zbpNana 主题支持 PC 端和移动端的二级菜单,所以直接登录 zblogPHP 网站后台 – 模块管理 – 导航栏 – 在正文中,请按以下正确格式添加菜单,示例如下:
- <li><a href=“http://localhost/zblogphp/?cate=7”><i class=“fa-fire fa”></i> 帝国系列</a>
- <ul class=“sub-menu”>
- <li><a href=“http://localhost/zblogphp/?cate=4”><i class=“fa-folder-open fa”></i> 技术文档</a></li>
- </ul>
- </li>
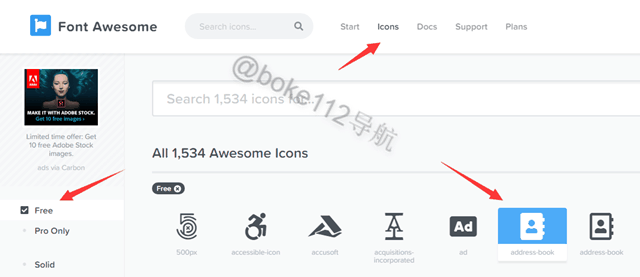
PS:zbpNana 主题已经把 font awesome 4 menus 这个图标字体集成到主题中,可以直接到其官网(http://fontawesome.io/icons/)找到想要的图标,然后直接添加使用即可。
- <i class=“fa-folder-open fa”></i>
更具体的教程请移步《zblogPHP 导航栏菜单名称前的个性化图标设置方法》。

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号