WordPress 主题大多数都自带有添加背景图功能,不过部分主题为了可能觉得添加一张大大的背景图会拖慢网页加载速度,所以就没有集成这个更换背景图功能,比如 Nana主题和 Blogs主题。不过既然有用户需要,那么今天就跟大家说一说如何为我们的 WordPress 站点添加背景图。

Blogs主题添加背景后的效果图
方法一:直接修改 style.css 文件
这个方法很简单,只需要将以下代码添加到当前主题的 style.css文件即可。
- body {
- background-image: url(http://localhost/wordpress/wp-content/uploads/2017/11/timg.jpg);
- background-position: center center;
- background–size: cover;
- background-repeat: no-repeat;
- background-attachment: fixed;
- }
记得修改代码中的图片为自己的图片地址,图片大小建议为大图片,比如1920X1080。这个方法直接适用于 Nana主题和 Blogs主题,其他主题也同样适用。
方法二:在后台显示『背景』按钮
将以下代码添加到当前主题的 functions.php 文件当中
- //添加背景按钮
- add_theme_support( ‘custom-background’);
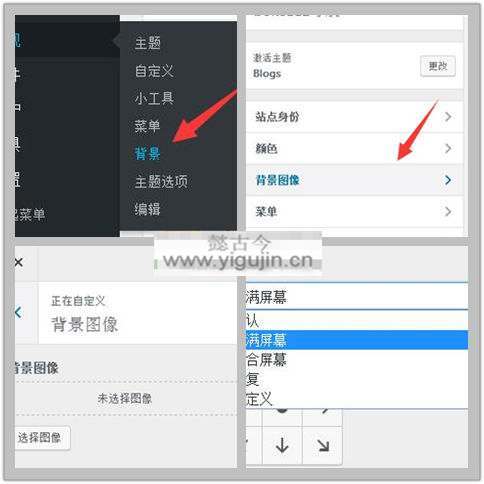
此时,在我们 WordPress 站点后台 – 外观 – 背景 – 背景图像 – 添加背景图,然后设置为填满屏幕并保存发布即可。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号