WordPress 站长在使用 WordPress 的过程中,不管是使用什么类型的主题,多多少少都会添加一些比较个性化的自定义代码功能,平时都是直接将代码添加到当前主题的 functions.php 文件中,但是在主题升级或者更换主题时这些自定义代码就会丢失,又要重新添加才能使用。为了解决这个问题,建议安装这款小巧易用的自定义代码插件 YGJ-Costom-Code,安装并激活后直接将自定义代码添加到该插件中,以后再也不用担心因为 WordPress 主题升级或更换主题丢失自定义代码了。
YGJ-Costom-Code 插件的安装
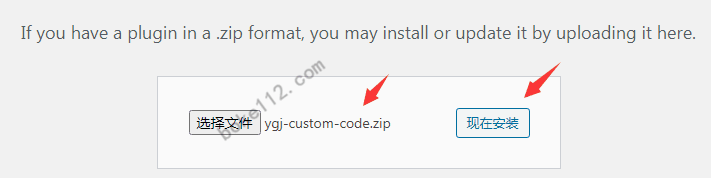
点此下载YGJ-Costom-Code压缩包(访问密码: 2917),然后在 WordPress 后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮即可成功安装该插件并激活。
YGJ-Costom-Code 插件的使用
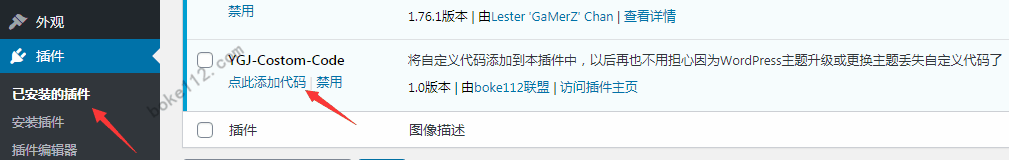
想要添加自定义代码的时候,只需要进入到 WordPress 后台 – 插件 – 已安装的插件 – 找到“YGJ-Costom-Code”插件并点击“点此添加代码”链接按钮。具体见下图:
