如果你觉得当前WordPress主题的标签云样式不好看,想要在侧边栏或者某篇文章/页面中显示标签云,但是又不想折腾主题文件,那么应该怎么办呢?这个时候建议考虑安装这款标签云插件Cool Tag Cloud,它可以在侧边栏中显示标签云,也可以在指定文章/页面中通过短代码方式显示当前站点的标签云,标签云默认样式也很漂亮,也可以根据自己需要通过设置相关选项来变成另一个样式的标签云。
Cool Tag Cloud插件的安装及启用
WordPress后台 – 插件 – 安装插件 – 搜索“Cool Tag Cloud”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。

如果无法在后台直接安装就前往WordPress官方插件页面Cool Tag Cloud中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Cool Tag Cloud插件的使用
情况一:在侧边栏显示标签云
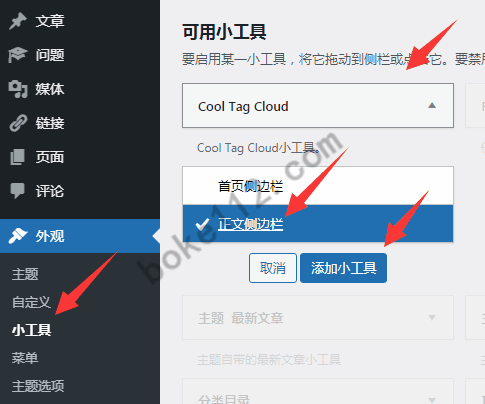
1、进入WordPress后台 – 外观 – 小工具 – 在“可用小工具”中找到Cool Tag Cloud并将其添加到相应侧边栏中,如添加到正文侧边栏。

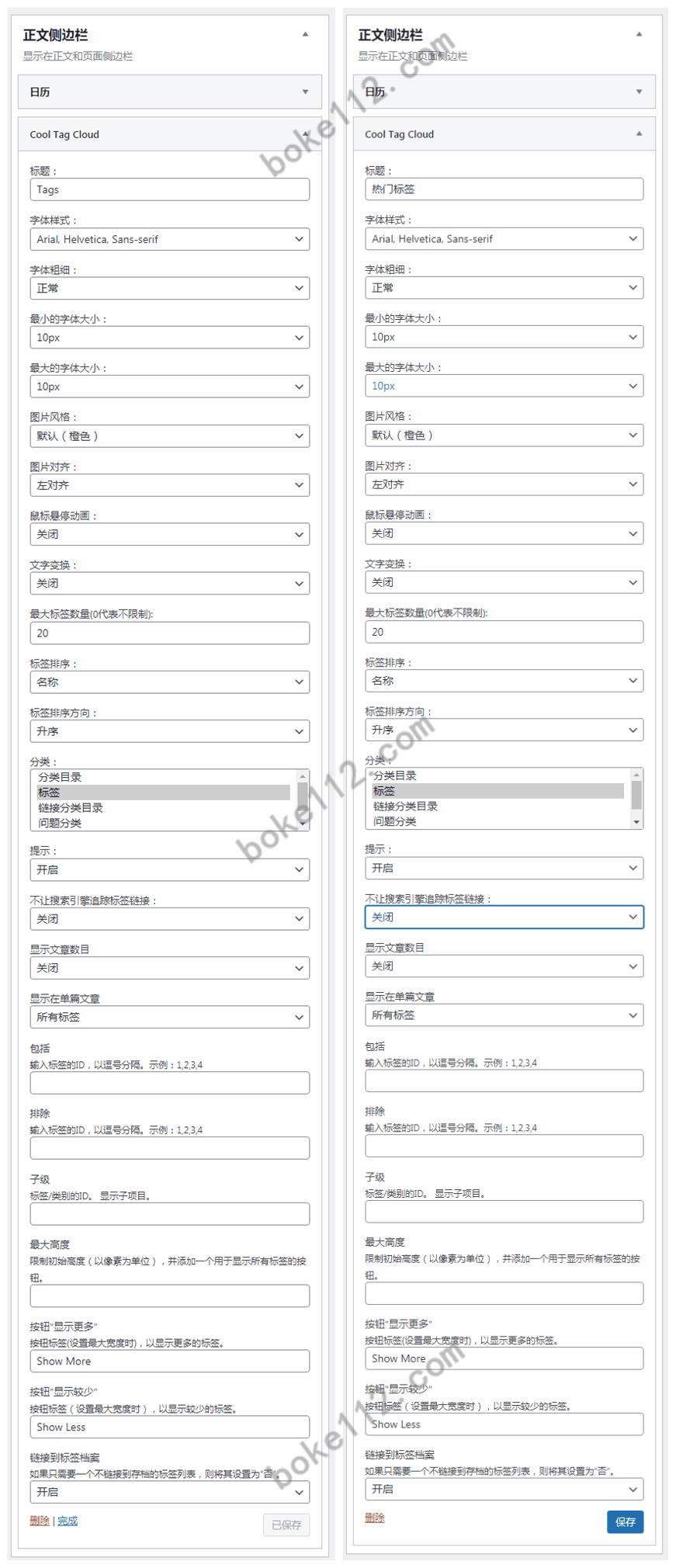
2、在侧边栏中的“Cool Tag Cloud”小工具中进行设置,比如修改标题为中文如热门标签,修改图片风格(就是标签云的背景颜色)等,最后点击【保存】按钮即可。

