WP-Polls 投票插件非常强大,但是它的投票结果样式太丑了,为了让我们的投票结果更加活泼生动,非常有必要把这个投票结果样式改变一下,比如每一个结果显示的颜色都不一样,具体做法如下:
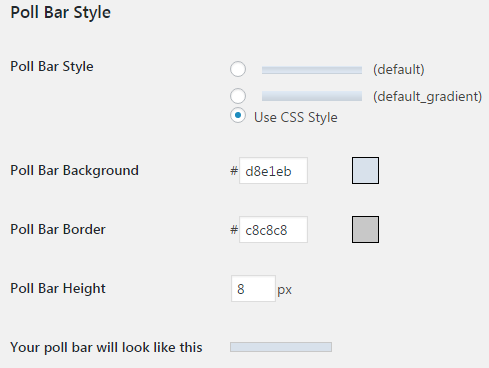
1、设置 Poll Bar Style 为 Use CSS Style,其他颜色默认不用理会,具体见下图所示:
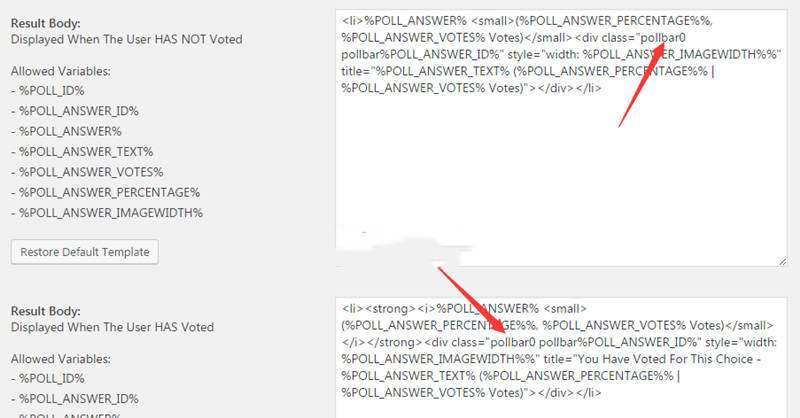
2、进入 Poll Templates 页面,找到两个 Result Body:模块,把里面的
- <div class=“pollbar”
都修改为
- <div class=“pollbar0”
3、添加以下 CSS 代码到 wp-content\plugins\wp-polls\polls-css.css 文件中即可(以下代码只添加了 6 个选项的背景色,如需更多选项背景色请自行添加)。
- .wp-polls-ul li:nth-child(1) .pollbar0 {
- background: rgb(66, 136, 208);
- }
- .wp-polls-ul li:nth-child(2) .pollbar0 {
- background: rgb(46, 204, 113);
- }
- .wp-polls-ul li:nth-child(3) .pollbar0 {
- background: rgb(82, 82, 82);
- }
- .wp-polls-ul li:nth-child(4) .pollbar0 {
- background: rgb(90, 104, 165);
- }
- .wp-polls-ul li:nth-child(5) .pollbar0 {
- background: rgb(230, 126, 34);
- }
- .wp-polls-ul li:nth-child(6) .pollbar0 {
- background: rgb(44, 62, 80);
- }
- .wp-polls .pollbar0 {
- border: 1px solid #c8c8c8;
- height: 25px;
- border-radius: 3px;
- -moz-border-radius: 3px;
- -webkit-border-radius: 3px;
- }
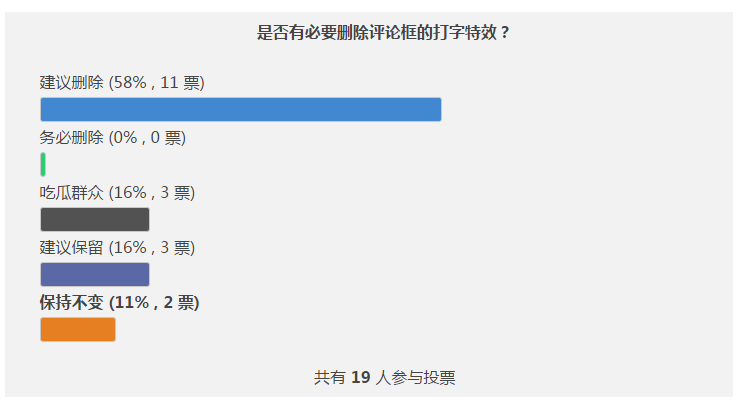
具体效果见《【投票】是否有必要删除评论框的打字特效?》。
















 桂公网安备 45010502000016号
桂公网安备 45010502000016号