WordPress 站点可以通过自定义字段来实现很多意想不到的功能,但是每次都通过后台输入字段名称及值非常不人性化,有没有什么好的办法把这些自定义字段更加直观地显示出来,以便我们更加便捷地使用?这个就是今天的重点,WordPress 高级自定义字段插件 Advanced Custom Fields 就能做到这一点。

Advanced Custom Fields 简介
Advanced Custom Fields 是一款非常强大实用的高级自定义字段插件,它可以让我们在文章、类别、标签、页面、自定义类型甚至用户里,非常直观地添加 Text、Textarea、Image、Checkbox、File、Select 等自定义字段,除了可以同时控制这些字段所显示的位置外,而且还可以把它们集成为一个或多个面板,以便在编辑中更直观地使用。同时,它还支持导出字段为 xml 或 php 代码,以便数据的转移和备份。

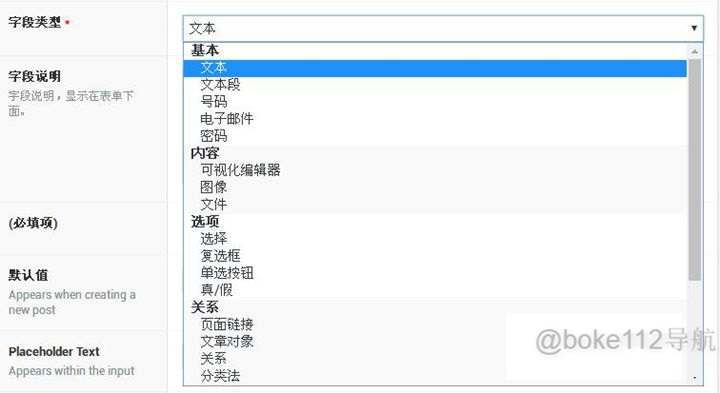
可以添加的字段的所有类型
Advanced Custom Fields 下载
Advanced Custom Fields 安装和使用
1、Advanced Custom Fields安装:在后台插件安装界面搜索:Advanced Custom Fields 即可直接在线安装,或者直接点击上面下载后上传安装。
2、Advanced Custom Fields 使用
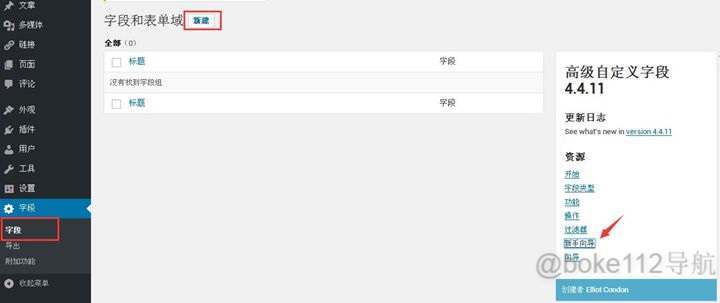
2.1 启用插件后,我们就可以在左边菜单看到“字段”,进入后点击“新建”就是创建一个字段组,一个字段组里面可以有多个字段。

