在移动互联网的时代,尽管网站响应式设计可以满足多屏(pc、手机、ipad 等)浏览,但 Google 在 2015 年 10 月推出了更快移动页面访问速度的技术-Accelerated Mobile Pages(AMP 加速移动页面),AMP 页面是大大简化了移动页面,旨在提高针对移动页面的访问速度,AMP 的特点如下:
- AMP 的 HTML 代码是标准 HTML 的一个子集,大大简化了 html 的代码,部分 Html 代码将不再适用,如 table,frame 等。
- 大大简化 css,且只能写在 HTML 中,不能调用外部 CSS 文件。
- JS 大部分功能不能用了,但很多互动功能也就没了,虽然影响了丰富的交互,但速度提升了速度。
- 加强对页面资源控制,比如图片、视频等用户下拉到图片时再加载。
- 充分利用高速缓存,Google 将 AMP 页面缓存在自身的服务器上。

AMP 很适合新闻、博客等信息资讯类的网站,作为老牌博客系统 WordPress 早就在 2016 年 10 月 6 日推出了 AMP 的官方插件,目前该插件极大简化了文章页面,文章 AMP 页面把导航、留言等都去掉了,只保留了文章内容本身,此页面也同时兼容桌面电脑(pc)上浏览,首页、分类、翻页等都没有相对应的 AMP 页面。

AMP 插件简单介绍
WordpPress 后台搜索安装并启用 AMP 插件后,插件会自动为文章页创建一个 AMP 文章页面,该页面链接 URL 是在原页面的链接 URL 加上“/amp”,以本博客文章链接为例:
- 原文章页面链接 :
- //www.watch-life.net/wordpress/wordpress-google-amp.html
- AMP 页面的链接:
- //www.watch-life.net/wordpress/wordpress-google-amp.html/amp
为了让 Google 的搜索引擎检索到 AMP 页面,该插件会在原文章页面的 HTML 代码中自动添加 canonical 标签和 amphtml 标签,具体如下所示:
- <link rel=“canonical” href=“//www.watch-life.net/wordpress/wordpress-google-amp.html” />
- <link rel=“amphtml” href=“//www.watch-life.net/wordpress/wordpress-google-amp.html/amp” />
同时,也会在 AMP 页面的 HTML 代码中自动添加 canonical 标签指明原文章页面地址:
- <link rel=“canonical” href=“//www.watch-life.net/wordpress/wordpress-google-amp.html” />
AMP 插件设置
启用 AMP 插件后就可以使用,不用任何设置。当然,如果你觉得该插件所展示出来的 AMP 页面配色不好看,你也可以进行简单设置。
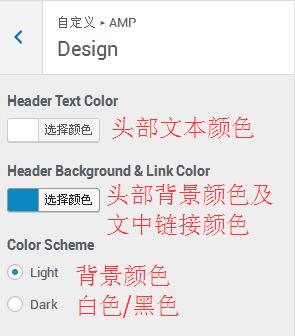
WordPress 后台 – 外观 – AMP – AMP – Design,然后就可以直接设置 AMP 页面头部文字颜色和背景色、文章内链接颜色及文章页背景色(白或黑),具体见下图所示:

AMP 插件效果图
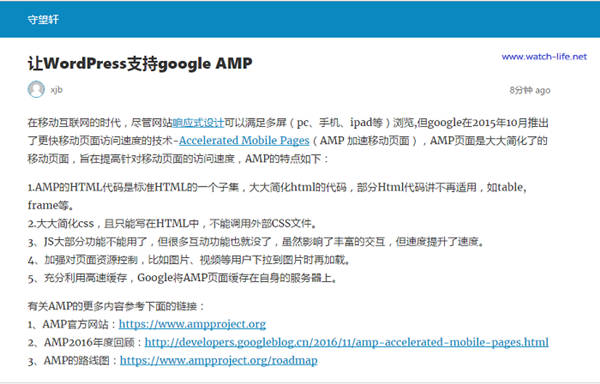
1、AMP 页面在 PC 端展示

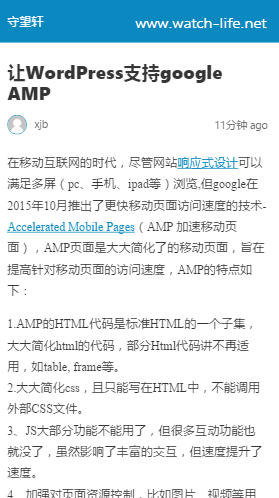
2、AMP 页面在手机端的展示

3、AMP 页面在 Google 搜索的展示
AMP 页面被 Google 搜索索引后,在搜索结果里看到 AMP 的页面,页面描述最前面有个闪电标记和 AMP 字样。用户点击后,页面会迅速打开,显示的是 Google 服务器上的缓存页面。具体见下图所示:
















 桂公网安备 45010502000016号
桂公网安备 45010502000016号