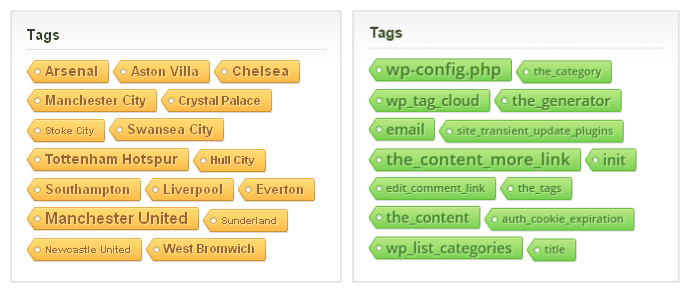
此时,我们可以在前端侧边栏中看到多了一个标签云的内容,具体样式如下(PS:左边是图片风格为橙色,右边图片风格为绿色):

情况二:在文章/页面中显示标签云
1、我们可以新建一篇文章/页面,或编辑某篇文章/页面,让其显示整个站点的标签云,只需要在编辑框内输入短代码:[cool_tag_cloud],并成功发布即可。

特别说明:
这个短代码也是可以添加相应的参数的,具体参数如下:
style="default|silver|green|red|blue|brown|purple|cyan|lime|black"
font_family="Arial, Helvetica, sans-serif"
smallest="10"
largest="10"
align="left|right"
font_weight="normal|bold"
text_transform="none|uppercase|lowercase|capitalize"
number="20"
order_by="name|count"
order="ASC|DESC|RAND"
taxonomy="post_tag"
tooltip="yes|no"
nofollow="yes|no"
animation="yes|no"
on_single_display="global|local"
exclude="1,2,3"
include="1,2,3"比如我想让这标签页的图片风格为红色,链接添加上nofollow,那么短代码就应该修改为:
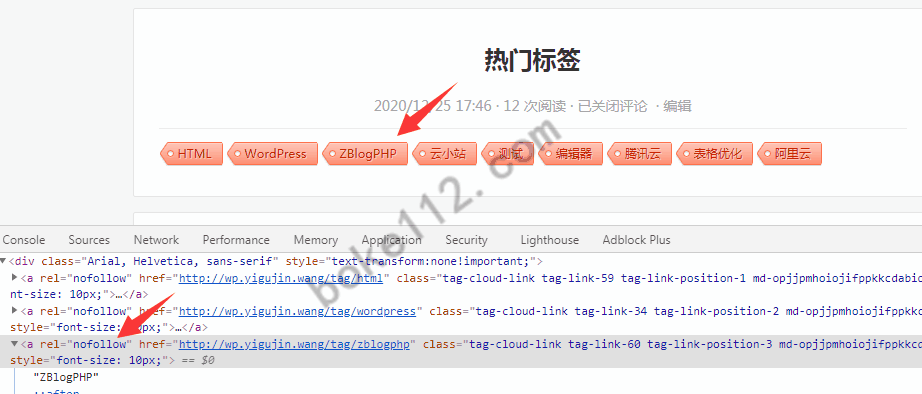
[cool_tag_cloud style="red" nofollow="yes"]实际效果如下图所示:

如果想要在文章/页面中显示整个站点所有的标签,记得在短代码中添加number=”20″,并将20改为更大的数字如1000才行。
总结
WordPress的这款标签云插件Cool Tag Cloud,不管是用在侧边栏上还是用在某篇文章/页面上,效果都非常不错,很美观。在侧边栏中使用我们只需要根据需求选择相应的选项即可,在文章/页面中使用就需要我们根据需求搭配不同的参数才行,不过也就是17个参数而已,花点心思弄明白参数的意思之后就很简单了。

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号