大多数优秀的 WordPress 主题都会在主题选项中添加一个可以添加自定义 CSS 代码的选项,如果没有我们需要添加自定义 CSS 代码时只能到主题文件的 style.css 文件中添加,非常麻烦。而且所添加的 CSS 代码还有可能会被主题或插件的样式覆盖,这个时候建议安装这款 Simple Custom CSS 插件,该插件可以添加覆盖插件和主题默认样式的自定义 CSS 样式,即使更改主题,使用此插件创建的样式也将会保留不受影响。
Simple Custom CSS插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“Simple Custom CSS”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面Simple Custom CSS中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Simple Custom CSS插件的使用
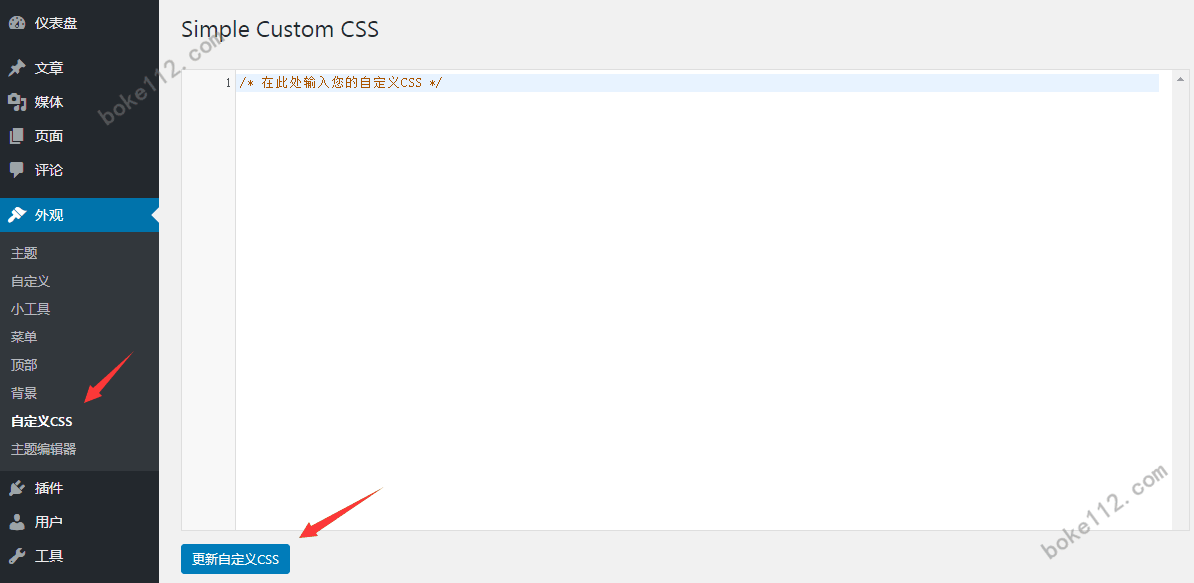
WordPress 这款 Simple Custom CSS 插件安装并激活后即可使用,无需设置,而且使用也很简单,只需要登录 WordPress 后台 – 外观 – 自定义 CSS – 输入想要添加的 CSS 代码 – 点击【更新自定义 CSS】按钮即可。
总结
对于喜欢添加自定义 CSS 代码的站长而言,这款 Simple Custom CSS 插件还是非常不错的,而且不管你如何更换 WordPress 主题或 WordPress 插件,我们通过该插件所添加的 CSS 代码都不会受影响,有点类似我们添加自定义代码到某插件后不会随着更换主题而变更,详见『WordPress 主题升级或更换主题后自定义代码不见了怎么办?』。

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号