一、插件名称
我在制作插件的时候下意识的取名为WP Readers Wall,直到开发完插件之后,我才发现WordPress很早之前就有了一款读者墙的插件,名字是Readers Wall。
没办法,根据实际功能,我将这个插件命名为WP Readers Ranking,译为WordPress读者排行榜,也就懒得去深究中式英语的对与错了。
二、插件功能
说到插件功能,不得不提一下,这个排行版的原始出处是折子戏博客,名为CSS3酷炫读者墙代码。在BOKE123号召众博客推活跃博客称号时,我突然想到,如果这个读者墙能够按年、月、周来区分不是更能提高评论者的积极性么?因为原版的是按年份来划分的,以至于一些新访客短时间内很难上榜!要是改成本月、或本周那难度就直线下降了, 不管新老访客,人人都有机会上墙!
所以,这个插件的功能就是基于这个想法来开发的,具体功能如下:
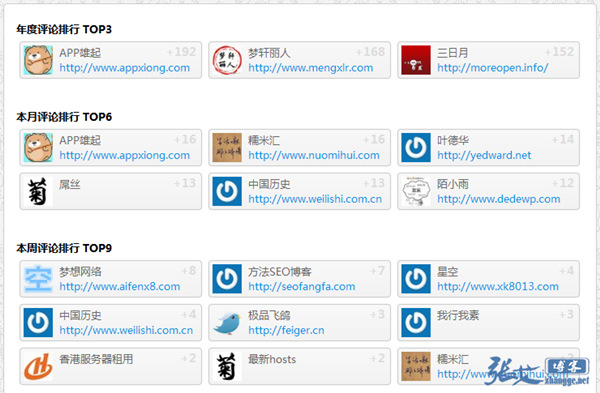
①、读者排行榜
这是插件的核心功能,能够按时间段来输出该段时间内评论最多的访客并展示:


②、头像加速
最近,相信大部分博主都知道,全球最流行的Gravatar头像系统被墙了,是不是来一次大姨妈,导致博客评论者头像惨不忍睹!正好,博客联盟群里的博友在使用了这个插件的测试版之后,也反馈部分头像不能显示。
于是,我就给这个插件加了一个头像加速的功能,可选择性开启,更换头像来源服务器,缓解大姨妈的问题:

③、加载模式
最近制作的几个插件都牵扯到了这个加载模式的问题,可能有小部分博主不懂加载模式是干什么的。其实加载模式就是指,你启用插件之后,是需要插件自动来输出这个页面还是你自行部署插件提供的调用代码。
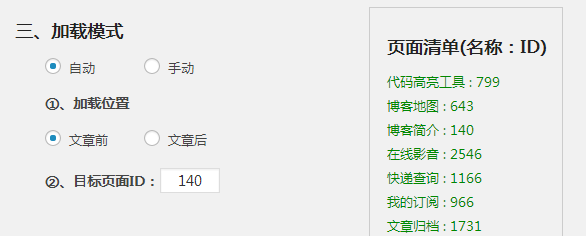
I、当选择自动模式的时候,设置中将自动展示博客已存在的页面及页面ID,你只要将相应的ID填写到【目标页面】一栏即可,当然你还可以自定义这个排行版的输出位置!不过稍微遗憾的是,插件只能定义在文章前面还是后面。

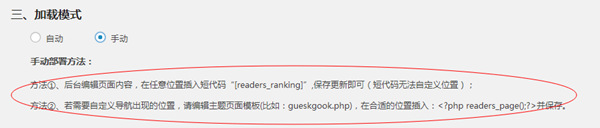
II、当选择手动模式的时候,设置中将出现一段提示话语:

在手动模式当中,插件提供2个自定义部署的方法:
方法①是短代码部署的方法:
后台编辑页面内容,在任意位置插入短代码“[readers_ranking]”,保存页面即可。
特别说明的是:
i、短代码只能将排行版输出到页面的最前面;
ii、已排除文章类型,所以短代码只对页面生效;
iii、不管是手动模式还是自动模式,只要启用插件,短代码就会生效。
方法②是模板函数部署的方法:
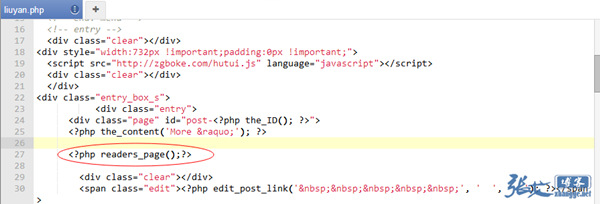
编辑主题目录下的自定义页面模板(比如:gueskgook.php),在合适的位置插入:<?php readers_page();?>并保存,比如:

Ps:在主题模板中调用函数,可以灵活定义排行版出现的位置,适合熟悉程度较高的WordPress博主。
④、自定义样式
原本我想将这个排行版弄成响应式的,可惜弄了半天也就是个半成品!只好开放这样一个功能,让博主可以自行调试一下排行版的样式,比如宽度,列数等:

如果不熟悉CSS代码,可以试探性的修改带中文注释的那些属性,并不建议修改其他不熟悉的属性。
如果很熟悉CSS代码,你可以在后台自定义样式设置中重新定义这个排行榜的样式。














 桂公网安备 45010502000016号
桂公网安备 45010502000016号