WordPress 系统默认使用 Gravatar 头像,用户(包括访客评论)的头像调取都是根据所留邮箱匹配的 Gravatar 头像。那已注册的用户可以本地自定义上传头像么?答案是可以的。
对于开放注册的多用户 WordPress 站点,提供用户自定义头像功能非常有必要,因为不是所有的用户都会使用 Gravatar 系统上传头像的。

而单用户的博客网站本地上传头像也有一定的使用场景:例如我拥有多个 WordPress 站点,共用同一个邮箱。但是由于站点性质不同,需要展示不同的头像,就需要自定义头像了。
方法一:使用 Simple Local Avatars 插件
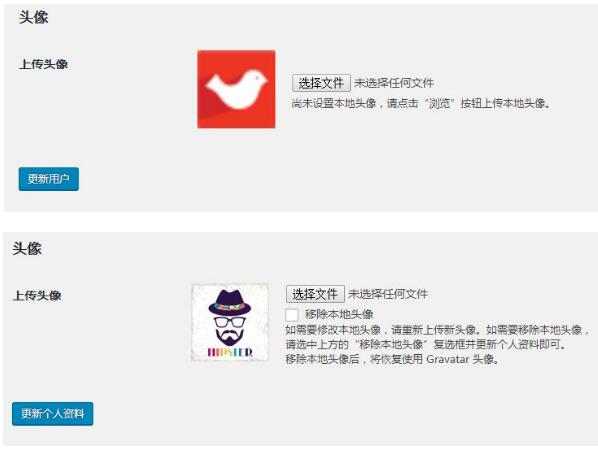
站长可以在 WordPress 后台直接搜索插件 Simple Local Avatars进行在线安装,启用之后可以在仪表盘 – 用户 – 我的个人资料进行头像设置,同理管理员也可以修改其他用户头像。

方法二:纯代码配置
Simple Local Avatars 插件实际上只有一个文件,我们可以直接将代码集成到主题,将代码直接放入 functions.php 文件即可。
PS:由于代码较长,笔者强烈建议将其写成单独文件,并在在functions.php 引入。
具体步骤:下载 author-avatars.php 文件(点此下载)放入主题文件夹(如笔者将此类功能都放入主题中的 includes 文件夹)然后在 functions.php 引入:
- //用户自定义头像功能
- include (TEMPLATEPATH . ‘/includes/author-avatars.php’);
至此,你的 WordPress 站点已经支持用户自定义头像了,如果用户同时设置了 Gravatar 和本地上传头像,那么优先显示本地上传的头像,头像调取函数不变:get_simple_local_avatar 或 get_avatar。













 桂公网安备 45010502000016号
桂公网安备 45010502000016号