
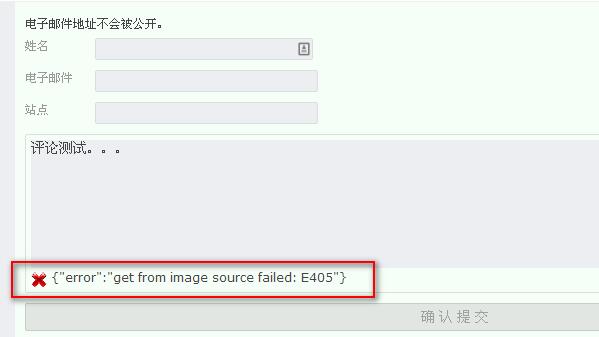
修复 get from image source failed: E405 错误思路
- 修改 comments-ajax.js 文件让它能够支持你的 CDN 路径;
- 将这个文件单独排除在 CDN 的镜像列表之外。
get from image source failed: E405 错误解决办法
方法一:修改 comments-ajax.js 文件
这种方法的好处是你依旧可以体验完整的 CDN 镜像服务,你需要打开你主题目录下对应的文件然后修改它,找到如下的代码段(一般应该是在开头的)
- var i = 0, got = -1, len = document.getElementsByTagName(‘script’).length;
- while ( i <= len && got == -1){
- var js_url = document.getElementsByTagName(‘script’)[i].src,
- got = js_url.indexOf(‘comments-ajax.js’); i++ ;
- }
然后就在代码后边加入这样一句话
- js_url = js_url.replace(‘logcg.qiniudn.com’,’www.logcg.com’);
其中 www.logcg.com 是站点域名,logcg.qiniudn.com 是七牛绑定自定义域名,请根据自己清空修改即可。
这样,修改完成后应该是下边的样子:
- var i = 0, got = -1, len = document.getElementsByTagName(‘script’).length;
- while ( i <= len && got == -1){
- var js_url = document.getElementsByTagName(‘script’)[i].src,
- got = js_url.indexOf(‘comments-ajax.js’); i++ ;
- }
- js_url = js_url.replace(‘logcg.qiniudn.com’,’www.logcg.com’);
然后就保存上传就好了,当然,记得更新七牛上关于comments-ajax.js 的缓存,如果站点本地有缓存的话也记得清空更新哦,要不然会不起作用的。
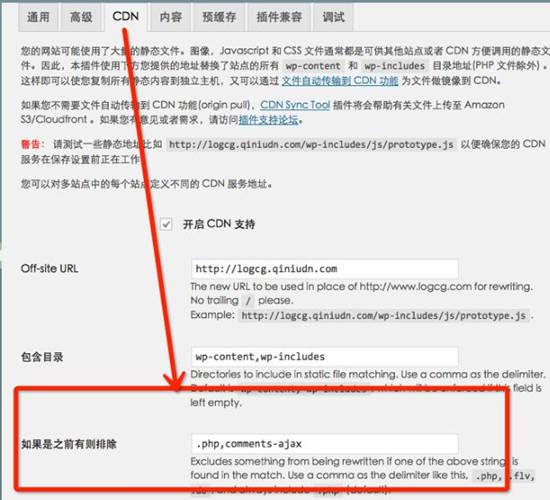
方法二:添加 CDN 镜像例外
如果你和我一样是使用 WP Super Cache 来开启 CDN 镜像的,那你也可以选择我这种修复办法——直接将这个 js 文件排除在镜像列表之外就好了,虽然加载的时候多了一个 js 文件,但省去了对付七牛那个缓慢的刷新过程,其实还是很不错的,立竿见影啊~
另外,我想其他的 CDN 插件应该也会有类似的排除功能,你可以领会精神然后自己去插件里找找——至于直接使用代码实现 CDN 的大神……请自行折腾。
好了,找到你 WP Super Cache 的 CDN 页面,然后在下边找到“如果是之前有则排除”这一项,将 comment-ajax 填写进去就好了。PS:记得多个语句之间用英文的逗号来分隔哦!
填写完成的样子如图所示:

这样,就只有这一个 comment-ajax 文件被排除在 CDN 之外了。
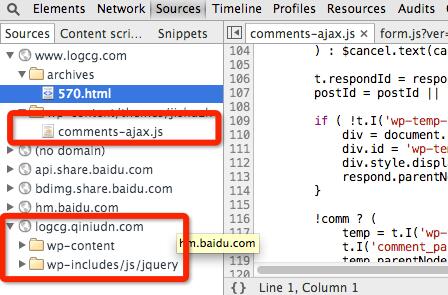
最后,你可以在页面当中检查元素来验证,比如说这样:

这个时候你去测试评论,就发现已经可以正常使用啦。
小结
方法一需要修改文件,而且要记得清空更新缓存才行,要不然很难生效,据说七牛 CDN 更新缓存的速度很慢;而方法二是最简单快速有效的办法,直接不缓存这个 comment-ajax.js 文件就可以恢复正常使用,以后不管使用什么 CDN 都不用担心评论会出现 {“error”:”get from image source failed: E405″} 报错了。至于哪个方法好,就仁者见仁智者见智了。


















 桂公网安备 45010502000016号
桂公网安备 45010502000016号