平时我们添加自定义 CSS/JS/HTML 代码都是直接添加到当前主题文件的 style.css 文件或 header.php 或 footer.php 文件中,非常不方便。现在我们可以通过安装 WordPress 这款 Simple Custom CSS and JS 插件,可以让我们轻松添加自定义 CSS、JS 和 HTML 代码,无需修改主题或插件文件,并具有以下功能:
- 带有语法高亮显示的文本编辑器
- 内联打印或包含在外部文件中的代码
- 在页眉或页脚中打印代码
- 将 CSS 或 JS 或 HTML 添加到前端或管理端
- 根据需要添加任意数量的代码
- 更改主题时也要保留更改
Simple Custom CSS and JS插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“Simple Custom CSS and JS”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面Simple Custom CSS and JS中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Simple Custom CSS and JS插件的设置和使用
WordPress 这款 Simple Custom CSS and JS 插件的设置和使用都非常简单,设置几乎直接默认即可,使用时可分别添加多个 CSS 代码、JS 代码和 HTML 代码。具体如下:
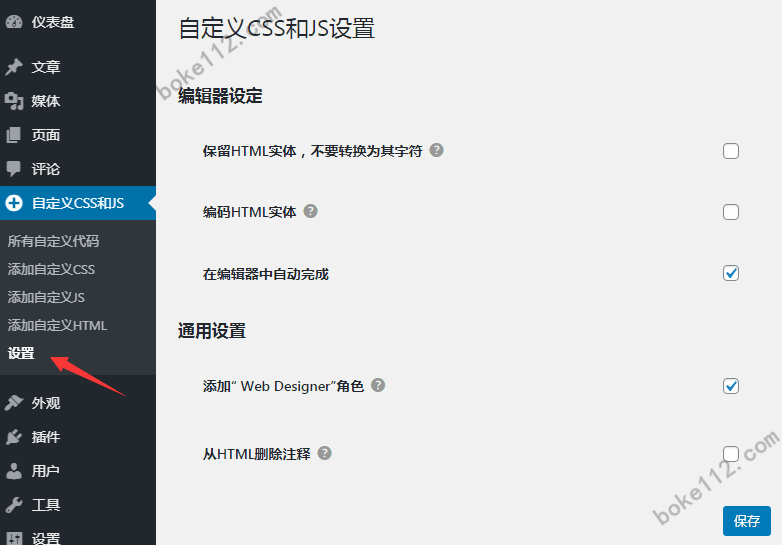
1、插件的设置:登录 WordPress 后台 – Custom CSS & JS – Settings,即可进入到该插件的设置页面,我们基本上不用设置,直接默认即可。
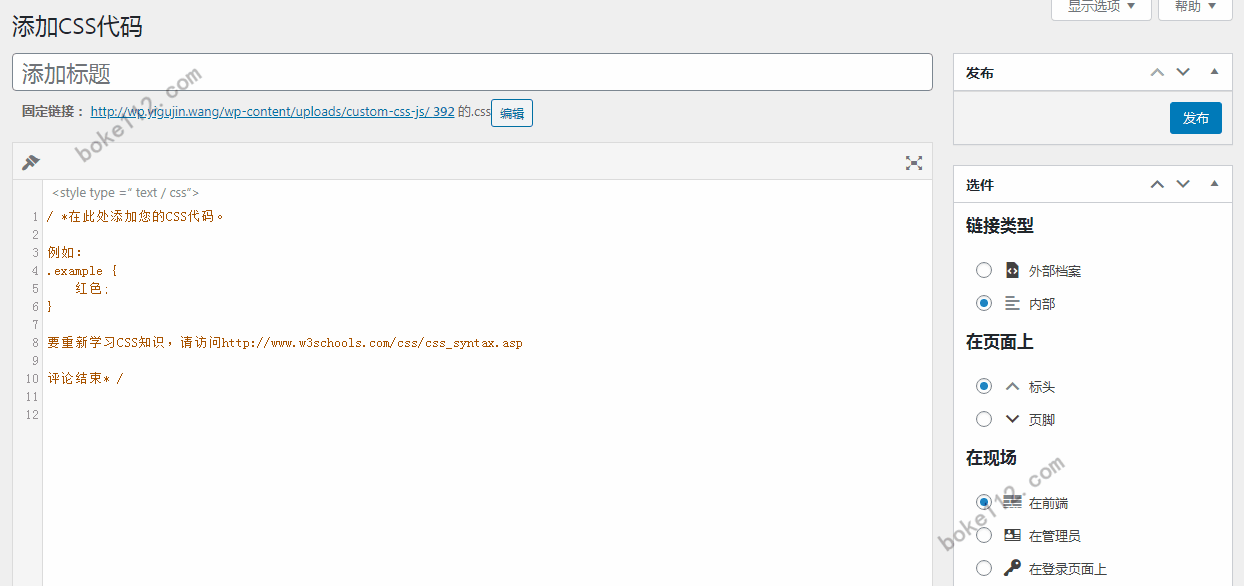
2、插件的使用:登录 WordPress 后台 – Custom CSS & JS,可分别添加自定义 CSS 代码、自定义 JS 代码、自定义 HTML 代码,点击相应菜单即可进入到编辑页面。3 个代码添加页面都类似,需要添加标题、添加相应的代码,选择链接类型(内部或外部)、在页面的表头还是页脚插入、是添加到前端还是后端或登录页面等,然后点击【发布】按钮即可。具体见下图:
总结
WordPress 这款 Simple Custom CSS and JS 插件,可以将所添加的 CSS 代码、JS 代码和 HTML 代码分别管理,而且可以分成多个文件来添加和管理,十分方便。还可以选择所添加的代码是添加到页头还是页脚,是添加到前端页面还是后端(后台)页面或登录页面等,老古觉得还是挺不错的,感兴趣的话不妨试试。


















 桂公网安备 45010502000016号
桂公网安备 45010502000016号