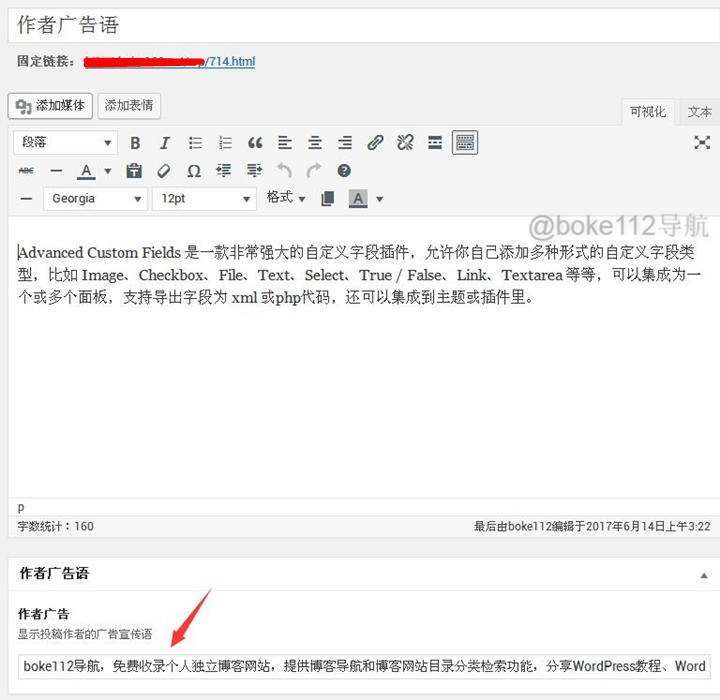
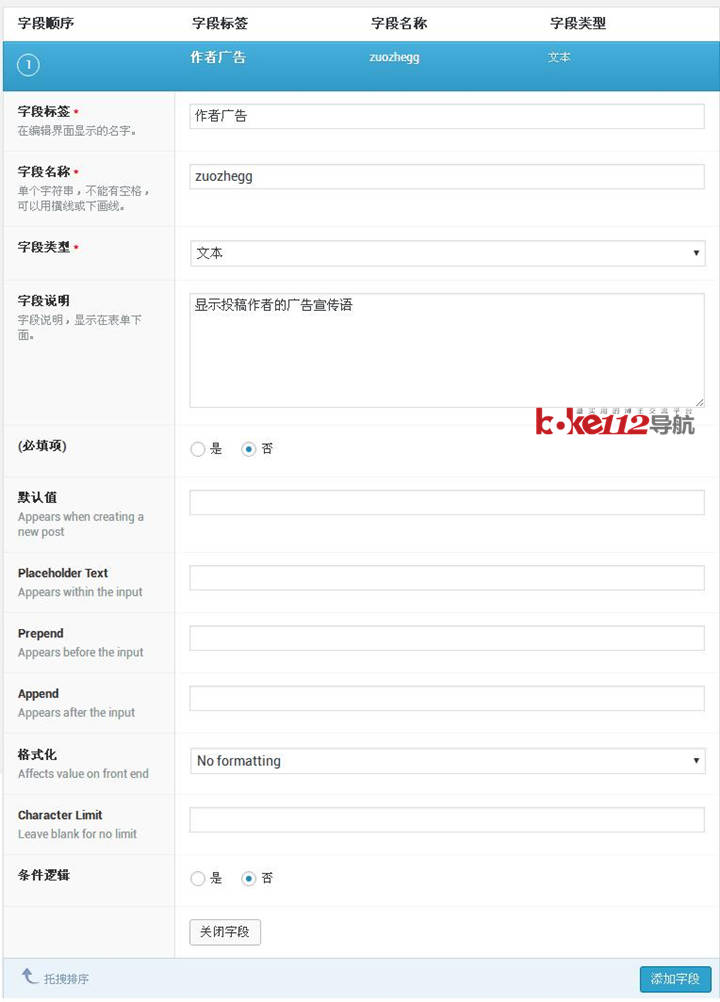
2.2 比如我现在想在文章页后面添加一个文本广告,那么在点击“新建”字段后,分别输入字段标签、字段名称(建议用英文或拼音)、字段类型(这里选择文本)、字段说明(可写可不写,个人建议写),还有剩下的必填项(个人建议选否,允许为空)、默认值(该字段默认的值)、Placeholder Text(文本输入框显示的提示文字)、Prepend(输入框前面的内容)、Append(输入框后面的内容)、格式化(两个类型选择)、Character Limit(允许输入的字数)和条件逻辑(是和否)直接默认即可。设置好后点击【关闭字段】按钮把这些选择收起来。
PS:这个仅是字段类型为“文本”的情况,其他类型可能不太一样,不过大部分都是中文,所以使用起来应毫无压力。
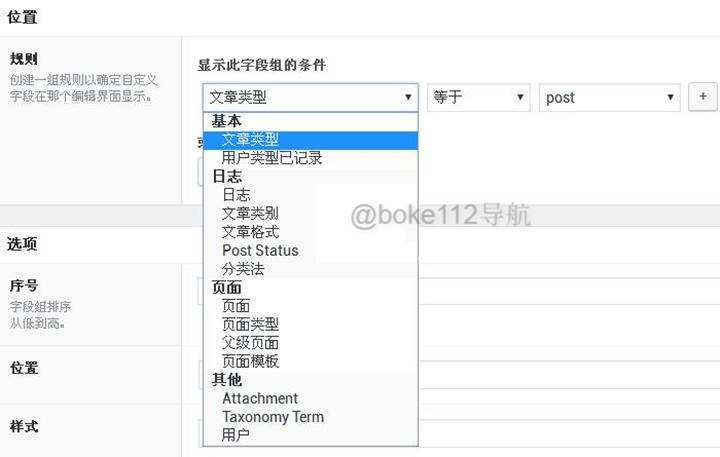
2.3 我这个字段只需要在文章页显示,所以显示该字段的面板就直接选择“文章类型”等于“post”即可。换句话说就是只有在新建或编辑文章的时候,才能看到我刚才创建的这个字段面板。

