平时我们添加自定义 CSS 代码都是直接添加到当前主题文件的 style.css 文件或添加到主题选项中,无法实时预览,也无法单独为某篇文章或页面添加都有的 CSS 代码,现在我们可以通过安装这款 WordPress 高度定制自定义 CSS 插件 Simple CSS 来实现。该插件为您在 Customizer(外观 – 自定义)中提供了出色的管理编辑器和实时预览编辑器,因此您可以轻松添加适用整站的 CSS 代码,也可以在发布或编辑文章/页面时添加其独有的 CSS 代码,而且还拥有 Dark 和 Light 两套编辑主题。
Simple CSS插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“Simple CSS”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面Simple CSS中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Simple CSS插件的使用
WordPress 这款 Simple CSS 插件安装并激活后即可使用,无需设置,而且使用也很简单,具体如下:
1、实时添加和预览
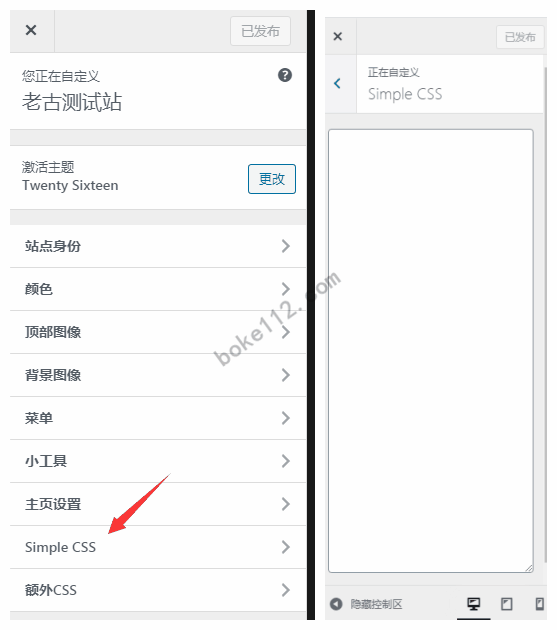
登录 WordPress 后台 – 外观 – 自定义 – Simple CSS – 添加相应的 CSS 代码,添加的时候就可以在右侧直接看到具体的效果,确认代码无误后点击【发布】按钮即可。
2、添加 CSS 代码无实时预览功能
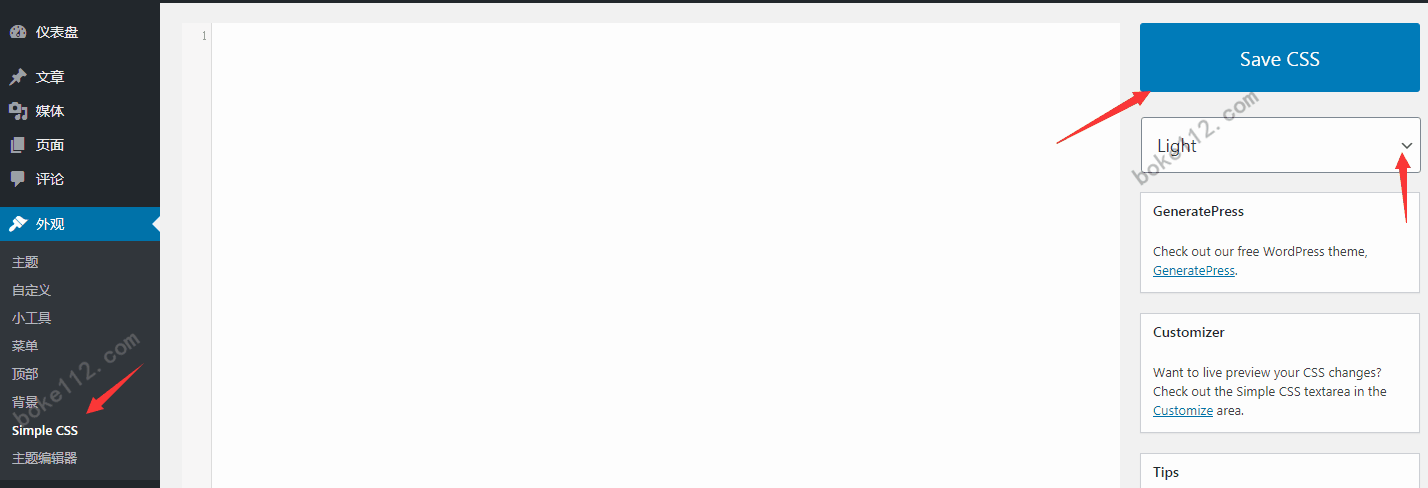
登录 WordPress 后台 – 外观 – Simple CSS – 输入想要添加的 CSS 代码 – 点击【Save CSS】按钮即可。还可以点击按钮下方切换不同的编辑主题,默认是 Dark 主题,可选 Light 主题。
3、为文章/添加 CSS 代码
发布或编辑某篇文章/页面时,在编辑器下方可以看到有一个“Simple CSS”模块,可以直接输入相应的 CSS 代码,成功发布或更新这篇文章/页面即可。
总结
对于喜欢为 WordPress 站点添加自定义 CSS 代码特别是喜欢为某篇文章或页面添加 CSS 代码的站长而言,这款 Simple CSS 插件还是非常不错的,可以为整站添加自定义 CSS 代码并实时预览,也可以为某篇文章或页面添加自定义 CSS 代码,而且不管你如何更换 WordPress 主题或 WordPress 插件,我们通过该插件所添加的 CSS 代码都不会受影响,有点类似我们添加自定义代码到某插件后不会随着更换主题而变更,详见『WordPress 主题升级或更换主题后自定义代码不见了怎么办?』。



















 桂公网安备 45010502000016号
桂公网安备 45010502000016号