很多初次使用 zblog 模板的朋友都很纠结为什么主题里面显示导航栏名称前都有个性化图标,而下载的模板却不显示图标呢?下面别彧博客就来简单说下 zblogPHP 导航栏菜单名称前面的个性化图标的设置步骤(PS:所使用的主题集成有图标字体功能,或者安装了个性化图标插件才行,本文以 Blogs 主题为例说明):
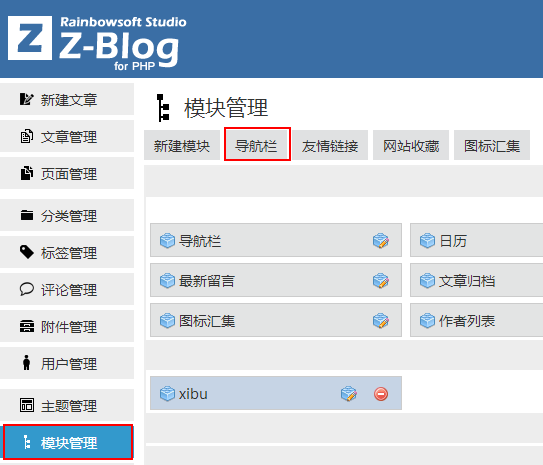
1、登录我们的 zblogPHP 站点后台 – 模块管理 – 导航栏,具体如下:

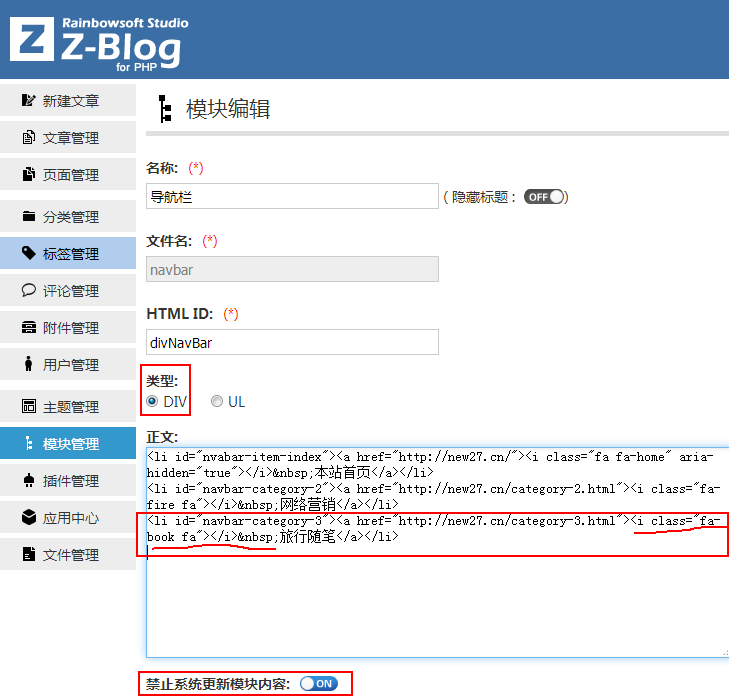
2、在“导航栏”模块编辑界面中,类型选择 DIV,打开“禁止系统更新模块内容”的开关,然后在正文的导航菜单名称前添加个性化图标代码,如:
- <i class=“fas fa-book”></i>
具体效果如下图所示:

图中红色线里面的就是图标设置的代码
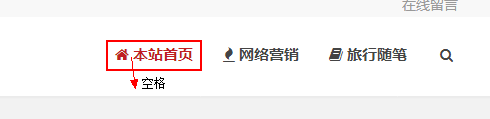
关于图标代码后面的 是图标跟名称之间加一个空格,让其看起来更美观而已。设置好后显示的效果如下图所示:

理论上,图标字体可以用在网站的任意位置,只需要用 i 标签加 class 来添加即可。比如我要加入微信图标,我只要在需要显示的位置添加如下标签即可:
- <i class=“fab fa-weixin”></i>
而我们想要更多的图标,就需要到官方的图标库(https://fontawesome.com/icons)里面去查找,找到合适的图标后,点击打开即可得到相应的标签 class 了。
这是我使用 zblog 后遇到的导航菜单图标问题的解决办法,希望可以帮助跟我一样遇到这样问题的朋友。
















 桂公网安备 45010502000016号
桂公网安备 45010502000016号