘|’ + r1[1]
- } else if (r = e.match(/Opera[\s|\/]([^\s]+)/ig)) {
- var r1 = r[0].split(“/”);
- outputer = ‘<span class=“ua_opera”>Opera’ + ‘|’ + r[1]
- } else if (r = e.match(/Trident\/7.0/gi)) {
- outputer = ‘<span class=“ua_ie”>Internet Explorer 11′
- } else {
- outputer = ‘<span class=“ua_other”>其它浏览器’
- }
- return outputer+“</span> “;
- }
- function os(e) {
- var os = ”;
- if (e.match(/win/ig)) {
- if (e.match(/nt 5.1/ig)) {
- os = ‘<span class=“os_xp”>Windows XP’
- } else if (e.match(/nt 6.1/ig)) {
- os = ‘<span class=“os_7”>Windows 7′
- } else if (e.match(/nt 6.2/ig)) {
- os = ‘<span class=“os_8”>Windows 8′
- } else if (e.match(/nt 6.3/ig)) {
- os = ‘<span class=“os_8_1”>Windows 8.1′
- } else if (e.match(/nt 10.0/ig)) {
- os = ‘<span class=“os_8_1”>Windows 10′
- } else if (e.match(/nt 6.0/ig)) {
- os = ‘<span class=“os_vista”>Windows Vista’
- } else if (e.match(/nt 5/ig)) {
- os = ‘<span class=“os_2000”>Windows 2000′
- } else {
- os = ‘<span class=“os_windows”>Windows’
- }
- } else if (e.match(/android/ig)) {
- os = ‘<span class=“os_android”>Android’
- } else if (e.match(/ubuntu/ig)) {
- os = ‘<span class=“os_ubuntu”>Ubuntu’
- } else if (e.match(/linux/ig)) {
- os = ‘<span class=“os_linux”>Linux’
- } else if (e.match(/mac/ig)) {
- os = ‘<span class=“os_mac”>Mac OS X’
- } else if (e.match(/unix/ig)) {
- os = ‘<span class=“os_unix”>Unix’
- } else if (e.match(/symbian/ig)) {
- os = ‘<span class=“os_nokia”>Nokia SymbianOS’
- } else {
- os = ‘<span class=“os_other”>其它操作系统’
- }
- return os+“</span>” ;
- }
- //显UA结束
3.在embed.js中执行替换操作:
搜索:
- +u(r.name)+“</span>”),t+=“</div>”
替换为:
- +u(r.name)+“</span>”),t+= sskadmin(r.user_id) + “<span class=\”ua\”>” + ua(s.agent) + “</span><span class=\”ua\”>”+ os(s.agent) + “</span>” + “</div>”
4.添加样式文件:
- /*多说UA开始*/
- .user_admin {
- background-color: #F69EE5!important;
- border-color: #357ebd!important;
- color: #FFFFFF!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- span.ua{
- margin: 0 1px!important;
- color:#FFFFFF!important;
- /*text-transform: Capitalize!important;
- float: right!important;
- line-height: 18px!important;*/
- }
- .ua_other.os_other{
- background-color: #ccc!important;
- color: #fff;
- border: 1px solid #BBB!important;
- border-radius: 4px;
- }
- .ua_ie{
- background-color: #428bca!important;
- border-color: #357ebd!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .ua_firefox{
- background-color: #f0ad4e!important;
- border-color: #eea236!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .ua_maxthon{
- background-color: #7373B9!important;
- border-color: #7373B9!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .ua_ucweb{
- background-color: #FF740F!important;
- border-color: #d43f3a!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .ua_sogou{
- background-color: #78ACE9!important;
- border-color: #4cae4c!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .ua_2345explorer{
- background-color: #2478B8!important;
- border-color: #4cae4c!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .ua_2345chrome{
- background-color: #F9D024!important;
- border-color: #4cae4c!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .ua_mi{
- background-color: #FF4A00!important;
- border-color: #4cae4c!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .ua_lbbrowser{
- background-color: #FC9D2E!important;
- border-color: #4cae4c!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .ua_chrome{
- background-color: #EE6252!important;
- border-color: #4cae4c!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .ua_qq{
- background-color: #3D88A8!important;
- border-color: #4cae4c!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .ua_apple{
- background-color: #E95620!important;
- border-color: #4cae4c!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .ua_opera{
- background-color: #d9534f!important;
- border-color: #d43f3a!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .os_vista,.os_2000,.os_windows,.os_xp,.os_7,.os_8,.os_8_1 {
- background-color: #39b3d7!important;
- border-color: #46b8da!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .os_android {
- background-color: #98C13D!important;
- border-color: #01B171!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .os_ubuntu{
- background-color: #DD4814!important;
- border-color: #01B171!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .os_linux {
- background-color: #3A3A3A!important;
- border-color: #1F1F1F!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .os_mac{
- background-color: #666666!important;
- border-color: #1F1F1F!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .os_unix{
- background-color: #006600!important;
- border-color: #1F1F1F!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- .os_nokia{
- background-color: #014485!important;
- border-color: #1F1F1F!important;
- border-radius: 4px;
- padding: 0 5px!important;
- }
- /*多说UA结束*/
5.完成之后刷新评论页看看是否成功。


















 桂公网安备 45010502000016号
桂公网安备 45010502000016号