明月的博客和主站使用 WP-Rocket 作为 WordPress 本地缓存已经有一个多月了,明月已经彻底的被 WP-Rocket 强悍的缓存性能给折服了,配合七牛云存储以及七牛的融合 CDN 后,可以说博客的稳定性提升了很多,WP-Rocket 绝对是功不可没的。在使用这个插件的时候,明月也发现了不少 WP-Rocket 有关的实用特性,在插件的设置面板里运用好相应的设置可以说会起到“事半功倍”的效果,今天明月就结合自己的实用经验给大家分享一些 WP-Rocket 的进阶使用技巧。

为了方便大家根据这些设置技巧应用到自己网站里,下面就以 WP-Rocket 后台控制面板的 TAB 为次序分享每个 TAB 设置里的相关技巧。
WP-Rocket 基本选项使用技巧
这里都是些 “缓存插件”的基本设置而已,像压缩 CSS/JS/HTML 这些都在这里,但是明月在这里要强调一下的是,有些 WordPress 主题的 JS 和 CSS 不能压缩或者是主题作者已经做过压缩优化的一定要慎重选择和使用这里的压缩,要不网站首页会出现错位等问题。

这里经过明月的长时间测试和使用,发现“行动装置缓存”是个非常实用的功能,这主要是针对移动设备缓存的,比较适合“自适应”主题以及使用 wp_is_mobile() 函数判断启用移动主题的站点是很有帮助的,所以明月建议大家要选择“启用行动装置缓存”,并且也要选上下面的“为行动装置访客建立一个缓存文件。”这一项,这样等于说移动端的访问就是纯静态访问了,对服务器主机负载的影响就很小了,在今时今日移动流量越来越重要的时候,这个选项开关真的是非常的贴心了。

至于下面几项,字面意思已经是非常的明显了,如果真是不理解字面意思的,请自行百度或者谷歌脑补,这都是些基本的 WordPress 基础,最好还是自己理解学习一下比较好了。
WP-Rocket 高级选项使用技巧
这里的选项都是一些“高级”需求的设置了,也是明月最喜欢的地方了,这里设置看似繁琐和复杂,其实有很多实用性比较强的地方,因为几乎每项都有跟自己博客网站的实际需要有关系,所以明月建议大家根据自己的实际情况来设置,这里可不是照抄就可以的。下面明月就根据自己的经验和实践来一一给大家讲解一下具体的设置。
1、预先取得 DNS 请求
这里其实就是设置“DNS-Prefetch”的。说白了这里也是一个能提升网页载入时间的,主要是针对那些外链调用 http 请求的一个优化。看完下面的“DNS-Prefetch 是什么”,大家就理解了其实就是加快外链域名的解析时间的。
那么 DNS-Prefetching 是什么?
- DNS 是什么–DomainNameSystem,域名系统,作为域名和 IP 地址相互映射的一个分布式数据库。
- DNS 大家都懂,那么浏览器访问域名的时候,是需要去解析一次 DNS,也就是把域名 google.com 解析到对应的 ip 地址上,相信有些人也通过修改本机 hosts 来访问 Google 吧,这个就是主动的影响 DNS 解析。到这里大家就比较清楚,既然要解析就会损耗时间,对于前端特别是移动端而言,分秒必争,这个时间大家也想省去,所以浏览器厂商-Chrome 最想搞这个新功能。
- 定义–浏览器根据自定义的规则,提前去解析后面可能用到的域名,来加速网站的访问速度。
看到上面不知道大家明白 DNS-Prefetching 的作用和原理没有,简单来讲就是提前解析域名,以免延迟。如果追溯的话,估计能到第二次浏览器大战。
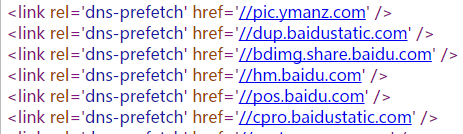
那么这里应该如何使用的?很简单只需要将外链的域名部分填入框内就可以了,以“//域名”形式哦,比如: http://cpro.baidustatic.com/cpro/ui/cm.js 这就是一个外链的请求,我们想启用其“DNS-Prefetch”的话,那就在这里的输入框里填上“//cpro.baidustatic.com”即可,一定要注意这里的域名“形式”哦。验证当前设定的“DNS-Prefetch”是否生效,大家可以在网站首页下查看源代码在头部出现如下代码就标识“DNS-Prefetch”已经生效了:

