大多数友情链接下是不能添加nofollow标签的,但是我们的WordPress链接管理太过强大,除了友情链接还有很多其他的链接分类,比如一些广告链接,或自己个人收藏的一些链接,这些链接就有必要添加nofollow标签了,这个就是今天分享这篇文章的目的。
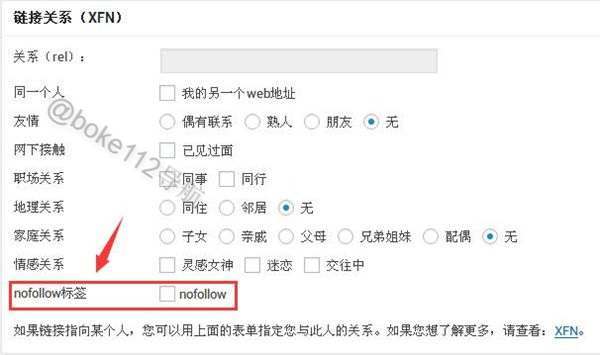
WordPress默认的链接管理中是没有nofollow标签选项的,比如我们在添加链接时,在“链接关系(XFN)”列表中并无 nofollow 选项,具体如图所示:

既然WordPress默认没有nofollow标签,那么我们的解决办法就是帮它增加一个nofollow标签选项,具体实现这个功能的有两个方法,具体如下:
方法一:直接修改WordPress源代码
以WordPress 4.7.3为例,编辑/wp-admin/includes/meta-boxes.php,在1155行添加如下代码:
- <tr>
- <th scope=“row”>nofollow</th>
- <td>
- <fieldset>
- <legend class=“screen-reader-text”><span> nofollow标签 </span></legend>
- <label for=“nofollow”><input class=“valinp” type=“checkbox” name=“nofollow” value=“nofollow” id=“nofollow” <?php xfn_check(‘nofollow’); ?> />nofollow</label>
- </fieldset>
- </td>
- </tr>
然后我们在添加链接的时候就会发现在“链接关系(XFN)”列表最后面一项中看到 nofollow标签 选项了。具体如下图所示:

提醒:不太推荐修改WP源代码,因为每次更新你都要修改一遍。
方法二:创建一个独立的Meta选项
既然方法一会出现WordPress升级一次就要修改一次,那么我们可以通过添加相关代码到主题的 functions.php文件中,以此创立一个独立的Meta选项,这样就可以一劳永逸了。具体方法如下:
直接将以下代码添加到到所使用主题的 functions.php文件最后一个?>的前面保存即可。
- /**
- * 一下两个钩子是为了保证代码只在links页面显示
- * 如果你想了解更多load-$page action的信息,访问http://codex.wordpress.org/Adding_Administration_Menus#Page_Hook_Suffix
- */
- add_action(‘load-link.php’, ‘sola_blogroll_nofollow’);
- add_action(‘load-link-add.php’, ‘sola_blogroll_nofollow’);
- function sola_blogroll_nofollow() {
- //通过action add_meta_boxes创建我们需要的Meta Box
- add_action(‘add_meta_boxes’, ‘sola_blogroll_add_meta_box’, 1, 1);
- //通过filter pre_link_rel将数据保存
- add_filter(‘pre_link_rel’, ‘sola_blogroll_save_meta_box’, 10, 1);
- }
- //创建Nofollow Meta Box
- function sola_blogroll_add_meta_box() {
- //翻译成中文就是,创建一个名叫Blogroll Nofollow的Meta Box,放在link页面的右侧边栏,Meta Box的结构
- //由函数sola_blogroll_inner_meta_box产生
- add_meta_box(‘sola_blogroll_nofollow_div’, __(‘Nofollow标签’), ‘sola_blogroll_inner_meta_box’, ‘link’, ‘side’);
- }
- //输出Meta Box的HTML结构
- function sola_blogroll_inner_meta_box($post) {
- $bookmark = get_bookmark($post->ID, ‘ARRAY_A’);
- if (strpos($bookmark[‘link_rel’], ‘nofollow’) !== FALSE)
- $checked = ‘ checked=“checked”‘;
- else
- $checked = ”;
- ?>
- <label for=“sola_blogroll_nofollow_checkbox”><?php echo __(‘是否添加Nofollow标签?’); ?></label>
- <input value=“1” id=“sola_blogroll_nofollow_checkbox” name=“sola_blogroll_nofollow_checkbox”<?php echo $disabled; ?> type=“checkbox”<?php echo $checked; ?> /> <?php echo $message; ?>
- <?php
- }
- //保存用户的选择
- function sola_blogroll_save_meta_box($link_rel) {
- $rel = trim(str_replace(‘nofollow’, ”, $link_rel));
- if ($_POST[‘sola_blogroll_nofollow_checkbox’])
- $rel .= ‘ nofollow’;
- return trim($rel);
- }
代码来自:http://www.solagirl.net/nofollow-wordpress-blogroll.html
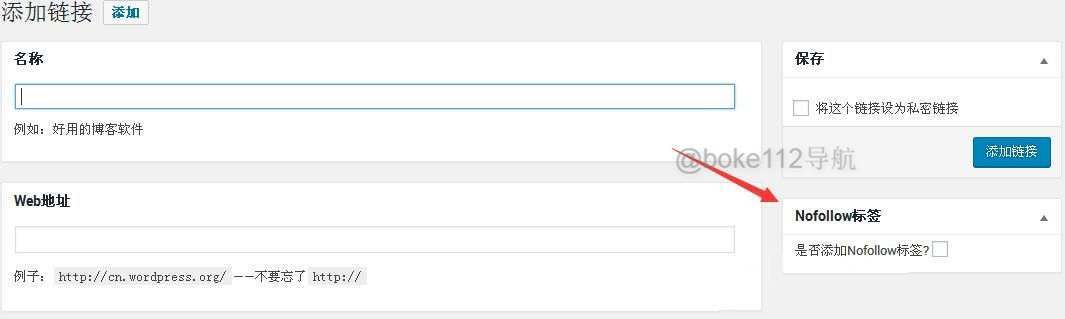
添加以上代码保存之后,我们在添加链接的时候就会发现在右侧下方多了一个『nofollow标签』的选项了。我们在添加链接时,如果需要添加nofollow标签,就直接勾选即可。具体如下图所示:
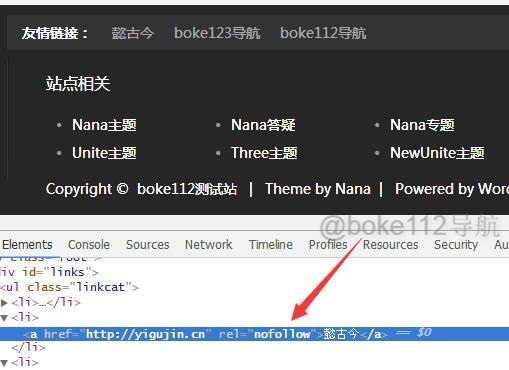
下面我们来添加一个带有nofollow标签的懿古今链接来验证一下这个功能是否成功,通过查看源码,发现这个链接已经成功添加rel=”nofollow”标签了。

Boke112建议大家如果需要为链接添加nofollow标签,建议采用方法二比较简单,只要我们不更换主题就可以一直使用下去,哪怕更换主题了,记得拷贝这段代码到新主题依然可以正常使用。














 桂公网安备 45010502000016号
桂公网安备 45010502000016号