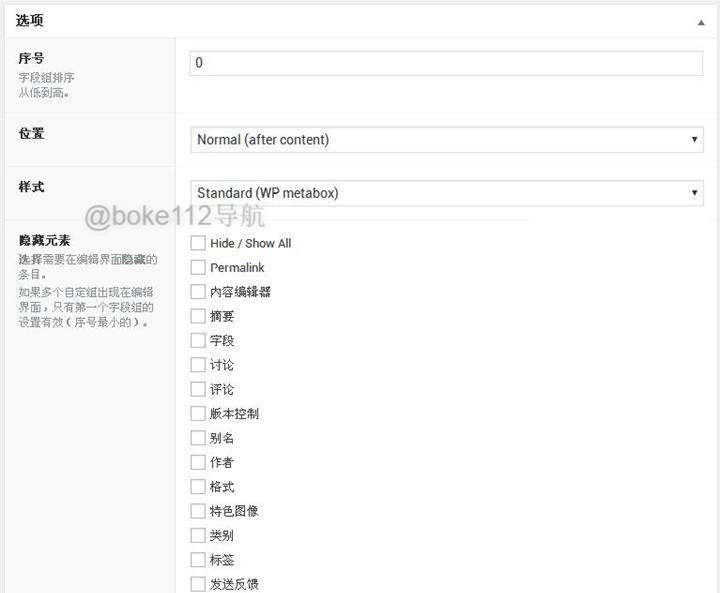
2.4 “选项”中就是设置刚才创建的字段面板显示位置,比如“位置”中我现在的是在内容编辑器之后,样式选择的是 WP 标准面板样式,其他隐藏元素我也是一律默认。全部设置完成之后记得点击右侧的【发布】按钮才行。

2.5 我们在新建一篇文章的时候,可以很直观地看到编辑器下方多了一个“作者广告语”面板,这个就是刚才我们创建的自定义字段,此时编辑好文章后,在这个作者广告中输入相应的广告文字后点击发布文章。

2.6 在前台文章页显示这个作者广告语有两种方法:
一种是通过在编辑器中使用短代码的方式,如在编辑中直接输入以下短代码:
- [acf field=“text_field”]
其中text_field就是字段名称,记得修改哦,本文的短代码应该是:
- [acf field=“zuozhegg”]
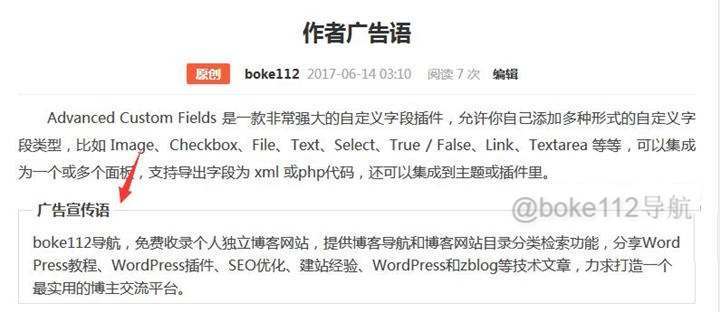
更新文章后即可在前台看到这个广告语的效果:

PS:CSS 样式自行调整哦。
另一种就是直接修改主题文件 single.php,在适当的位置插入以下代码即可:
- <?php if( get_field(‘text_field’) ){ the_field(‘text_field’);} ?>
或者
- <?php if( get_field(‘text_field’) ){ echo get_field(‘text_field’);} ?>
小结
Advanced Custom Fields 插件的强大是毋庸置疑的,本文只是用了一个最简单的文本字段来说明,如果有兴趣的大家不妨试试其他字段。只要你充分利用好这个插件,可以让你的 WordPress 站点变得更加强大更加多姿多彩哦。


















 桂公网安备 45010502000016号
桂公网安备 45010502000016号