大多数情况下拖慢站点加载速度的主要原因之一就是图片没有进行压缩优化,如果你懂得如何压缩和优化站点图片的话,建议考虑安装这款Flying Images by WP Speed Matters插件,该插件提供一个图片优化的完整方案,包括压缩图片、延迟加载、转换WebP格式等,并具有以下主要特点:
- 免费无限CDN:Flying Images静态使用以提供免费CDN。静态地由Cloudflare(高级网络)、BunnyCDN、Fastly和CDN77驱动。
- 动态图像压缩:通过CDN动态压缩图像。您还可以设置所需的所需质量。
- 快速进行WebP转换:如果浏览器支持,则可以通过CDN将图像转换为Webp并将其作为Webp传递。
- 响应式/自适应图像:创建srcset以根据设备提供调整大小的图像。也支持外部图像。
- 本机/ JavaScript延迟加载:使用浏览器的本机延迟加载(如果可用)加载图像(当前受Chrome支持)或通过JavaScript加载。JavaScript仅延迟加载也是可用的。还支持延迟加载内联背景图像。
- 压缩JavaScript:压缩后最小化只有0.7KB。
- 重写整个HTML:千万不要错过延迟加载或添加CDN的图像,甚至包括图库插件注入的图像。
Flying Images by WP Speed Matters插件的安装及启用
WordPress后台 – 插件 – 安装插件 – 搜索“Flying Images by WP Speed Matters”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。

如果无法在后台直接安装就前往WordPress官方插件页面Flying Images by WP Speed Matters中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Flying Images by WP Speed Matters插件的设置
进入WordPress后台 – 设置 – Flying Images ,即可进入到该插件的设置页面。
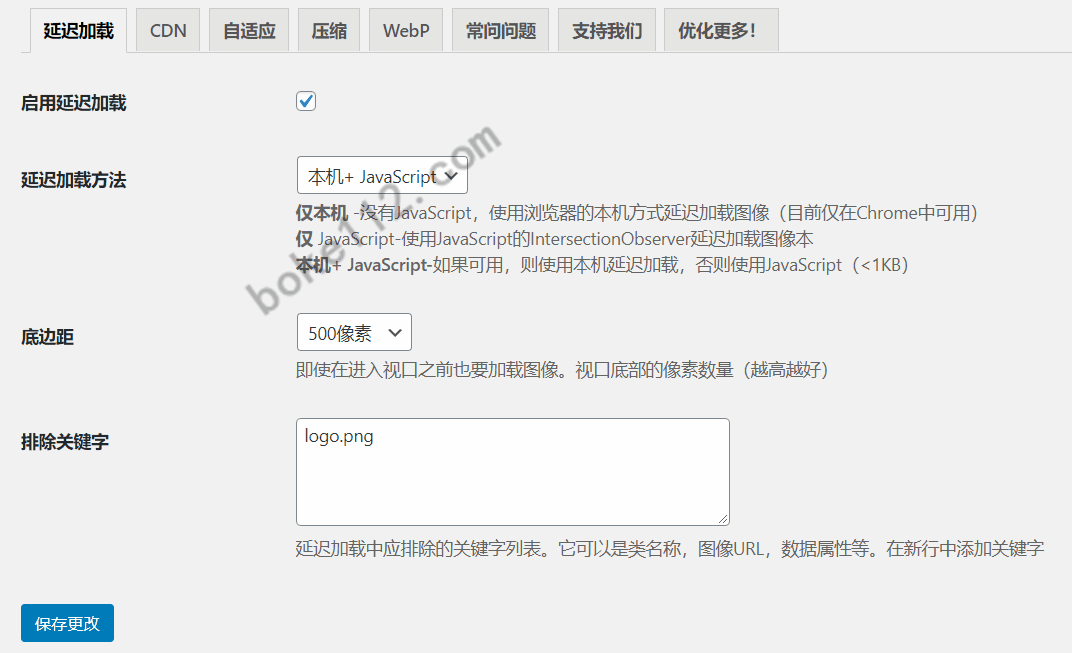
1、延迟加载:建议勾选启用延迟加载,然后选择“本机+JavaScript”方法,底边距可以根据自己站点情况选择,然后可以输入一些不想延迟加载的图片,一行一个图片名称。

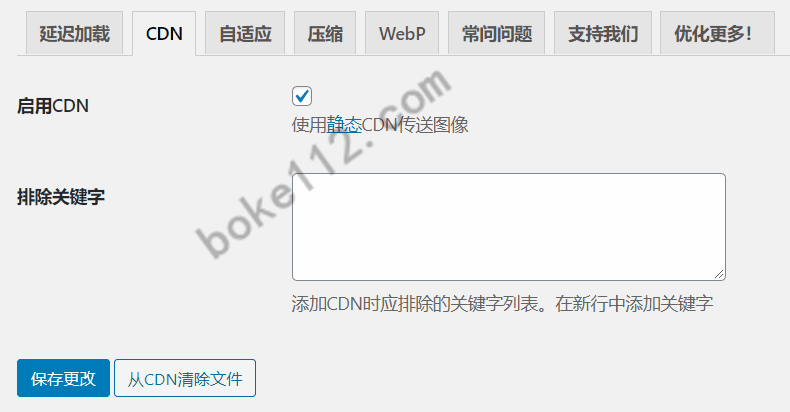
2、CDN:建议默认选择即可,也可以在排除关键字中输入一些不想CDN加速的关键字。

3、自适应:建议勾选启用响应式图片。

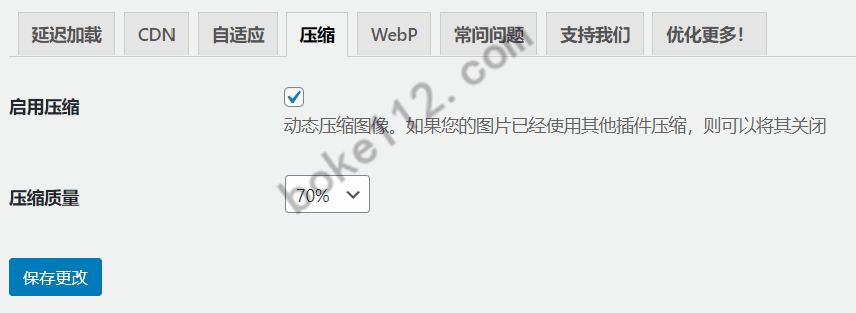
4、压缩:建议勾选启用压缩功能,并且选择压缩质量建议选择50~80%之间。

5、WebP:这里无需任何设置,只要浏览器支持就会自动将图像转换为WebP格式的图片,无需做任何操作。
总结
WordPress的这款图片压缩优化插件Flying Images by WP Speed Matters功能还是不错的,提供了一整套的优化方案。如果你还在头痛如何压缩优化站点图片的话,不妨试试这款插件。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号