其实,这个“DNS-Prefetch”很多浏览器都默认支持的,比如 Chrome。但毕竟使用 Chrome 的用户还是少数,所以通过 WP-Rocket 插件来指定设置一下算是一个“拾漏补遗”了。
注:有些主题会默认禁用 DNS-Prefetch 功能的,这个大家根据自己主题的情况自行开启即可。比如:鸟哥的主题 Begin 默认就是禁用了 DNS-Prefetch 功能的,这时候大家需要在主题根目录 /inc/function.php 里注释掉相应的禁用代码就算是开启了。
2、当更新文章时,清除以下页面缓存
这里从字面意思就不难理解了,目前明月的需求就是当更新文章时,需要在首页及时的显示,也就是当更新文件时清除首页缓存,所以这里我们可以填上“/”来表明“首页”即可。
3、禁止缓存以下页面
基本是同上的,就是这里要指明“禁止缓存”的文件链接即可,使用过缓存插件的都知道 WordPress 启用了缓存插件后 WP-PostView 的“文章阅读数”实时更新就会失效。WP-Rocket 下就可以在这里禁止缓存 WP-PostView 的计数 JS 文件即可,比如:/wp-content/plugins/wp-postviews/postviews-cache.js。
4、支持缓存以下查询字串的页面(GET 参数)
这里其实就是控制网站的“搜索页面”查询结果页缓存的,主要是根据搜索页面的 GET 参数来判断生效的,比如: WordPress 自带的搜索的查询字符串为“http://www.imydl.com/?s=%E7%AB%99%E9%95%BF%E5%AD%90%E9%93%BE”,那么其 GET 参数就是“s”,在这里填上“s”后就可以缓存 WordPress 的搜索结果页了,至于说集成了百度搜索的,大家根据上面的方法自己找出 GET 参数填上即可了。
5、不传送缓存页面给这些使用者代理(User Agents)
这里可以让 WP-Rocket 的缓存文件禁止某些 User Agents,可以防范某些垃圾蜘蛛爬虫的恶意抓取,目前明月禁用的 User Agents 如下,供大家参考。
6、禁止压缩优化的 CSS 文件和禁止压缩优化的 JS 文件
这是针对一些比较特殊的 CSS/JS 文档的,具体方法大家参考“禁止缓存以下页面”一项里的来设置既可以了,我就不多说了。
7、压缩优化时放置网页底部的 JS 文件
将压缩优化的 JS 文件放到网页底部也是一个加快载入的方法,效果其实并不明显,大家可以自行测试体验了。
8、延迟载入的 JS 文件
如果你有投放百度、谷歌等广告联盟的广告的话,这些广告联盟提供的 JS 文件有时会延迟整体网页的载入,这时我们可以把这些 JS 文件“延迟载入”优先载入自己网页的内容后再载入这些 JS,这里是需要填写这类 JS 文件的完整链接的哦,同时还可以通过每行后面的“等待至这个文件被载入?”开关来决定延迟载入的顺序的,明月目前也是用了,大家可以先考一下(切记要根据自己网站的情况而定哦!):
WP-Rocket 数据库使用技巧
这里其实是插件提供的一个数据定时优化功能,明月建议全都选上,然后默认让插件在动每天清理一次数据库里的垃圾记录。
WP-Rocket 预先载入使用技巧
这里其实就是针对那些时效性并不是很强但有一定运行需求的文件进行预加载来提高此类文件的效率的,最有代表性的就是网站地图文件:sitemap.xml 这类的。
看过【运用百度移动 SiteMap 协议 Mobile Type 提交响应式网站移动适配】一文的就知道这里如何使用已经使用后的效果了。实在是不理解的,大家可以参照明月的设置在针对自己网站实际情况填写即可,具体如下图所示:
WP-Rocket CDN 使用技巧
这里其实是 WP-Rocket 对第三方 CDN 服务的一个支持而已,但明月感觉这里的 CDN 应该是指七牛云、又拍云、阿里云 OSS 等这类云存储,全站式 CDN 加速服务的完全可以忽略这里了。使用七牛云的其实这里也没有必要设置的,就算是要设置明月也建议仅仅“套用到” CSS 文档是最稳定可靠的。明月的建议是这里可以无视,所以就不给大家截图了,大家可以自己尝试体验一下。
WP-Rocket 工具使用技巧
这里其实是 WP-Rocket 插件自身的一些使用工具的地方,比如:备份/恢复 WP-Rocket 设置等,明月感觉这里的“清除缓存”是移动端登陆后台清除 WP-Rocket 缓存的好入口。
至此,基本上 WP-Rocket 插件的进阶使用技巧算是完成了,这也是明月自启用 WP-Rocket 插件以来的实践经验,效果感觉还是很不错的,大家根据自己的情况设定下来会感觉到有效果的,其实很多的功能就是在于我们自己的“折腾”的,活学活用很重要。
拓展阅读
- WordPress 缓存神器 WP-Rocket 插件汉化版 V2.9.8

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号