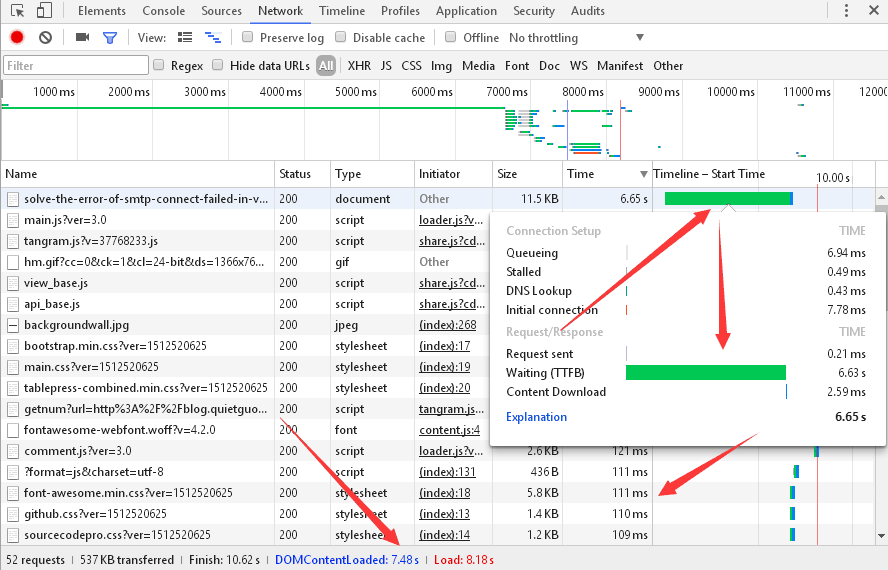
最近发现博客访问速度变慢了,查看了下控制台发现所有静态资源的加载都保持在 200ms 以内,只有第一项 document 的时间达到了 6.65s,点开一看原来是一个名为 Waiting(TTFB) 的东西占据着主要的加载时间。具体控制台的显示内容如下:
如果不是服务器的的问题,那基本上可以确定是我这几天折腾博客造成的结果。由于最近几天测试了不少插件、添加了不少功能代码,具体是什么原因导致博客加载变慢我也不知道,没办法只能从头开始测试。
- 停用所有插件,启用默认主题。速度上去了,说明是主题或者插件的原因;
- 启用默认主题,逐一测试插件,速度基本不变,说明插件没有问题;
- 停用所有插件,启用 DUX 主题,速度慢下来了,说明主题有问题?
- 备份主题,后台删除 DUX 重新安装主题,速度上去了,说明原版 DUX 主题没问题,我自己折腾的东西有问题。
接下来就重点分析我所折腾的东西。JS、CSS、图片等静态文件我都是使用的七牛云镜像存储,查看控制台也没有什么异常,对于主题的个性化修改也就只剩下 functions.php 这个文件了。恢复之前自己折腾的主题文件备份,然后替换原版主题的 functions.php 文件,网站速度上去了,这也进一步说明了网站加载过程中 Waiting(TTFB) 时间过长就是这个文件造成的。
我分别将添加的功能函数一个个重新添加并检测网站页面访问速度,具体历程就不详述了,最后终于发现原来是下面这段代码搞得鬼:
- //网站链接自动转换为英文
- function qgg_translate_cn_post_title_to_en( $title ) {
- $translation_render = ‘http://fanyi.baidu.com/v2transapi?from=zh&to=en&transtype=realtime&simple_means_flag=3&query=’.$title;
- $wp_http_get = wp_safe_remote_get( $translation_render );
- if ( emptyempty( $wp_http_get->errors ) ) {
- if ( ! emptyempty( $wp_http_get[‘body’] ) ) {
- $trans_result = json_decode( $wp_http_get[‘body’], true );
- $trans_title = $trans_result[‘trans_result’][‘data’][0][‘dst’];
- return $trans_title;
- }
- }
- return $title;
- }
- add_filter( ‘sanitize_title’, ‘qgg_translate_cn_post_title_to_en’, 1 );
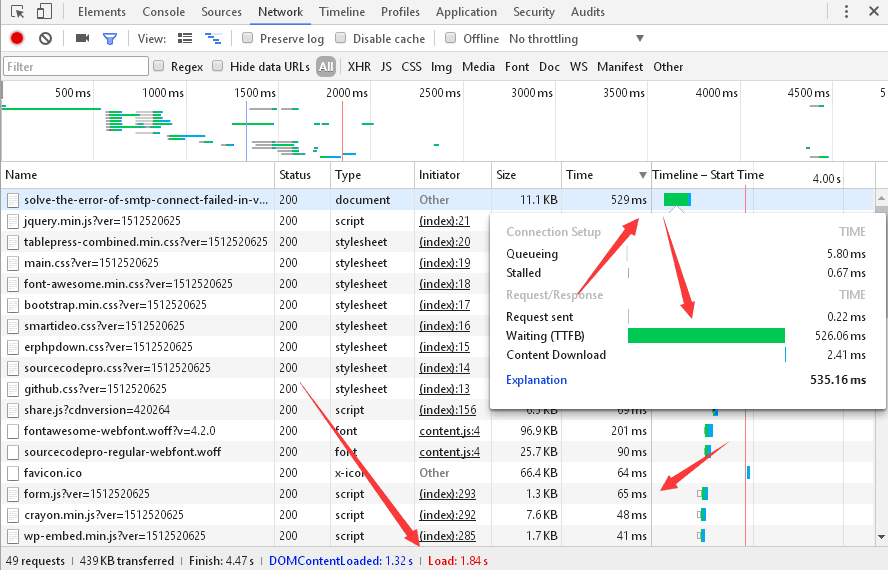
这段代码是我为了方便在编辑文章时通过百度翻译将文章别名自动翻译成英文添加的,简单地看了下,代码方面应该是没有什么大问题,主要应该是网站加载时需要请求百度翻译导致加载变慢,移除这段代码后再次刷新网站页面,一切正常!查看控制台如下所示:
虽然网页加载还不是特别快,但是也算是维持在了 2s 以内了,问题得到解决。

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号