如果来访的用户有台湾以及香港等其他地区的,那么就很有必要为我们的 WordPress 站点添加一个简繁转换功能,以便提供用户的阅读体验。今天老古就以 Nana 主题为例,跟大家说一下如何为我们的 WordPress 站点添加简繁转换功能。
为WordPress站点添加简繁转换功能的详细步骤
1、下载简繁转换的 js 文件压缩包 zh-cn-tw.zip
2、将压缩包 zh-cn-tw.zip 解压后得到一个 zh-cn-tw.js 文件,然后将这个文件放在当前所使用的主题的 js 文件夹中(如 Nana 主题的 js 文件夹),如下图所示:

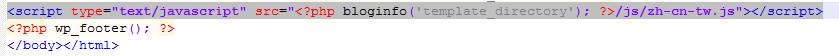
3、打开主题的 footer.php 文件,在适当位置添加以下代码引入 zh-cn-tw.js 文件。
- <script type=“text/javascript” src=“<?php bloginfo(‘template_directory’); ?>/js/zh-cn-tw.js”></script>

PS:其他主题请自行修改 src 值。
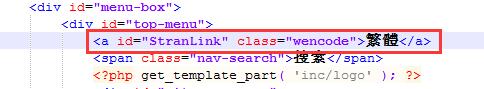
4、在适当位置添加简繁转换按钮,比如在 header.php 文件中添加以下代码以添加简繁转换按钮。
- <a id=“StranLink” class=“wencode”>繁體</a>

PS:这个id=”StranLink”不能修改,class的值及样式可以自行DIY。
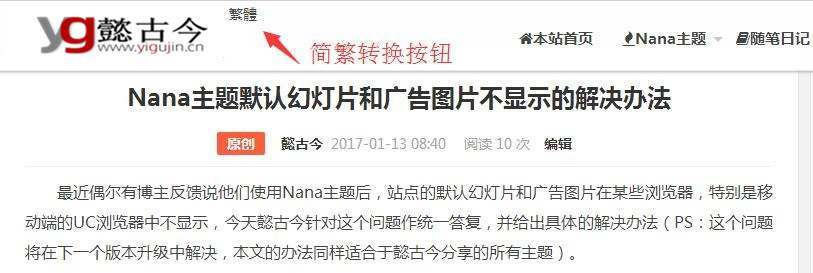
WordPress站点简繁转换功能效果图

点击繁体按钮后的效果图

点击简体按钮后的效果图













 桂公网安备 45010502000016号
桂公网安备 45010502000016号