HTML Page Sitemap 顾名思义就是野页面的 HTML 地图插件,这个插件使用非常简单,只需要在页面编辑器内添加简码[html_sitemap]并成功发布即可得到一个 WordPress 站点的页面 HTML 站点地图插件。注意,这仅仅是页面 page(不包含文章类型 post)的 HTML(不包含 XML)站点地图。
HTML Page Sitemap插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“HTML Page Sitemap”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面HTML Page Sitemap中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
HTML Page Sitemap插件的使用
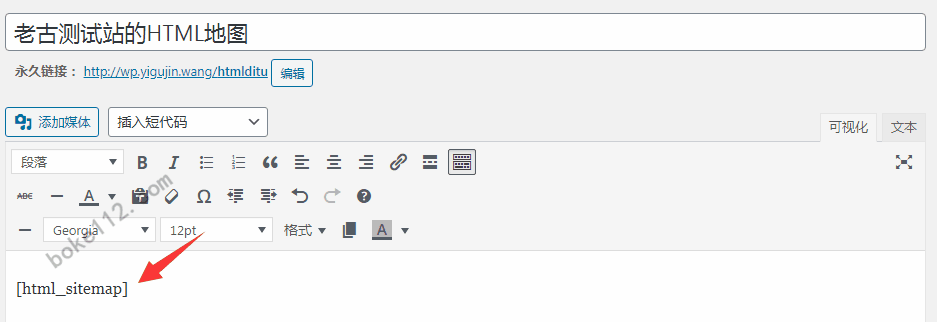
WordPress 这款页面 HTML 地图插件 HTML Page Sitemap 安装并启用之后,不用任何设置即可直接使用。使用方法很很简单,直接新建一个页面添加简码[html_sitemap]并成功发布即可。
如果不想将 ID 为 666、888、999 的页面显示在页面的 HTML 站点地图中,则只需要将简码修改为:
[html_sitemap exclude="666,888,999"]关于该插件的简码更多使用方法请移步:WordPress plugin – HTML Page Sitemap
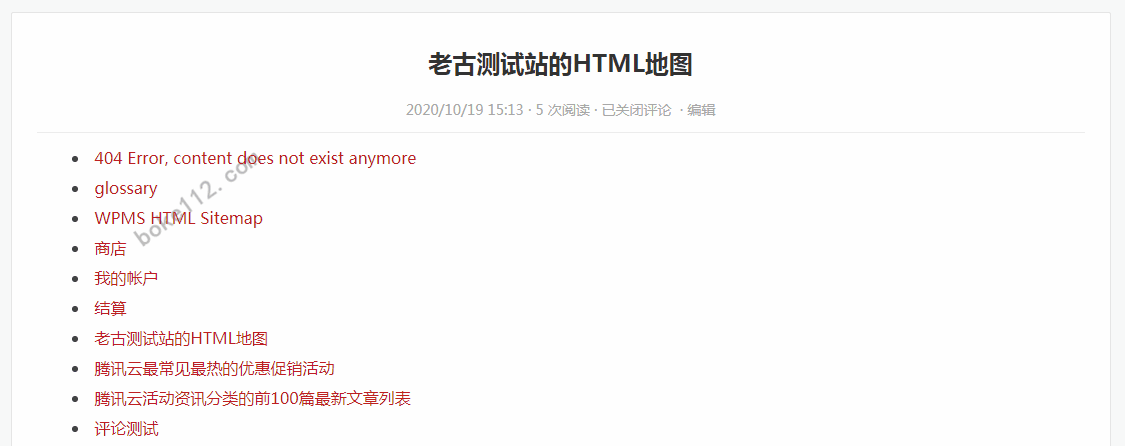
前端页面 HTML 地图效果图如下:
总结
WordPress 这款页面 HTML 站点地图插件 HTML Page Sitemap 使用很简单,功能也很简单,仅仅就是页面的 HTML 地图,如果能够包括文章的 HTML 地图就完美了,毕竟每一个 WordPress 站点几乎都含有文章和页面。如果希望同时拥有文章和页面的 XML 地图和 HTML 地图,建议考虑这款Simple Wp Sitemap 插件。


















 桂公网安备 45010502000016号
桂公网安备 45010502000016号