大多数网站除了有导航菜单之外都会添加有相应的面包屑导航,作用就是告诉访问者他们目前在网站中的位置以及如何返回。大多数优秀的 WordPress 主题都自带有面包屑导航功能,如果你所使用的主题没有这个功能的话可以考虑安装这款面包屑导航插件 Flexy Breadcrumb,然后通过[flexy_breadcrumb]短代码在网站中的任何位置显示面包屑导航,而且还可以根据自己的喜好对面包屑的文本、链接和分隔符进行样式设置和格式设置。默认的面包屑样式如下:
Flexy Breadcrumb插件的安装及启用
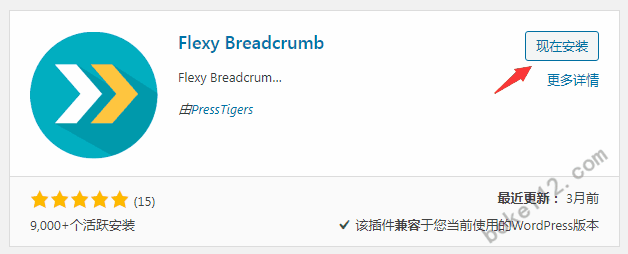
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“Flexy Breadcrumb”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面Flexy Breadcrumb中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Flexy Breadcrumb插件的设置和使用
1、插件的设置
登录 WordPress 后台 – Flexy Breadcrumb,即可进入到该插件的设置页面,主要有两大项设置,具体如下:
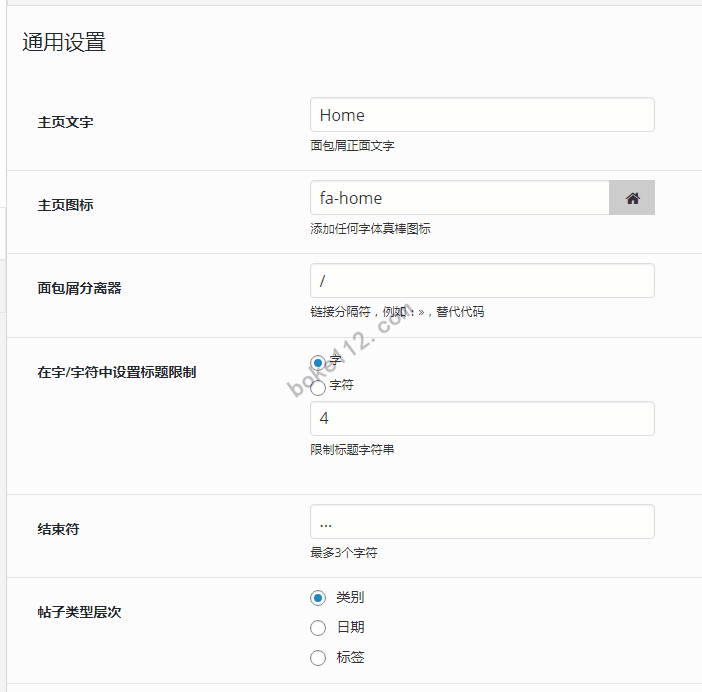
1.1 通用设置:可以设置主页文字、图标、分隔符、标题字数限制、结束符和帖子类型层次等。
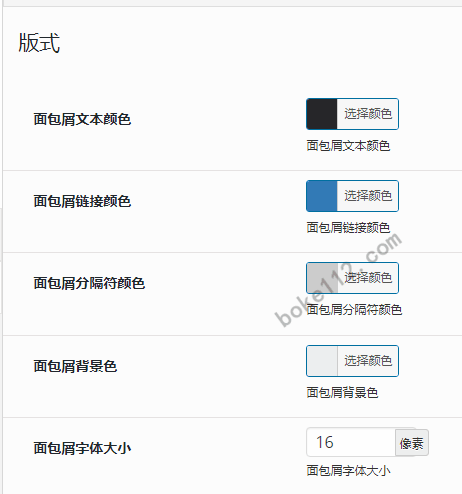
1.2 版式(样式)设置:可以设置面包屑文本、链接、分隔符、背景色的颜色及字体大小等。
2、插件的使用
这个插件一般建议结合主题一起使用,比如在主题的 header.php 模板底部附近或主题中的任何合适位置添加以下代码即可自动输出面包屑导航。
<?php echo do_shortcode( '[flexy_breadcrumb]'); ?>总结
这款 WordPress 面包屑导航插件 Flexy Breadcrumb 功能还不错,而且设置也简单,使用的话只需要将代码添加到主题文件中的合适位置即可。如果主题原来就有面包屑但是不喜欢的话,我们完全可以通过上述代码替换原有的面包屑导航代码。



















 桂公网安备 45010502000016号
桂公网安备 45010502000016号