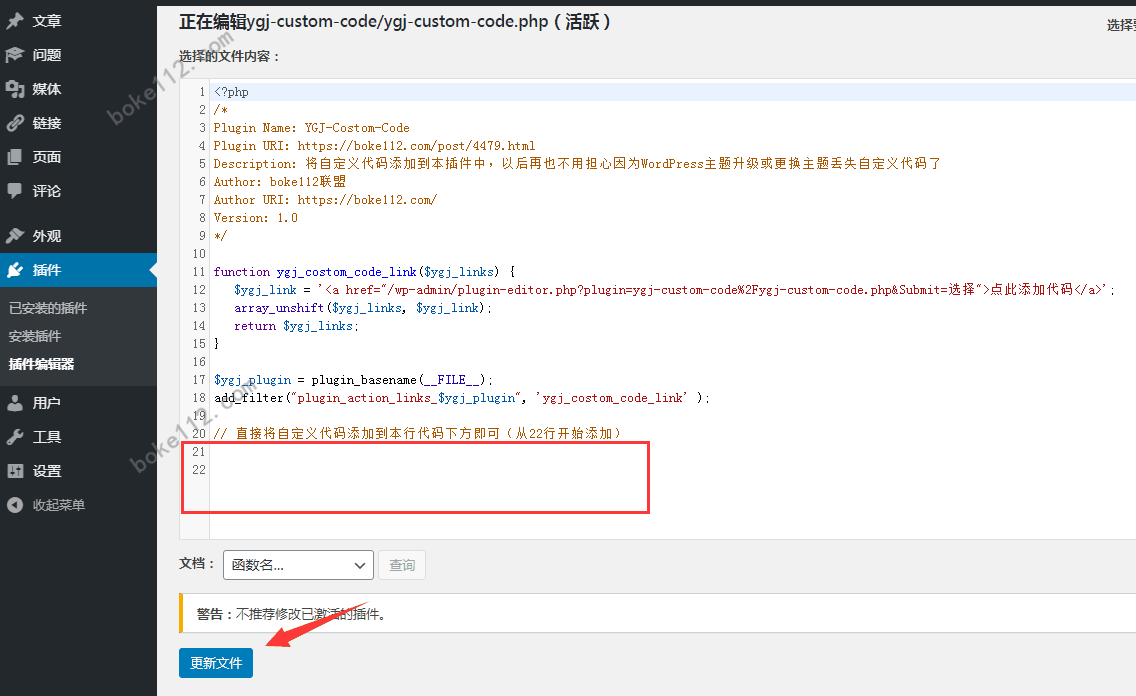
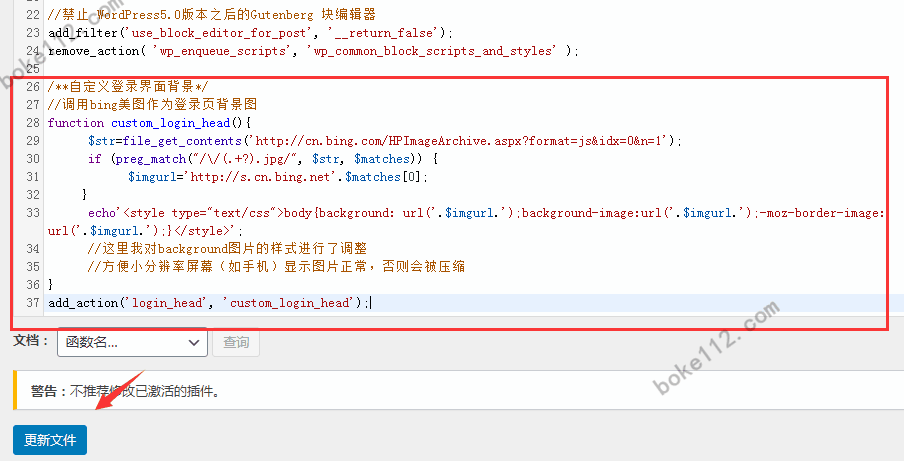
在 YGJ-Costom-Code 插件的编辑页面中,直接将代码添加到第 22 行(该插件的其他代码不要删除),然后点击【更新文件】按钮即可。
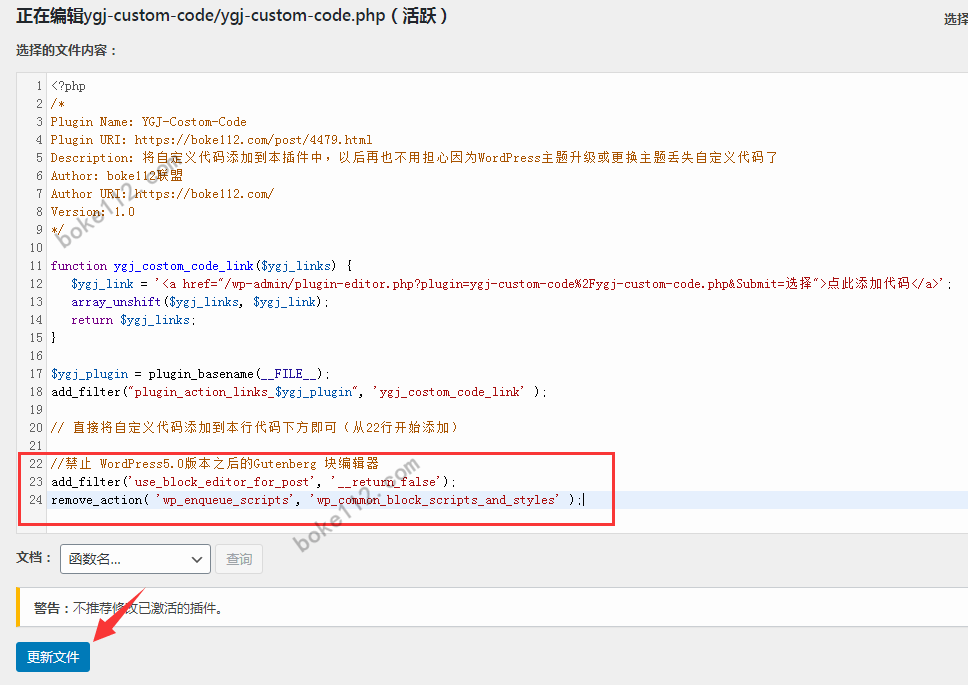
比如我想添加一段自定义代码实现禁用古登堡编辑器,则添加代码后的截图如下:
比如我还想添加一段代码实现WordPress 后台登录页背景图为必应每日一图,则添加代码后的截图如下:
总结
这款 WordPress 小巧易用的自定义代码插件 YGJ-Costom-Code 其实都算不上真正的插件,它就是一个简单的 PHP 文件,所起的作用就是存放我们所添加的自定义代码,跟将代码添加到主题的 functions.php 文件中的作用是一样的,唯一优点就是这个插件中所添加的代码不会以为 WordPress 主题升级或变更而丢失。






















 桂公网安备 45010502000016号
桂公网安备 45010502000016号