很多博主站长应该都有留意到,某些站点分享代码的时候,直接在当前页有一个运行代码、复制代码、保存代码的按钮,特别是运行代码,点击后就可以看到代码的运行效果,这个做法极大地提高了用户体验。所以说这个运行/复制/保存代码框有时候还是挺有用的,今天就跟大家分享一下纯代码实现 WordPress 站点运行/复制/保存代码框。
实现 WordPress 站点运行/复制/保存代码框步骤
1、点击下载 run-code-OL.js 文件,并上传到所使用主题的 js 文件夹中。
2、在当前所使用主题的 functions.php 文件最后一个 ?> 的前面添加如下代码:
- /**添加可运行代码框*/
- function textarea($atts, $content = null) {
- return ‘<script src=“‘.get_template_directory_uri() . ‘/js/run-code-OL.js” type=“text/javascript” charset=“utf-8”></script>
- <form>
- <div align=“center”>
- <textarea id=“code” style=“width:100%;height:255px;” cols=“80” rows=“15”>’.$content.'</textarea>
- <br />
- <input type=“button” onclick=runCode(code) value=“运行代码” style=“border:1px solid #B1B4CD;background:#696D81;color:#FFF; padding-top:5px;”>
- <input type=“button” onclick=copycode(code) style=“border:1px solid #B1B4CD;background:#696D81;color:#FFF; padding-top:5px;” value=“复制代码” onclick=“copycode(runcode3)”>
- <input type=“button” onclick=saveCode(code) style=“border:1px solid #B1B4CD;background:#696D81;color:#FFF; padding-top:5px;” value=“另存代码” onclick=“saveCode(runcode3)”>
- <br/>注意:如需评论后运行请重新刷新页面</div>
- </form><br>’;}
- add_shortcode(“code”, “textarea”);
其中运行框的高度和宽度可直接修改代码 width:100%;height:255px;。
3、在编辑文章的时候,切换到文本模式,然后直接添加以下代码即可:
- [code]添加所需要运行的代码[/code]
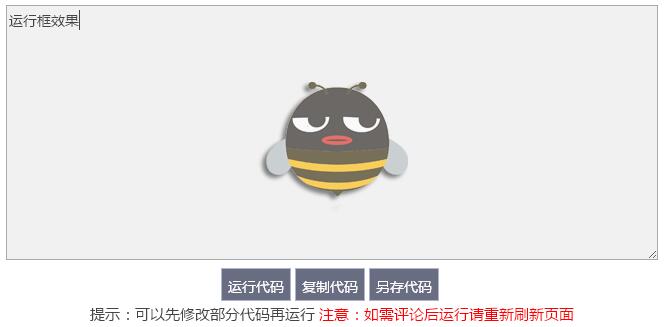
4、运行效果图如下:

PS:想要亲自体验一番,请移步《不间断无缝滚动上下左右图片&文字 Js 代码》。
拓展内容
经过 boke112 的测试,这个运行代码没有问题,但是复制代码和保存代码在 360 浏览器无效,在 IE 浏览器有效,不过不要紧,最关键的是运行代码没有问题就 OK 了。
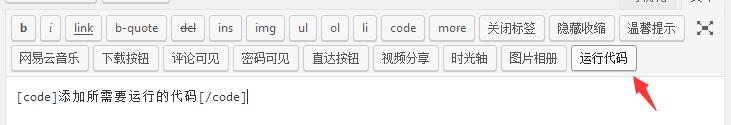
其实我们还可以把这个做成一个快捷按钮集成到文章编辑器中,以 Nana 主题为例,打开 functions.php 文件,找到以下代码
- QTags.addButton( ‘ygjtpxc’, ‘图片相册’, “[imgs]连续插入 N 张图片[/imgs]” );
在它的下方直接添加运行代码按钮
- QTags.addButton( ‘ygjyxdm’, ‘运行代码’, “[code]添加所需要运行的代码[/code]” );
这样一来,我们在编辑文章的时候,切换到文本模式,直接点击编辑器上的『运行代码』按钮,然后添加想要运行的代码即可。














 桂公网安备 45010502000016号
桂公网安备 45010502000016号